Vue3的项目开发准备
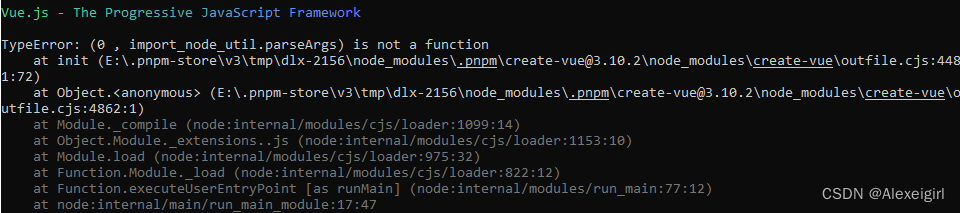
一、首先下载安装最新的node.js(建议最好16.0以上,因为如果是旧的node版本后面安装vue3就会有问题:TypeError: (0 , import_node_util.parseArgs) is not a function)

node.js的安装包
(我安装的是最新的21.7.1的版本)

(1)下载完成后,双击安装包,开始安装Node.js

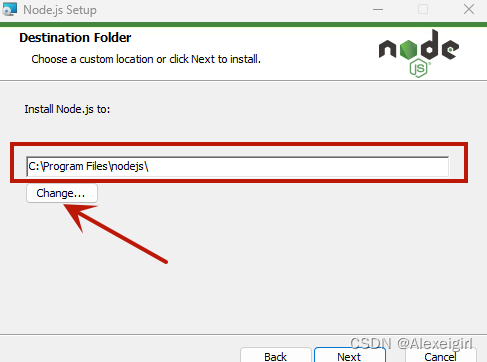
(2)直接点【Next】按钮,此处可根据个人需求修改安装路径,修改完毕后继续点击【Next】按钮(如果原来已经安装过旧的node版本,直接覆盖原路径就ok,自动保存最新版本)

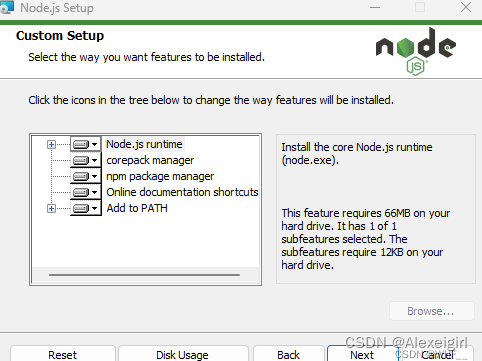
(3)可根据自身需求进行,此处我选择默认安装,继续点击【Next】按钮

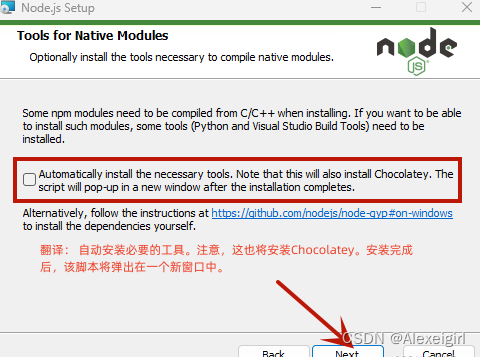
4)不选中,直接点击【Next】按钮

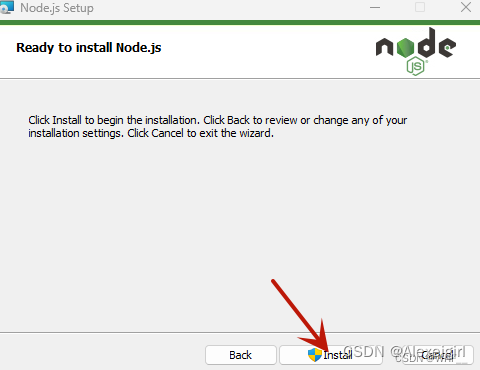
(5)点击【Install】按钮进行安装

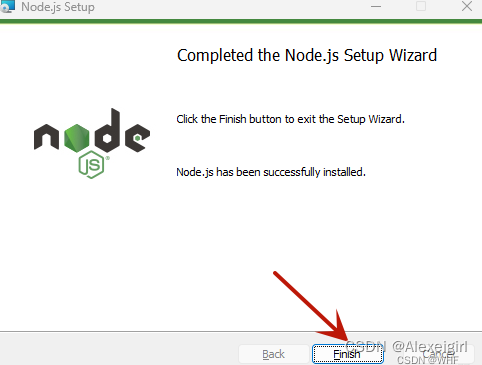
(6)安装完毕,点击【Finish】按钮

(7)测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口
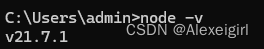
输入:node -v // 显示node.js版本

–成功显示版本说明安装成功
二、下载安装vue3
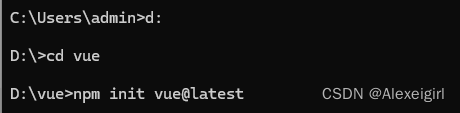
(1)更换下载vue的地址或者盘符(d:)
(2)加载到d盘的vue文件夹下
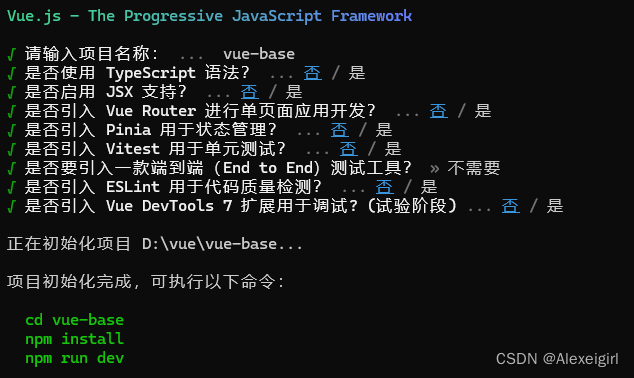
(3)使用npm init vue@latest下载vue包 (create命令是vue2的安装命令也能用)

(4)创建vue3的项目名称vue-base

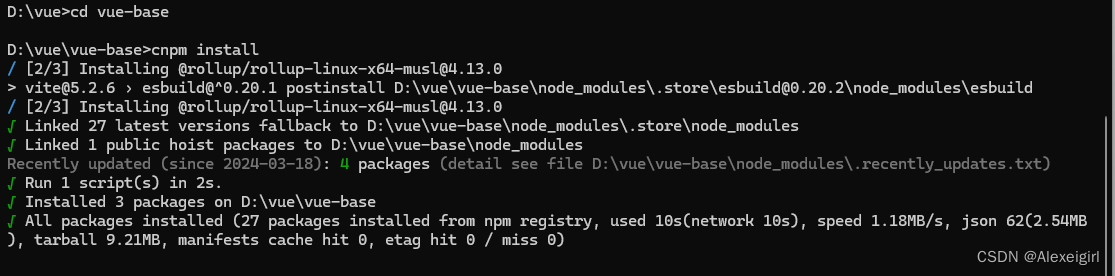
(5)使用 cd vue-base 命令加载打开vue-base文件
(6)使用 cnpm install 命令下载vue3环境包

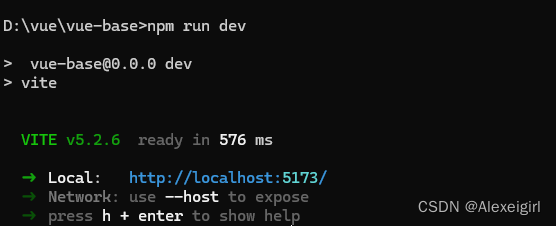
(7)使用npm run dev 命令运行项目,复制链接在浏览器打开

配置成功!

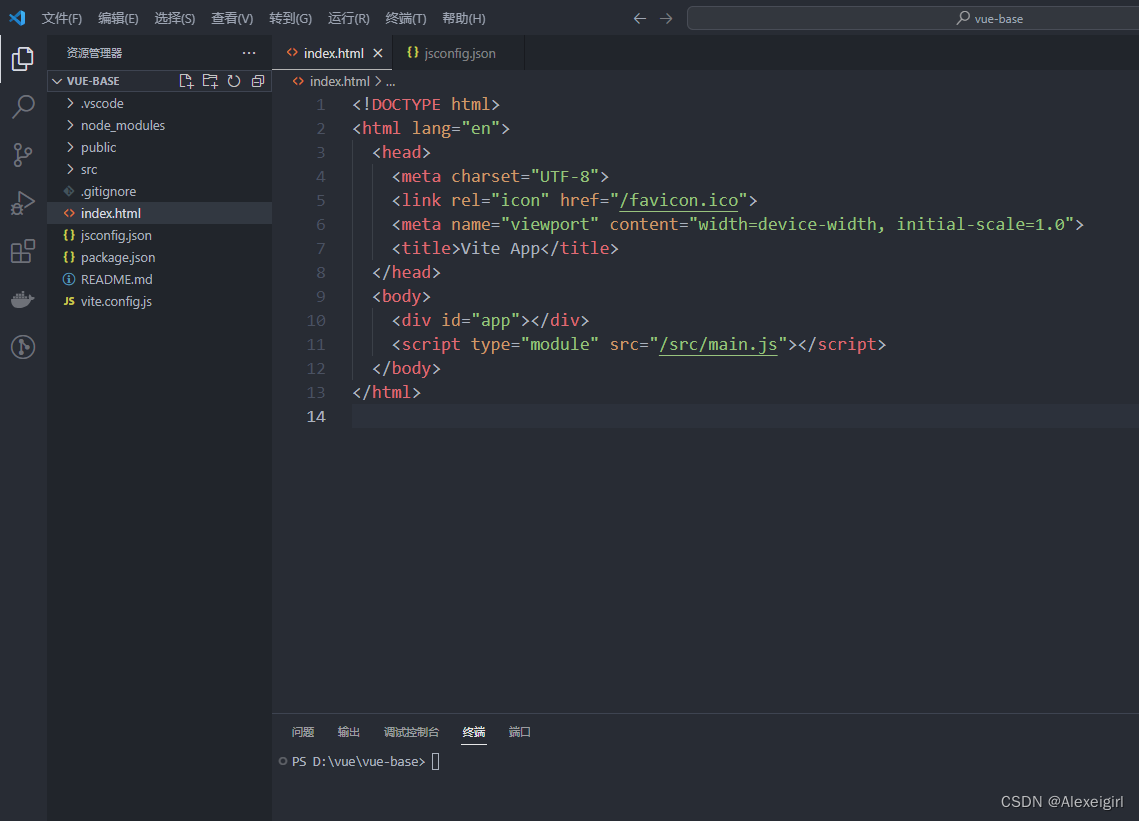
三、在vscode中打开项目

(1)在终端输入 cd vue-base 命令来加载文件

(2)使用 npm run dev 命令来运行项目

(3)点击链接直接在浏览器打开

成功!





















 6397
6397











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








