Qt::QSliderTest操作
前言:
本文操作均为在vs2015+QT5.9.5版本中执行
头文件:qslidertest.h
#pragma once
#include <QtWidgets/QWidget>
#include "ui_qslidertest.h"
class QSliderTest : public QWidget
{
Q_OBJECT
public:
QSliderTest(QWidget *parent = Q_NULLPTR);
public slots:
void click();
void SliderMoved(int value);
void ValueChanged(int value);
void SliderPressed();
void SliderReleased();
private:
Ui::QSliderTestClass ui;
};
头文件:XSlider.h
#pragma once
#include <qslider.h>
#include <QMouseEvent>
class XSlider :public QSlider
{
public:
XSlider(QWidget *p = NULL);
~XSlider();
virtual void mouseMoveEvent(QMouseEvent *e);
};
UI文件:ui_qslidertest.h
/********************************************************************************
** Form generated from reading UI file 'qslidertest.ui'
**
** Created by: Qt User Interface Compiler version 5.9.5
**
** WARNING! All changes made in this file will be lost when recompiling UI file!
********************************************************************************/
#ifndef UI_QSLIDERTEST_H
#define UI_QSLIDERTEST_H
#include <QtCore/QVariant>
#include <QtWidgets/QAction>
#include <QtWidgets/QApplication>
#include <QtWidgets/QButtonGroup>
#include <QtWidgets/QHeaderView>
#include <QtWidgets/QPushButton>
#include <QtWidgets/QWidget>
#include "XSlider.h"
QT_BEGIN_NAMESPACE
class Ui_QSliderTestClass
{
public:
QPushButton *pushButton;
XSlider *Slider1;
void setupUi(QWidget *QSliderTestClass)
{
if (QSliderTestClass->objectName().isEmpty())
QSliderTestClass->setObjectName(QStringLiteral("QSliderTestClass"));
QSliderTestClass->resize(600, 400);
pushButton = new QPushButton(QSliderTestClass);
pushButton->setObjectName(QStringLiteral("pushButton"));
pushButton->setGeometry(QRect(200, 90, 75, 23));
Slider1 = new XSlider(QSliderTestClass);
Slider1->setObjectName(QStringLiteral("Slider1"));
Slider1->setGeometry(QRect(170, 160, 321, 61));
Slider1->setStyleSheet(QLatin1String("QSlider::groove{\n"
" height: 12px;\n"
" border: 5px;\n"
" border-radius:20px; \n"
"}\n"
"QSlider::handle{\n"
" width:10px;\n"
" background-color: rgba(244, 22, 22,245);\n"
" border: 10px ;\n"
" border-radius:4px; \n"
" margin:-8px;\n"
"}\n"
"QSlider::sub-page{\n"
" background-color: rgba(244, 22, 22,245);\n"
" border-radius:5px;\n"
"}\n"
"QSlider::add-page{\n"
" background-color: rgba(171, 161, 161,245);\n"
" border-radius:5px;\n"
"}"));
Slider1->setMaximum(999);
Slider1->setValue(100);
Slider1->setOrientation(Qt::Horizontal);
retranslateUi(QSliderTestClass);
QMetaObject::connectSlotsByName(QSliderTestClass);
} // setupUi
void retranslateUi(QWidget *QSliderTestClass)
{
QSliderTestClass->setWindowTitle(QApplication::translate("QSliderTestClass", "QSliderTest", Q_NULLPTR));
pushButton->setText(QApplication::translate("QSliderTestClass", "PushButton", Q_NULLPTR));
} // retranslateUi
};
namespace Ui {
class QSliderTestClass: public Ui_QSliderTestClass {};
} // namespace Ui
QT_END_NAMESPACE
#endif // UI_QSLIDERTEST_H
主函数:main.cpp
#include "qslidertest.h"
#include <QtWidgets/QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QSliderTest w;
w.show();
return a.exec();
}
实现文件:qslidertest.cpp
#include "qslidertest.h"
#include <QDebug>
QSliderTest::QSliderTest(QWidget *parent)
: QWidget(parent)
{
ui.setupUi(this);
//信号与槽绑定
//点击滑块并且移动SliderMoved触发事件
connect(ui.Slider1, SIGNAL(sliderMoved(int)), this, SLOT(SliderMoved(int)));
//点击,拖动,代码修改都会触发ValueChanged事件
connect(ui.Slider1, SIGNAL(valueChanged(int)), this, SLOT(ValueChanged(int)));
//按下滑动块触发SliderPressed事件
connect(ui.Slider1, SIGNAL(sliderPressed()), this, SLOT(SliderPressed()));
//松开滑动块触发SliderReleased事件
connect(ui.Slider1, SIGNAL(sliderReleased()), this, SLOT(SliderReleased()));
//点击移动滑块会触发click()事件
connect(ui.pushButton, SIGNAL(clicked()), this, SLOT(click()));
}
//点击滑块并且移动SliderMoved会触发事件
void QSliderTest::SliderMoved(int value)
{
qDebug() << "SliderMoved:" << value;
}
//点击,拖动,代码修改都会触发ValueChanged事件
void QSliderTest::ValueChanged(int value)
{
qDebug() << "valueChanged:" << value;
}
//按下滑动块触发事件
void QSliderTest::SliderPressed()
{
qDebug() << "Pressed:" << ui.Slider1->value();
}
//松开滑动块触发事件
void QSliderTest::SliderReleased()
{
qDebug() << "Released:" << ui.Slider1->value();
}
//点击移动滑块会触发click()事件
void QSliderTest::click()
{
int v = ui.Slider1->value() + 10;//获取当前数值,并+10用int类型存储
ui.Slider1->setValue(v);//设置Value数值到Slider1,使其移动10步进
}
实现文件:XSlider.cpp
#include "XSlider.h"
#include <QDebug>
#include <QMouseEvent>
void XSlider::mouseMoveEvent(QMouseEvent *e)
{
qDebug() << e->pos().x();
QSlider::mousePressEvent(e);
double Pe = (double)e->pos().x() / (double)width();
int var = Pe*(maximum() - minimum()) + minimum();
setValue(var);
}
XSlider::XSlider(QWidget *p):QSlider(p)
{
}
XSlider::~XSlider()
{
}
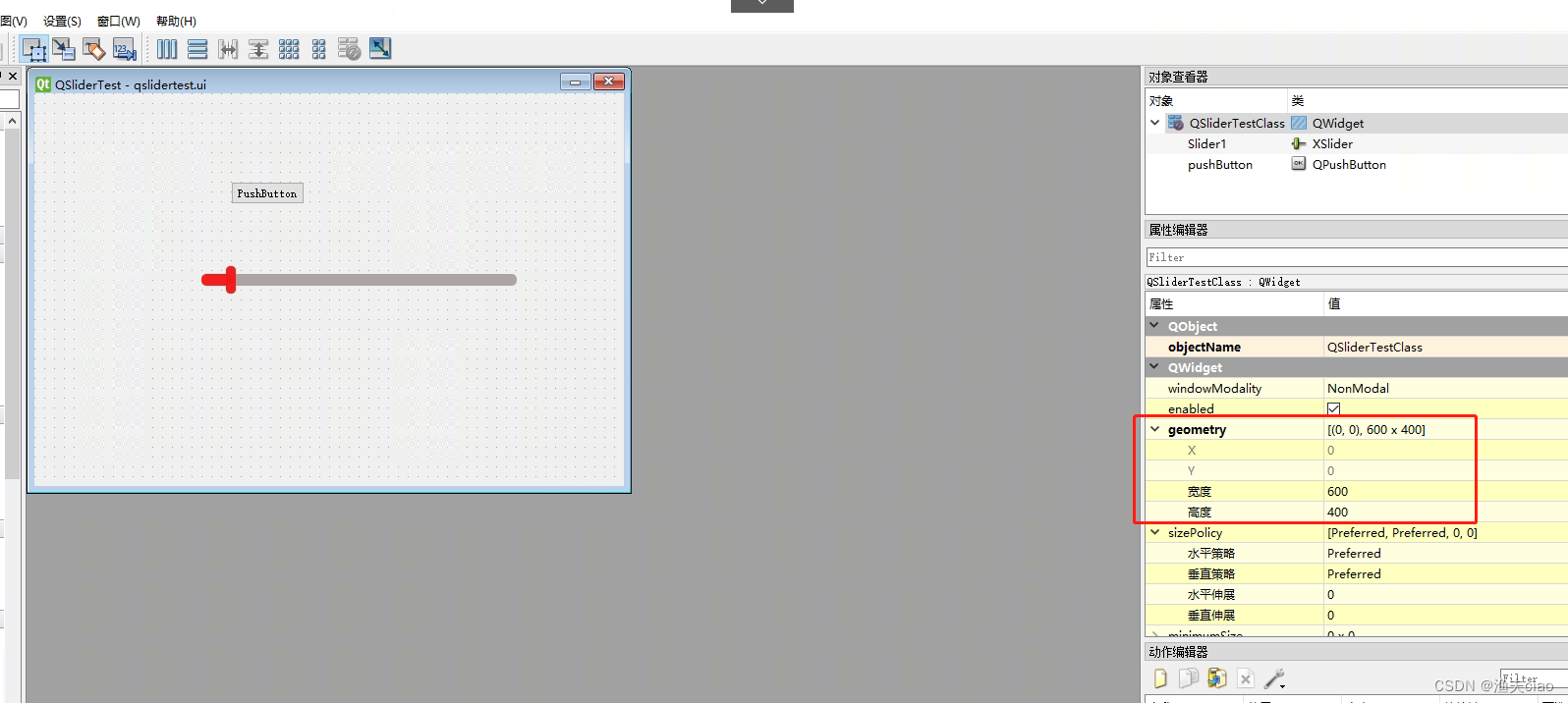
ui界面布局样式

运行结果图
暂无
样式表
QSlider::groove{
height: 12px;
border: 5px;
border-radius:20px;
}
QSlider::handle{
width:10px;
background-color: rgba(244, 22, 22,245);
border: 10px ;
border-radius:4px;
margin:-8px;
}
QSlider::sub-page{
background-color: rgba(244, 22, 22,245);
border-radius:5px;
}
QSlider::add-page{
background-color: rgba(171, 161, 161,245);
border-radius:5px;
}
























 2525
2525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










