个人博客:https:zhongyuanqiong.github.io
各位在编写样式时有遇到以下问题吗?
-
在设置标签的样式时 选择器相同的情况下 样式相同会被覆盖
-
有些标签在你没有设置任何样式时 会默认有样式呢 比如(文字颜色和大小)
-
有时候设置标签样式没有效果
问题一解答:
为什么在设置标签的样式时 选择器相同的情况下 样式相同会被覆盖? --这是因为CSS的层叠性 --层叠性:是指相同的选择器设置相同的样式时,一个样式会覆盖另一个样式 层叠性主要用来解决样式冲突问题 --在样式冲突时,遵循就近原则(后来居上),样式不冲突就不会层叠 因为代码顺序执行例如:
<html lang="en"> <head><style> .box { width: 100px; height: 100px;background-color: red; } .box { /*相同的选择器*/ background-color: orange; /*相同的样式,会被覆盖上面的背景颜色red*/ border: 3px solid green; /*不同的样式 不会被覆盖*/ } </style></head> <body> <div class="box">box</div> </body> </html>效果图:
问题二解答:
有些标签在你没有设置任何样式时 会默认有样式呢 比如(文字颜色和大小)?
--这是因为CSS的继承性
--继承性:子标签会继承父标签的某些样式 如文字颜色和大小 以text-,line-,font-开头的会被继承
例如:
<html>
<style>
/*只设置父标签div的样式 没有设置子标签p的样式*/
.box {
width: 100px;
height: 100px;
background-color: violet;
color: greenyellow;
font-size: 25px;
}
</style>
<div class="box"> <!----父标签----->
<p>我是小钟</p> <!------子标签------>
</div>
</html>
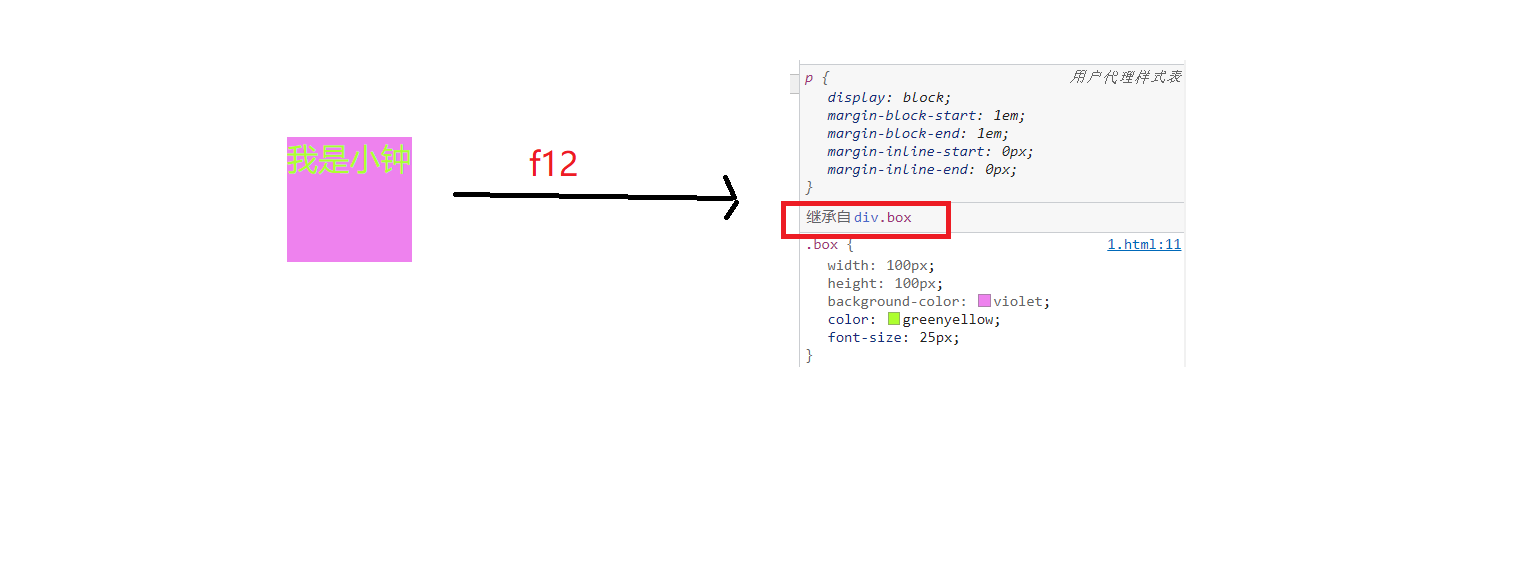
效果图:
问题三解答:
为什么有时候设置标签样式没有效果?
--这是因为CSS中的优先级
--优先级(权重):当给一个标签设置样式时,选择不同的选择器时, 会执行选择器权重高的样式,选择器权重低的样式不会被执行
--权重可以叠加
优先级(权重)表格:
| 选择器 | 选择器的权重 |
|---|---|
| 继承或者* | 0.0.0.0 |
| 标签选择器 | 0.0.0.1 |
| 类选择器,伪类选择器 | 0.0.1.0 |
| id选择器 | 0.1.0.0 |
| 行内样式 | 1.0.0.0 |
| !important | 无穷大 |
可以简单的记忆:
---继承和通配符的权重为0
---标签选择器的权重为1
---类选择器以及伪类选择器的权重为10
---id选择器的权重为100
---行内样式的权重为1000
--- !important 的权重为无穷大
权重叠加:
--如:
-- p #text {} 权重为 1 + 100 = 101
-- .a1 #w {} 权重为 10 + 100 = 110
继承例子:
<html>
<style>
/*继承权重为0*/
.box1{
width: 100px; height: 100px;border: 2px solid black;
color: green;
}
p{
color:red;
}
</style>
<div class="box1">
<p>小钟</p>
</div>
</html>
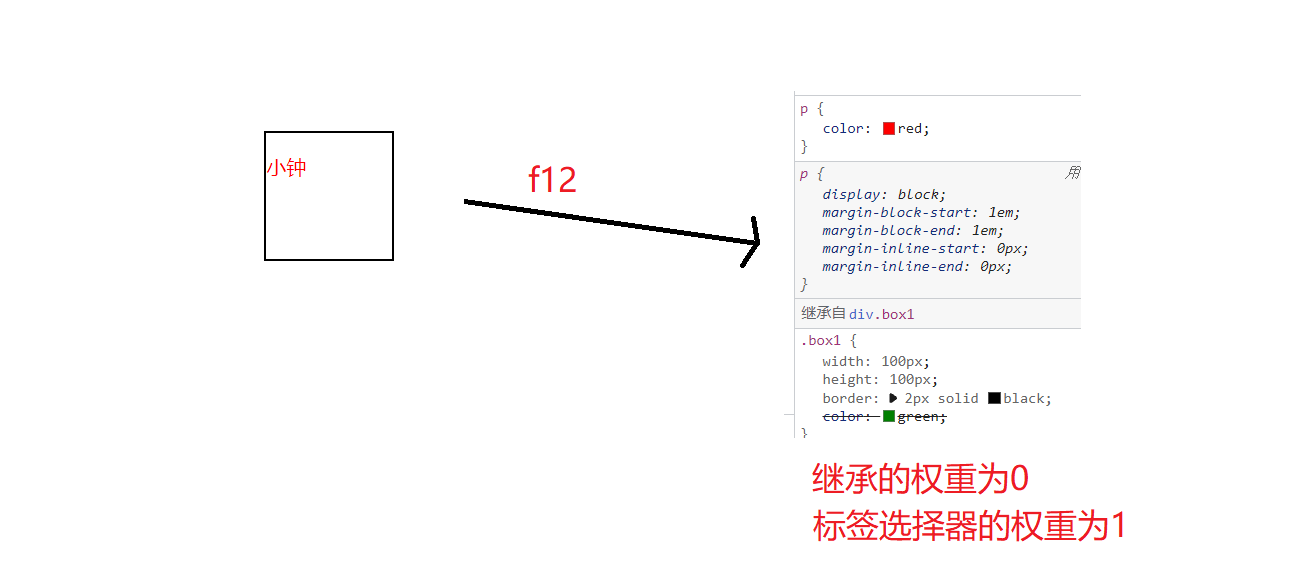
效果图:
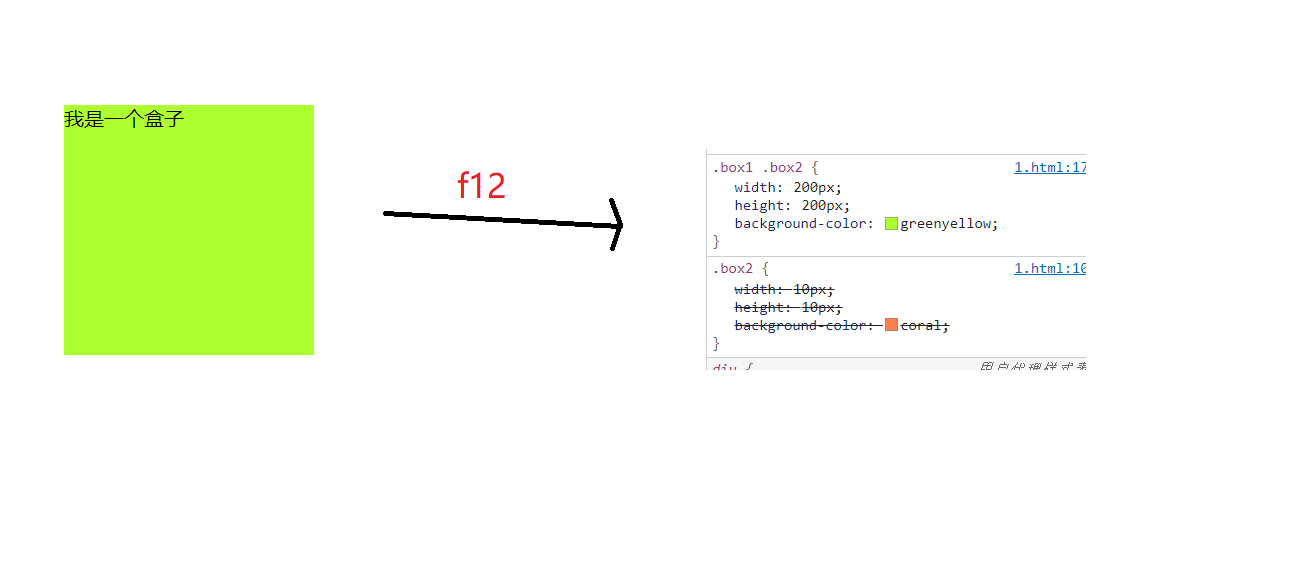
权重叠加例子:
<html>
<style>
.box2 { /* 权重为 0.0.1.0 */
width: 10px;
height: 10px;
background-color: coral;
}
.box1 .box2 { /* 权重为0.0.1.0 + 0.0.1.0 = 0.0.2.0 */
width: 200px;
height: 200px;
background-color: greenyellow;
}
</style>
<div class="box1">
<div class="box2">我是一个盒子</div>
</div>
</html>


























 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








