你是否有以下困惑:
为什么有些标签能够设置宽度和高度,而有些标签不能设置呢?
---因为在html中块级(block)元素和行内块(inline-block)元素可以设置宽度和高度
---行内(inline)元素不可以设置宽度和高度
例如:
<html>
<style>
.box1{
width:200px;height:200px;background-color: violet;
}
.box1{
width:200px;height:200px;background-color: red;
}
</style>
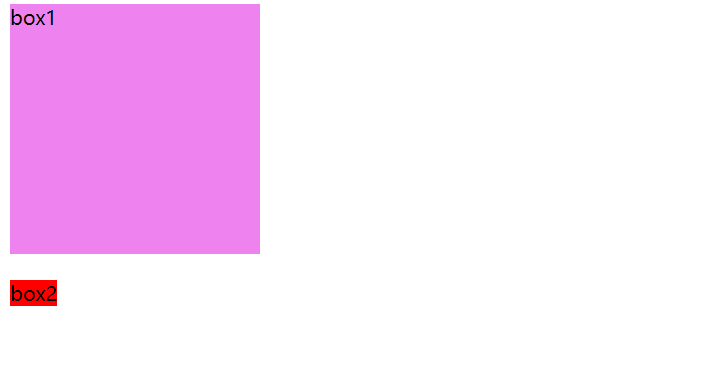
<div class=box1>box1</div>
<span class=box2>box2</span>
</html>
效果:
问题2解答:
为什么有些标签能够独占一行,而有些标签一行可以放很多个呢?
---因为块级(block)元素独占一行
---相邻行内(inline)元素或者行内块(inline-block)元素一行可以放很多个,直到充满整个父级盒子的宽度,才会换下一行显示
例如:
<html>
<style>
.box1 {
width: 200px;height: 100px;background-color: tomato;
}
.box2 {
background-color: greenyellow;
}
</style>
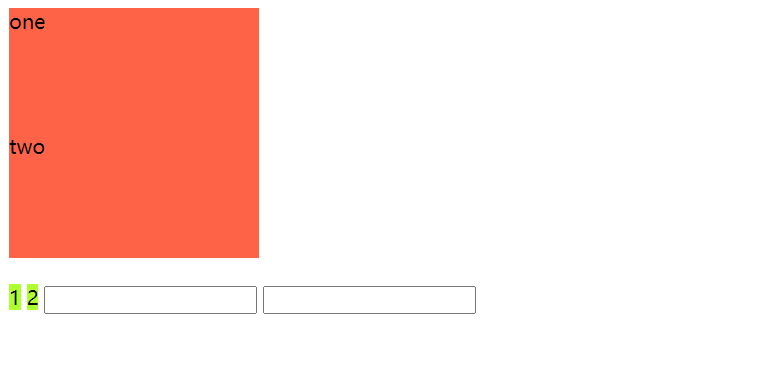
<div class=box1>one</div>
<div class=box1>two</div> <br />
<span class=box2>1</span>
<span class=box2>2</span>
<input type="text">
<input type="text">
</html>
效果:
问题3解答:
可我就想让这个标签可以设置宽度和宽度并且自己不占满一行呢?
---如果该标签不是块级(block)元素或者不是行内块元素时:
---就将该标签进行模式转换成块级(display: block;)或者行内块元素(display: inline-block;)
例如:
<html>
<style>
.box1 {
display: block;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<span class="box1"></span>
</html>
效果:
常见的块级元素,行内元素,行内块元素有哪些?
---块级元素: div,h1~h6, p,ul,ol,li
---行内元素: a,span,i,strong
---行内块元素:input,img,td
总结:
--块级元素的特点:
(1)可以设置宽度和高度
(2)自己单独占一行
(3)宽度默认是父级元素的宽度的100%
(4)块级元素是一个容器或者是一个盒子,里面可以放行内元素或者放行内块元素
--行内元素的特点:
(1)不能设置宽度和高度(无效)
(2)相邻行内元素一行可以放很多个,直到充满整个父级盒子的宽度,才会换下一行显示
(3)默认宽度是它本身的内容宽度
(4)行内元素只能放行内元素或者文本
-行内块元素的特点:
(1)它拥有块级元素和行内元素的特点
(2)可以设置宽度和高度(块级元素的特点)
(3)宽度是它本身的内容宽度(行内元素的特点)
(4)一行可以显示多个行内元素(行内元素的特点)
作者:小钟个人博客:https://zhongyuanqiong.github.io



























 1794
1794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








