typeof运算符
使用typeof运算符获取一个值的类型,可能的结果有5种:·undefined·boolean·number·string·object注:typeof null //得到"object",typeof运算符对于null值会返回"object"。这实际上是JavaScript最初实现中的一个错误,然后被ECMAScript沿用了。

instanceof运算符
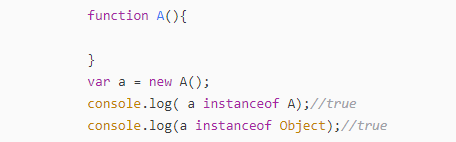
在引用类型值判断类型的时候,typeof运算符会出现一个问题,无论引用的是什么类型的对象,它都返回"object"。ECMAScript引入了另一个Java运算符instanceof来解决这个问题。示例:function Person(){}function User(){}var u=new User;console.log( u instanceof Person ); //falseconsole.log( u instanceof User ); //true例子解析:“变量u是否为Person对象的实例?得到false。“变量u是否为User对象的实例?得到true。因为typeof在判断对象类型的值的时候,有很大的局限性,所以instanceof会是一个不错的选择,instanceof才能判断一个值具体是由什么构造函数构造出来的。

作者Object.constructor属性
javascript中的所有对象都继承自Object。
constructor是Object的一个属性,他指向:创建对象的函数的引用(指针)。(可以理解为constructor指向对象的构造函数)
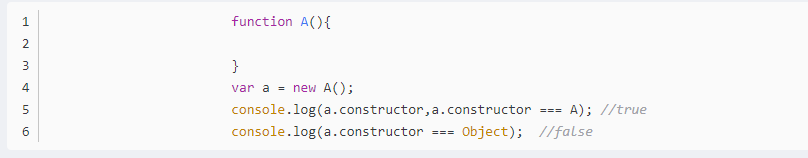
简单示例:
functionUser(){}
var u=new User;
console.log(u.constructor===User );//得到true,也就是说对象的constructor属性指向他的构造函数。
console.log(u.constructor.name );//得到User,也就是构造函数的名称
注:constructor属性并非一定指向构造函数,他也是可以修改、变更的。

小结:
typeof,是一个运算符,运算中需要一个操作数,运算的结果就是这个操作数的类型,运算的结果是一个字符串。他有一定的局限性,对于对象类型的值,只能得到一个”object”结果,却不能精确得到此值的精确类型。示例:typeof ‘hello’ //得到"string"instanceof,也是一个运算符,运算中需要两个操作数,运算的结果是true或false,表示此值是不是某一个类的示例,能得到一个值的具体类型。示例:function User(){} var u=newUser; console.log( u instanceof User );//trueconstructor是对象的一个属性,不是运算符,constructor属性指向对象的构造函数。示例:function User(){} var u=newUser; console.log( u.constructor===User);//得到true
web作者:壳呀链接:https://www.jianshu.com/p/37677dd728f5来源:简书著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。作者:壳呀
链接:https://www.jianshu.com/p/37677dd728f5来源:简书著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。






















 6527
6527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








