使用前需要引入全局样式,可以上网查一下下载引入
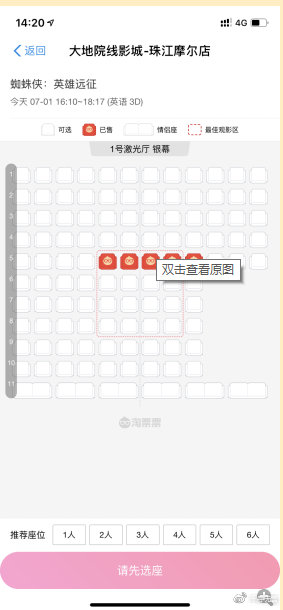
具体布局如下

1,做前需要先写一下json文件,根据json文件来布局和实现功能
json内容如下:
{
"code":200,
"data":[
[
{"state":0,"isgood":false}, {"state":0,"isgood":false},
{"state":3,"isgood":false}, {"state":0,"isgood":false},
{"state":0,"isgood":false}, {"state":0,"isgood":false},
{"state":0,"isgood":false}, {"state":0,"isgood":false},
{"state":0,"isgood":false}, {"state":0,"isgood":false}
],
[
{"state":0,"isgood":false}, {"state":0,"isgood":false},
{"state":3,"isgood":false}, {"state":0,"isgood":false},
{"state":0,"isgood":false}, {"state":0,"isgood":false},
{"state":0,"isgood":false}, {"state":0,"isgood":false},
{"state":0,"isgood":false}, {"state":0,"isgood":false}
],
[
{"state":0,"isgood":false}, {"state":0,"isgood":false},
{"state":3,"isgood":false}, {"state":0,"isgood":false},
{"state":0,"isgood":false}, {"state":0,"isgood":false},
{"state":0,"isgood":false}, {"state":0,"isgood":false},
{"state":0,"isgood":false}, {"state":0,"isgood":false}
],
[
{"state":0,"isgood":false}, {"state":0,"isgood":false},
{"state":3,"isgood":false}, {"state":0,"isgood":false},
{"state":0,"isgood":true}, {"state":0,"isgood":true},
{"state":0,"isgood":true}, {"state":0,"isgood":true},
{"state":0,"isgood":false}, {"state":0,"isgood":false}
],
[
{"state":0,"isgood":false}, {"state":0,"isgood":false},
{"state":3,"isgood":false}, {"state":0,"isgood":false},
{"state":0,"isg







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 6820
6820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








