微信小程序:下拉刷新
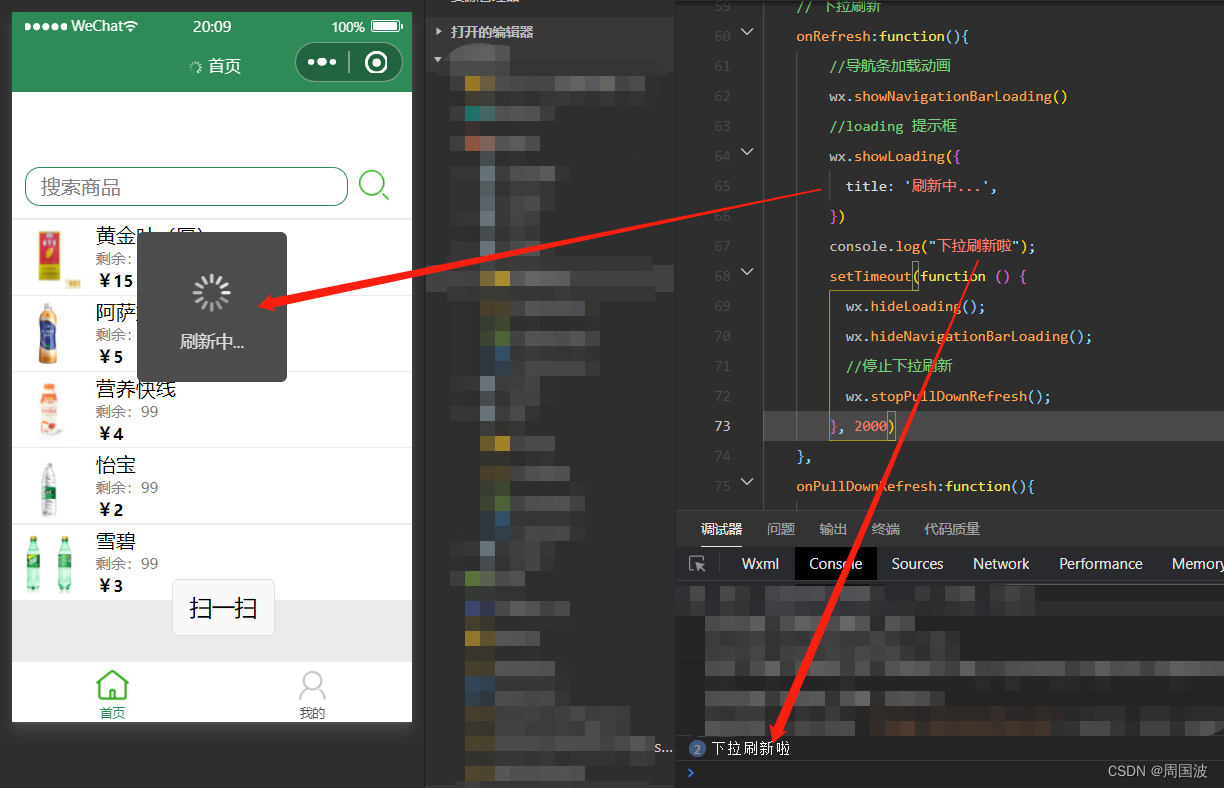
H:最终效果

1:修改XXX.js
// 下拉刷新
onRefresh:function(){
//导航条加载动画
wx.showNavigationBarLoading()
//loading 提示框
wx.showLoading({
title: '刷新中...',
})
console.log("下拉刷新啦");
setTimeout(function () {
wx.hideLoading();
wx.hideNavigationBarLoading();
//停止下拉刷新
wx.stopPullDownRefresh();
}, 200)
},
onPullDownRefresh:function(){
this.onRefresh();
},
2:修改XXX.json
uniapp同理,也是改 “enablePullDownRefresh” 为 “true”
"enablePullDownRefresh": true






















 1937
1937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








