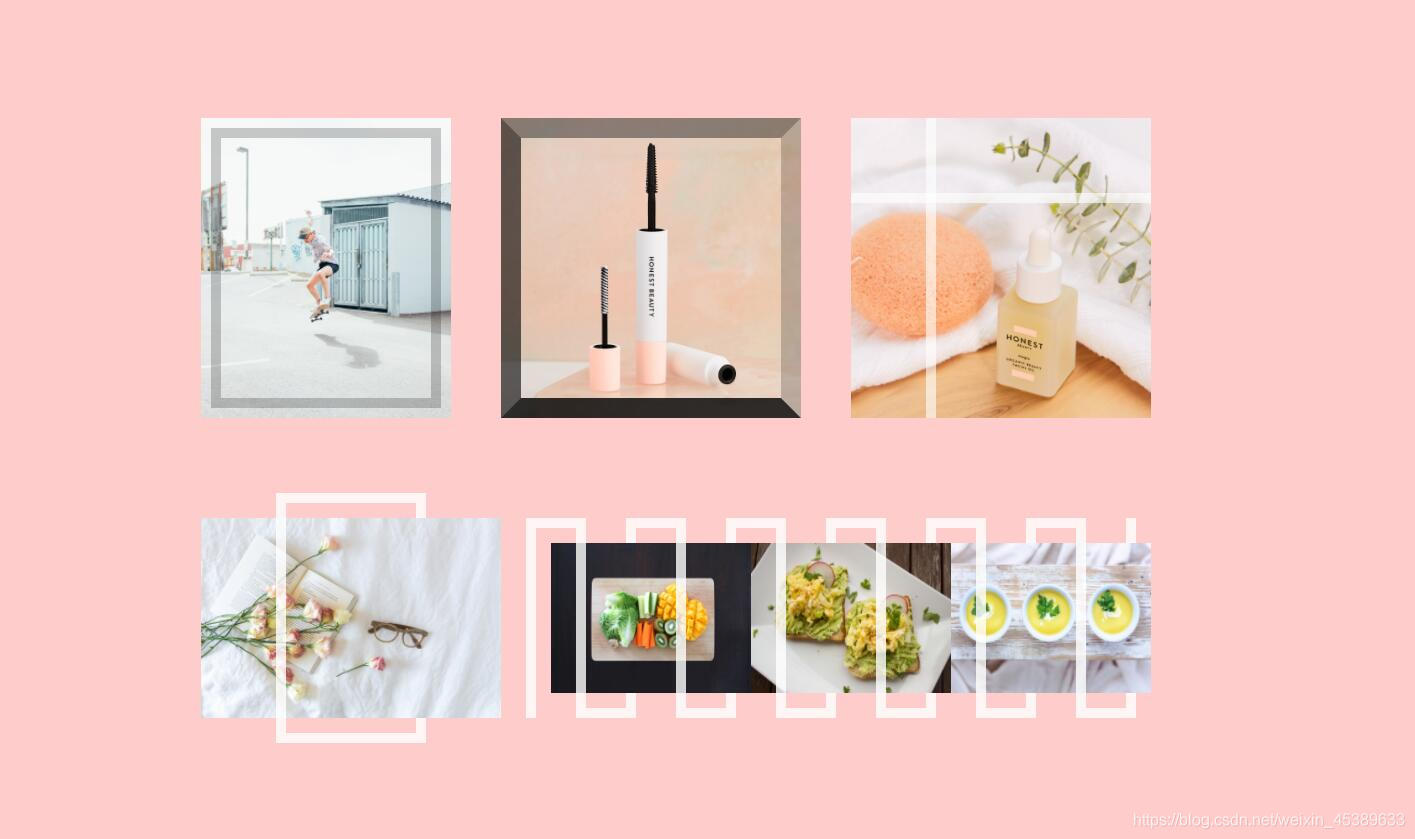
【效果】

【源码(无兼容)】
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!--
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/index.css" />
-->
<style type="text/css">
/*reset.css*/
body, h1, h2, h3, h4, h5, h6, dl, dt, dd, ol, ul, li, p, a, input, form, textarea {
padding: 0;
margin: 0;
font-family: "Microsoft YaHei";
}
ol, ul, li {
list-style: none;
}
img {
display: block;
border: none;
}
a {
display: block;
text-decoration: none;
}
.clearfix {
zoom: 1;
}
.clearfix:after {
display: block;
content: '';
clear: both;
visibility: hidden;
height: 0;
}
/*index.css*/
.bg {
min-width: 100%;
min-height: 100%;
position: absolute;
background: #fcc;
}
.wrap {
width: 1050px;
margin: 200px auto 0;
}
.container {
float: left;
margin-left: 50px;
}
.test-style1 {
width: 250px;
height: 300px;
position: relative;
}
.test-style1 img {
width: 250px;
height: 300px;
}
.test-style1 .border {
width: 210px;
height: 260px;
/*border属性可合并写,我只是举例,所以下面我用了不同写法写border*/
border-width: 10px;
border-style: solid;
border-color: rgba(0, 0, 0, 0.2);
position: absolute;
top: 10px;
left: 10px;
}
.test-style2 {
width: 300px;
height: 300px;
position: relative;
}
.test-style2 img {
width: 300px;
height: 300px;
}
.test-style2 .border {
width: 260px;
height: 260px;
border-top: 20px solid rgba(0, 0, 0, 0.4);
border-right: 20px solid rgba(0, 0, 0, 0.2);
border-bottom: 20px solid rgba(0, 0, 0, 0.8);
border-left: 20px solid rgba(0, 0, 0, 0.6);
position: absolute;
top: 0;
}
.test-style3 {
width: 300px;
height: 300px;
position: relative;
}
.test-style3 img {
width: 300px;
height: 300px;
}
.test-style3 .border-top {
width: 300px;
border-top: 10px solid rgba(255, 255, 255, 0.6);
position: absolute;
top: 75px;
}
.test-style3 .border-left {
height: 300px;
border-left: 10px solid rgba(255, 255, 255, 0.6);
position: absolute;
top: 0;
left: 75px;
}
.test-style4 {
width: 300px;
height: 300px;
margin-top: 100px;
position: relative;
}
.test-style4 img {
width: 300px;
height: 200px;
position: relative;
z-index: 1;
}
.test-style4 .border {
width: 130px;
height: 230px;
border: 10px solid rgba(255, 255, 255, 0.8);
border-right: none;
position: absolute;
top: -25px;
left: 75px;
z-index: 1;
}
.test-style4 .border-right {
height: 250px;
border-right: 10px solid rgba(255, 255, 255, 0.8);
position: absolute;
top: -25px;
right: 75px;
/*z-index: 0; 默认就是0,可不写*/
}
.test-style5 {
width: 600px;
height: 150px;
position: relative;
}
.test-style5 img {
width: 200px;
height: 150px;
float: left;
margin-top: 125px;
position: relative;
z-index: 1;
}
.test-style5 .border-left-top {
width:40px;
height: 190px;
border-left: 10px solid rgba(255, 255, 255, 0.8);
border-top: 10px solid rgba(255, 255, 255, 0.8);
position: absolute;
top: 100px;
/*z-index: 0; 默认就是0,可不写*/
}
.test-style5 .border-left-bottom {
width:40px;
height: 190px;
border-left: 10px solid rgba(255, 255, 255, 0.8);
border-bottom: 10px solid rgba(255, 255, 255, 0.8);
position: absolute;
top: 100px;
z-index: 1;
}
.one {
/*同类含position*/
left: -25px;
}
.two {
/*同类含position*/
left: 25px;
}
.three {
/*同类含position*/
left: 75px;
}
.four {
/*同类含position*/
left: 125px;
}
.five {
/*同类含position*/
left: 175px;
}
.six {
/*同类含position*/
left: 225px;
}
.seven {
/*同类含position*/
left: 275px;
}
.eight {
/*同类含position*/
left: 325px;
}
.nine {
/*同类含position*/
left: 375px;
}
.ten {
/*同类含position*/
left: 425px;
}
.eleven {
/*同类含position*/
left: 475px;
}
.twelve {
/*同类含position*/
left: 525px;
}
.test-style5 .thirteen {
height: 200px; /*因为减去了top,所以补上10px的大小*/
border-top: none;
left: 575px;
}
</style>
</head>
<body>
<div class="bg">
<div class="wrap clearfix">
<div class="container">
<div class="test-style1">
<img src="https://i-blog.csdnimg.cn/blog_migrate/d1bb24a9d066a039cfc2200973b044d9.jpeg" />
<div class="border"></div>
</div>
</div>
<div class="container">
<div class="test-style2">
<img src="https://i-blog.csdnimg.cn/blog_migrate/706c0be2e9a8352a03ccb3045c893e3b.jpeg" />
<div class="border"></div>
</div>
</div>
<div class="container">
<div class="test-style3">
<img src="https://i-blog.csdnimg.cn/blog_migrate/a86cd25dc137195dff005d480a06b5f5.jpeg" />
<div class="border-top"></div>
<div class="border-left"></div>
</div>
</div>
<div class="container">
<div class="test-style4">
<img src="https://i-blog.csdnimg.cn/blog_migrate/ed0ae1d561def9a7503e054f03313023.jpeg" />
<div class="border"></div>
<div class="border-right"></div>
</div>
</div>
<div class="container">
<div class="test-style5 clearfix">
<img src="https://i-blog.csdnimg.cn/blog_migrate/ed163172485252c561cbd4b39fbbdc68.jpeg" />
<img src="https://i-blog.csdnimg.cn/blog_migrate/aa0959793076a98705b4152b76fb2dc2.jpeg" />
<img src="https://i-blog.csdnimg.cn/blog_migrate/0ead36d9ec5415ffaaa28ef04ffbc45b.jpeg" />
<div class="border-left-top one"></div>
<div class="border-left-bottom two"></div>
<div class="border-left-top three"></div>
<div class="border-left-bottom four"></div>
<div class="border-left-top five"></div>
<div class="border-left-bottom six"></div>
<div class="border-left-top seven"></div>
<div class="border-left-bottom eight"></div>
<div class="border-left-top nine"></div>
<div class="border-left-bottom ten"></div>
<div class="border-left-top eleven"></div>
<div class="border-left-bottom twelve"></div>
<div class="border-left-top thirteen"></div>
</div>
</div>
</div>
</div>
</body>
</html>
【素材】
































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








