👉传送门:原生js+ajax+php实现按下键盘字母出现提示内容(sql模糊搜索)
-
PS
- 1.这是第一种方法,缺点太多了,因为:html写css,php输入设置class名。且不方便js获取与修改,也就是后期想要改动就特麻烦,不但html要修改,还得去改php;
- 2.第二种方法已改良,维护时通过html修改js即可,php不会被影响。 点击查看第二种方法
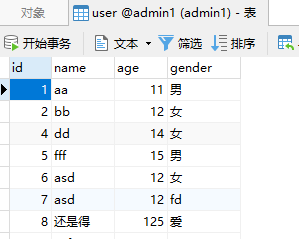
一、mysql准备
| 数据库服务器主机地址 | localhost |
|---|---|
| 登录账户 | admin1 |
| 登录密码 | admin1 |
| 数据库 | admin1 |
| 数据表 | user |
| 主键 | id |
| 所需查询(匹配)字段 | name |

二、html、js部分(regist.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*可注册&账号已存在的css*/
.allow{font-style: normal;font-weight: bold;color: green;}
.prohibit{font-style: normal;font-weight: bold;color: red;}
</style>
<script>
//ajax
var xmlhttp;
function chkName(name) { //注意传参
//当输入框为空时,退出函数
if (name.length == 0) {
document.getElementById('chk').innerHTML = '';
return;
}
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
} else {
xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');
}
xmlhttp.onreadystatechange = function() {
if (xmlhttp.readyState == 4 && xmlhttp.status == 200) {
document.getElementById('chk').innerHTML = xmlhttp.responseText;
}
}
xmlhttp.open('GET','regcheck.php?name='+name,true); //注意传参
xmlhttp.send();
}
</script>
</head>
<body>
<div id="box">
<p>
<span>请输入账号:</span>
<input type="text" id="uname" onkeyup="chkName(this.value);" />
<span id="chk"></span>
</p>
</div>
</body>
</html>
三、php部分(regcheck.php)
//regcheck.php
<?php
$dbhost = 'localhost'; //数据库服务器主机地址
$dbname = 'admin1'; //账号
$dbpass = 'admin1'; //密码
$conn = mysqli_connect($dbhost, $dbname, $dbpass, 'admin1');
//数据库连接判断
if(! $conn){die('连接失败!'.mysqli_error($conn));}
$chk_name = $_GET['name']; //GET请求,GET获取
//输入值不为空才执行
if ($chk_name != '') {
//从数据表 user 里,选择 name 字段匹配,搜索 name="键入值"; 无百分号,精准搜索
$sql = 'select name from user where name like "'.$chk_name.'"';
$retval = mysqli_query($conn, $sql); //执行sql语句
//第一种,返回数组,如果有值,则会输出 Array,无值就无输出
//mysqli_fetch_array() 也是可以的
$row = mysqli_fetch_assoc($retval); //从结果集中取得一行作为关联数组
if (!$row) { //空,表示无匹配值
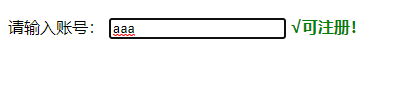
echo '<em class="allow">√可注册!</em>'; //css在html
#echo $row; //空
} else { //Array,表示存在值
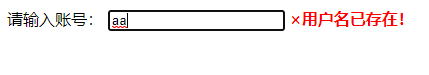
echo '<em class="prohibit">×用户名已存在!</em>'; //css在html
#echo $row; //Array
}
//第二种,返回行的数量,即长度,有值,则长度为1,无值,则为0
# $row_length = mysqli_num_rows($retval); //获取行的长度
# if ($row_length == '0') { //表示不存在,可注册
# echo '<em class="allow">√可注册!</em>'; //css在html
# } else { //存在,不可注册
# echo '<em class="prohibit">×用户名已存在!</em>'; //css在html
# }
}
?>
四、演示结果
























 1444
1444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








