目录
前言
博主将用 CSDN 记录 Java 后端开发学习之路上的经验,并将自己整理的编程经验和知识分享出来,希望能帮助到有需要的小伙伴。
博主也希望和一直在坚持努力学习的小伙伴们共勉!唯有努力钻研,多思考勤动手,方能在编程道路上行至所向。
由于博主技术知识有限,博文中难免会有出错的地方,还望各位大佬包涵并批评指正,博主会及时改正;如果本文对小伙伴你有帮助的话,求求给博主一个赞支持一下,可以一起交流,一起加油!!
本文是博主在学习B站尚硅谷、黑马程序员等机构的JavaWeb网课时整理的学习笔记,在这里感谢各个机构的优质网课,如果有兴趣的小伙伴也可以去看看。
3.1 Tomcat 简介
3.1.1 什么是 Web服务器
Web服务器是一个应用程序,也就是我们常说的软件(Tomcat就是一款Web服务器软件),它的作用是对HTTP协议的操作进行封装,使得程序员不必直接对HTTP协议进行操作,让Web开发更加便捷。主要功能是"提供网上信息浏览服务"。浏览器同Web服务器进行交互的图示如下:

Web服务器是安装在服务器端的一款软件,将来我们会把自己写的Web项目部署到Web 服务器软件中,当Web服务器软件启动后,我们部署在Web服务器软件中的项目资源就可以直接通过浏览器来访问了。
Web服务器软件使用步骤如下:
- 准备需要使用的静态资源(等同于Web项目)。
- 下载安装Web服务器软件。
- 将静态资源部署到Web服务器上。
- 启动Web服务器,并使用浏览器访问对应的静态资源。
Tomcat其实就是一款Web服务器软件,我们主要是以学习如何去使用为主。具体我们会从以下这些方向去学习:
- 简介: 初步认识下
Tomcat - 基本使用: 安装、卸载、启动、关闭、配置和项目部署,这些都是对
Tomcat的基本操作 - IDEA软件中如何创建
Web项目 - IDEA软件中如何使用
Tomcat - IDEA软件中如何使用 Maven 工具构建
Web项目
首先我们来初步认识下Tomcat。
3.1.2 Tomcat 是什么
Client(浏览器)向 Server(服务器)请求(访问)一个资源时,这个资源其实是放在Tomcat 里面的。
Tomcat 既是一个 Web Container(一个免费、小巧、性能稳定的 Web 容器),同时它也是一个 Web服务器。我们可以在容器里安装很多个项目。我们把一个项目放到 Tomcat 容器的过程就叫做 deploy(部署),每个项目都是一个唯一的context root(根目录)。
举例,假如我们想要在Tomcat中部署一个项目,起名为 baidu,那么容器里面的这个baidu项目其实就是一个context root,不同的 Web项目的 context root 是不一样的)。
Tomcat的相关概念:
Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。- 概念中提到了
JavaEE规范,那什么又是JavaEE规范呢?JavaEE:
Java Enterprise Edition,Java企业版。指 Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。
- 因为
Tomcat支持Servlet/JSP规范,所以Tomcat也被称为==Web容器==、Servlet容器。这代表着Servlet需要依赖Tomcat才能运行。
Tomcat的官网: https://tomcat.apache.org/ 。从官网上可以下载对应的版本进行使用。
Tomcat的 LOGO如下:

3.1.3 小结
通过这一节的学习,我们需要掌握以下内容:
1. Web服务器的作用
-
封装HTTP协议操作,简化开发。
-
可以将 Web项目部署到Web服务器中,对外提供网上浏览服务。
2. Tomcat是一个轻量级的Web服务器,支持 Servlet/JSP 少量 JavaEE规范,也称为Web容器,Servlet容器。
Tomcat 总共分两部分学习,第一部分先来学习Tomcat的基本使用,包括Tomcat的下载、安装、卸载、启动、关闭、配置以及简单部署。第二部分学习在 IDEA 中如何创建 Web项目和使用 Tomcat,以及如何使用 Maven 工具创建一个 Web项目。
3.2 Tomcat 的基本使用
3.2.1 下载 Tomcat
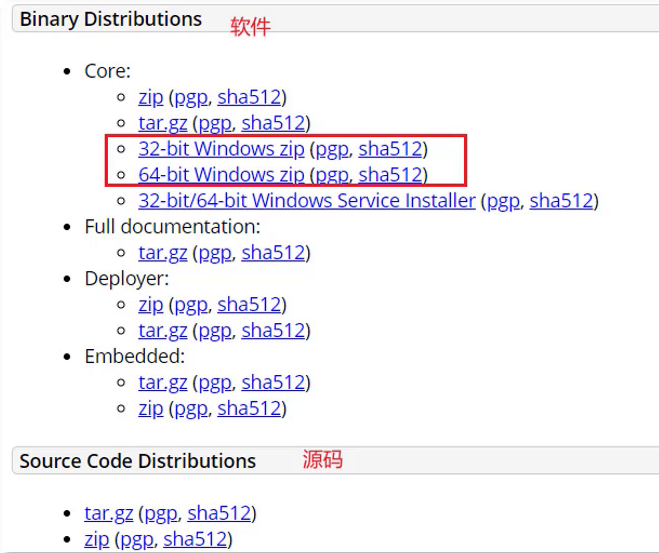
直接从Tomcat官网下载:

大家去官网自行下载所需的版本即可。
3.2.2 安装 Tomcat
Tomcat 是绿色软件,下载好其安装压缩包后直接解压即可。
-
在你下载好的Tomcat压缩包的目录下,将
apache-tomcat-xxxx-windows-x64.zip进行解压缩,会得到一个apache-tomcat-xxxx的目录,这就表示Tomcat已经安装成功了。注意,Tomcat 在解压缩的时候,解压所在的目录可以任意,但最好解压到一个不包含中文和空格的目录,因为后期在部署项目的时候,如果路径有中文或者空格可能会导致程序部署失败。
-
打开
apache-tomcat-xxxx目录就能看到如下目录结构,每个目录中包含的内容需要认识下。

bin目录:目录下有两类文件,一种是以.bat结尾的,是Windows系统的可执行文件,一种是以.sh结尾的,是Linux系统的可执行文件。
webapps目录:就是以后Web项目部署的目录
到此,Tomcat的安装就已经完成。
3.2.3 卸载 Tomcat
卸载比较简单,可以直接删除解压后的Tomcat目录即可。
3.2.4 启动 Tomcat
双击Tomcat目录下的 bin\startup.bat文件,即可成功启动。如下图:

启动后,打开电脑的浏览器,通过浏览器访问网址http://localhost:8080,如果能看到如下图的Apache Tomcat的内容就说明 Tomcat已经成功启动了。如下图:

注意: 启动的过程中,控制台如果有中文乱码,则需要修改 Tomcat目录下的conf/logging.prooperties文件。修改内容如下:

3.2.5 关闭 Tomcat
关闭有三种方式:
- 直接 X 掉运行窗口:强制关闭[不建议]。
- 双击 Tomcat目录下的
bin\shutdown.bat文件:正常关闭。 - 使用快捷键
Ctrl+C: 正常关闭。
3.2.6 配置 Tomcat
修改端口
- Tomcat 默认的端口是 8080,要想修改 Tomcat启动的端口号,需要修改
conf/server.xml文件。如下图:

注: HTTP协议默认端口号为80,如果将Tomcat端口号改为 80,则将来访问Tomcat时,将不用输入端口号。(不建议这样做)
启动时可能出现的错误
- Tomcat的端口号取值范围是
0-65535之间任意一个未被电脑中其他应用程序占用的端口,如果设置的端口号被占用,启动的时候就会出现如下的错误:

- Tomcat 启动的时候,如果启动窗口一闪而过,则需要检查**
JAVA_HOME**环境变量是否正确配置。如下图:

3.2.7 在 Tomcat 中部署 Web项目
这里我们只是简单的介绍一下,以后我们不会使用这种传统的方式来布置Web项目,而是会使用功能强大的IDEA 开发工具来部署我们的Web项目。
Tomcat 中部署Web项目:只需将 Web项目放置到Tomcat目录下的webapps目录下,即可以部署完成。
假如我们想要将一个Web项目部署到Tomcat中,直接通过浏览器便可以访问到该项目。步骤如下:
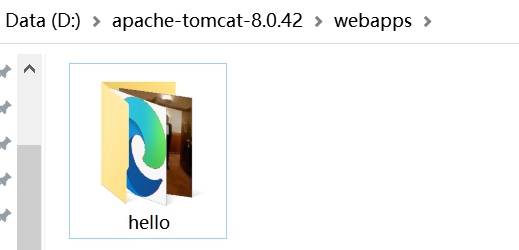
- 将Web项目的文件夹拷贝到 Tomcat目录的
webapps目录下。如下图,此处hello文件夹便是一个简单的Web项目,只包含了一个 html页面资源a.html,大家可以自定义:

- 运行 Tomcat,然后通过浏览器访问
http://localhost:8080/hello/a.html,能看到a.html页面中的内容就说明Web项目已经在 Tomcat中部署成功。

但是,随着项目的增大,项目中的资源也会越来越多,而项目在拷贝的过程中也会越来越费时间,该如何解决呢?
答案是:一般JavaWeb项目都会被打包成**war包,我们只要将项目打包成的war**包放到 Tomcat目录的Webapps目录下,Tomcat 就会自动解压该war文件了。
- 将Web 项目
haha打包成的war包haha.war,然后拷贝到 Tomcat目录的webapps目录下 - Tomcat 检测到
war包后会自动完成解压缩,于是在webapps目录下就会多一个haha目录,这就是haha项目了。 - 最后我们通过浏览器访问
http://localhost:8080/haha/a.html,能看到下面的内容就说明项目已经部署成功。

至此,Tomcat 的部署就已经完成了,至于我们如何获得 Web项目对应的 war包,以后我们会借助于 IDEA工具来生成。
3.3 在 IDEA 中创建 Web 项目以及部署 Tomcat
3.3.1 创建一个 Web 项目
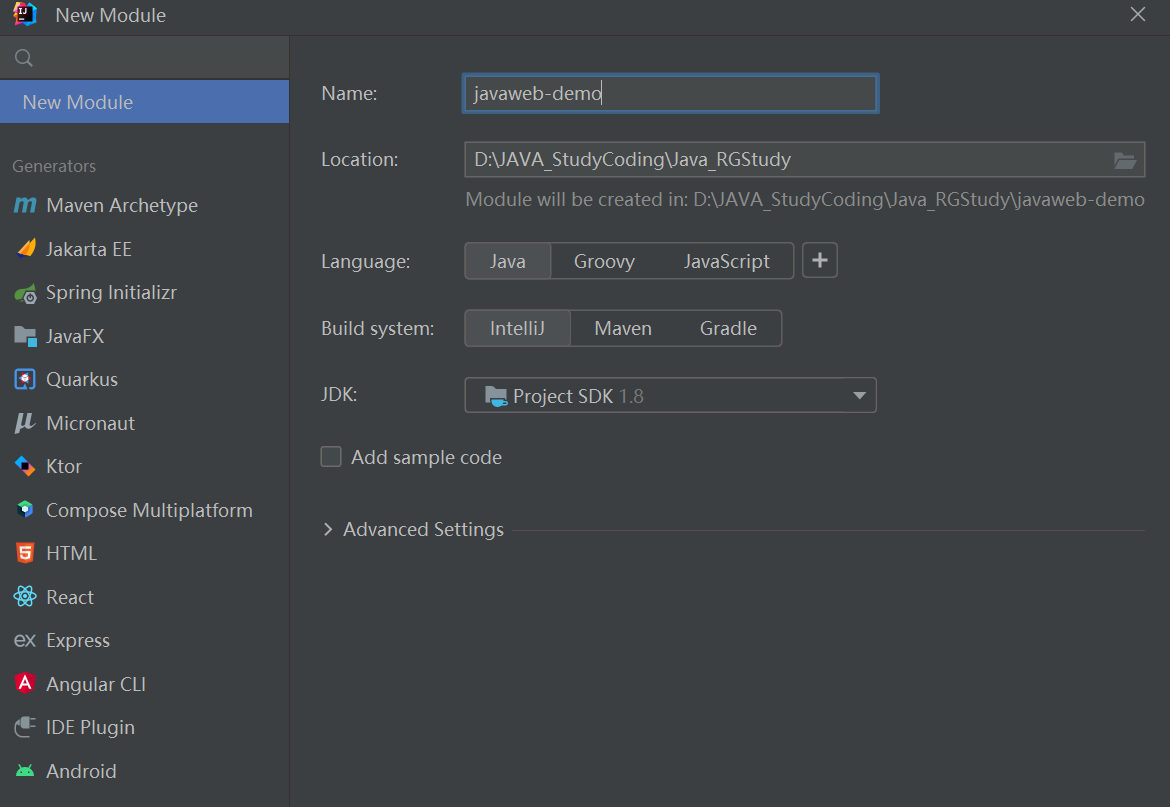
1. 在 IDEA 中新建一个普通 Module,命名为javaweb-demo

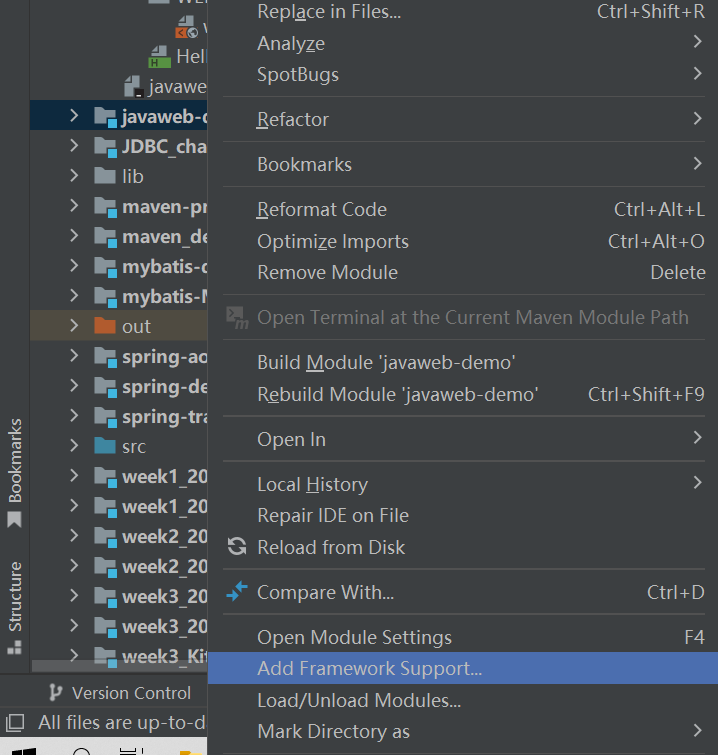
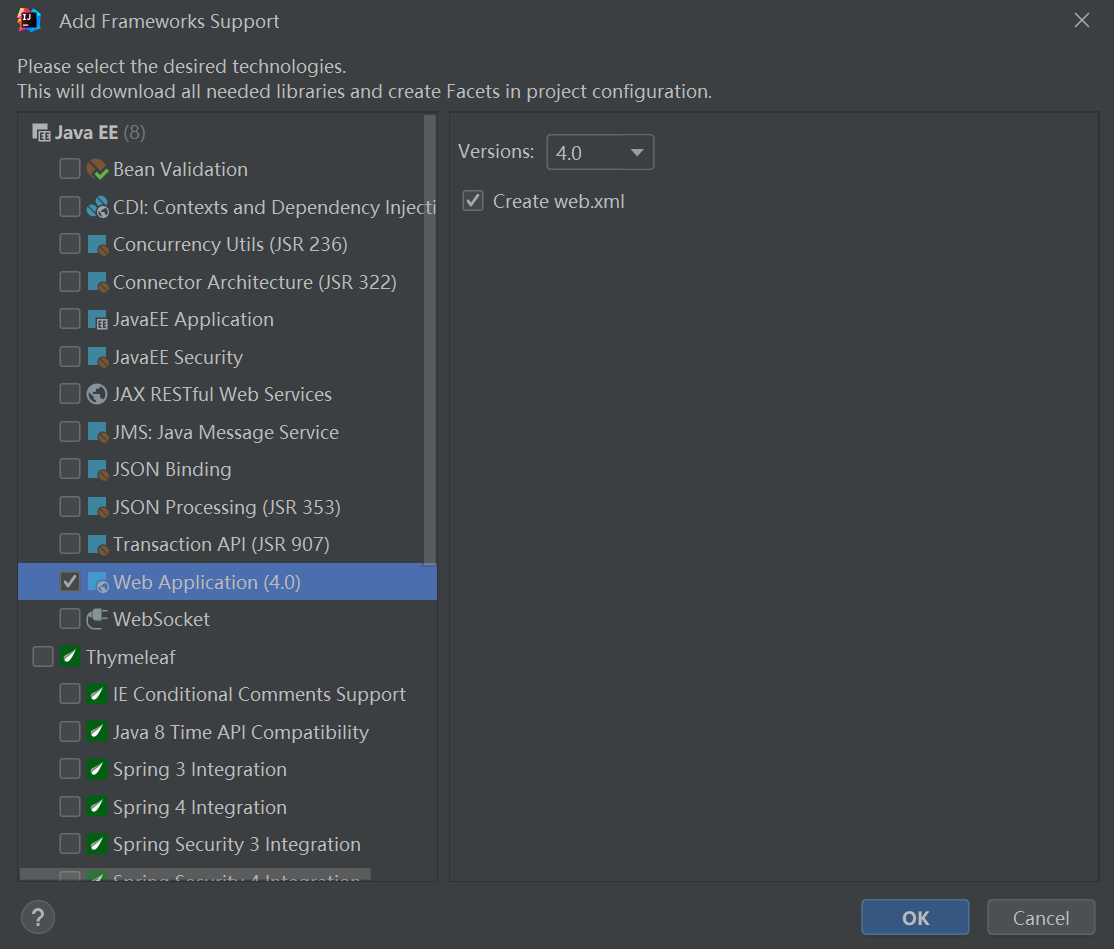
2. 右击javaweb-demo选择Add Framework Support,勾选Web Application,然后点击OK。


- 此时可以看到
javaweb-demo模块下出现以下目录结构(其中index.jsp文件可以删除):

3. 接着在 web目录下添加一个html文件hello01.html(注意该文件和WEB-INF文件夹是在同一层目录下)。如下:

此时我们便在 IDEA 中成功创建了一个简单的 Web 项目,那我们如何通过浏览器来访问到这个 Web项目呢?当然是先要将该项目部署到我们的 Web容器 Tomcat,然后便能在浏览器中进行访问了。
接下来介绍如何在 IDEA中使用 Tomcat 部署 Web项目。
3.3.2 在IDEA 的 Tomcat中部署 Web项目
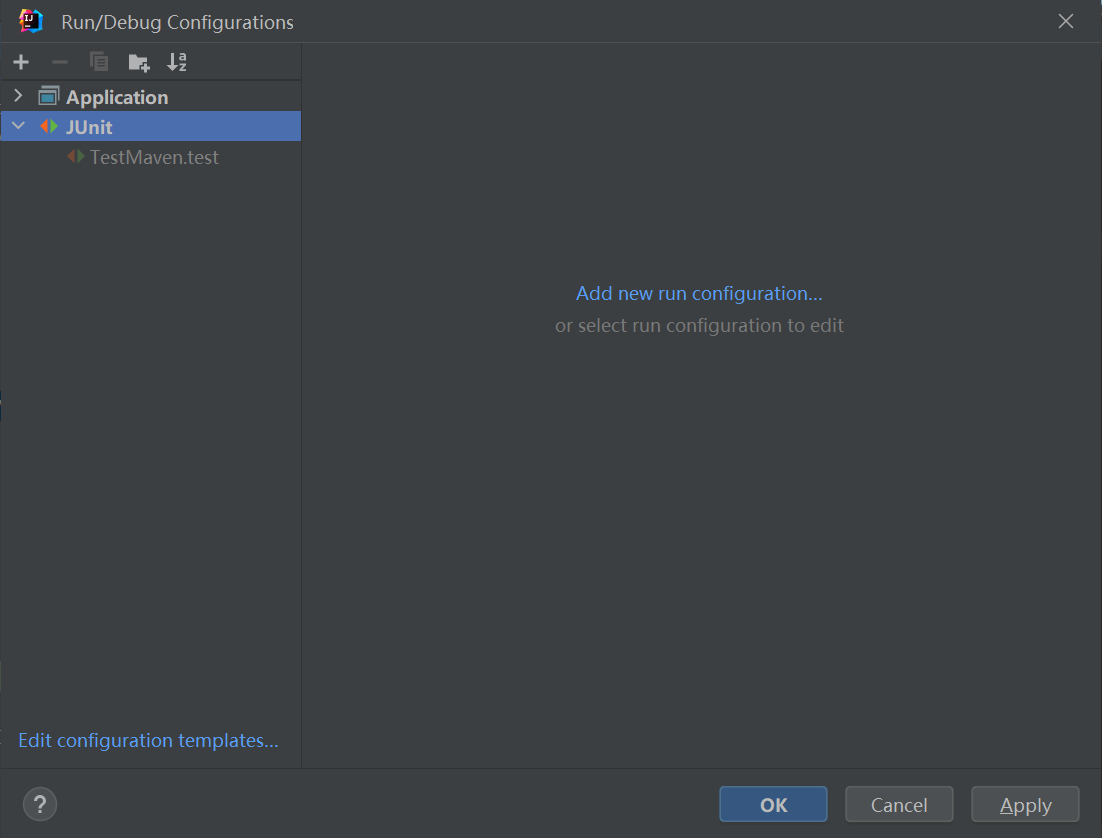
1. 进入Edit Configuations

2. 点击左上角的+,找到Tomcat Server,选择Local,就可以配置一个 Tomcat 模板。模板如下:
- 注:如果是第一次在 IDEA 中配置 Tomcat,则需要点击
confugure,然后选择你之前安装好的 Tomcat即可,命名可以随意。

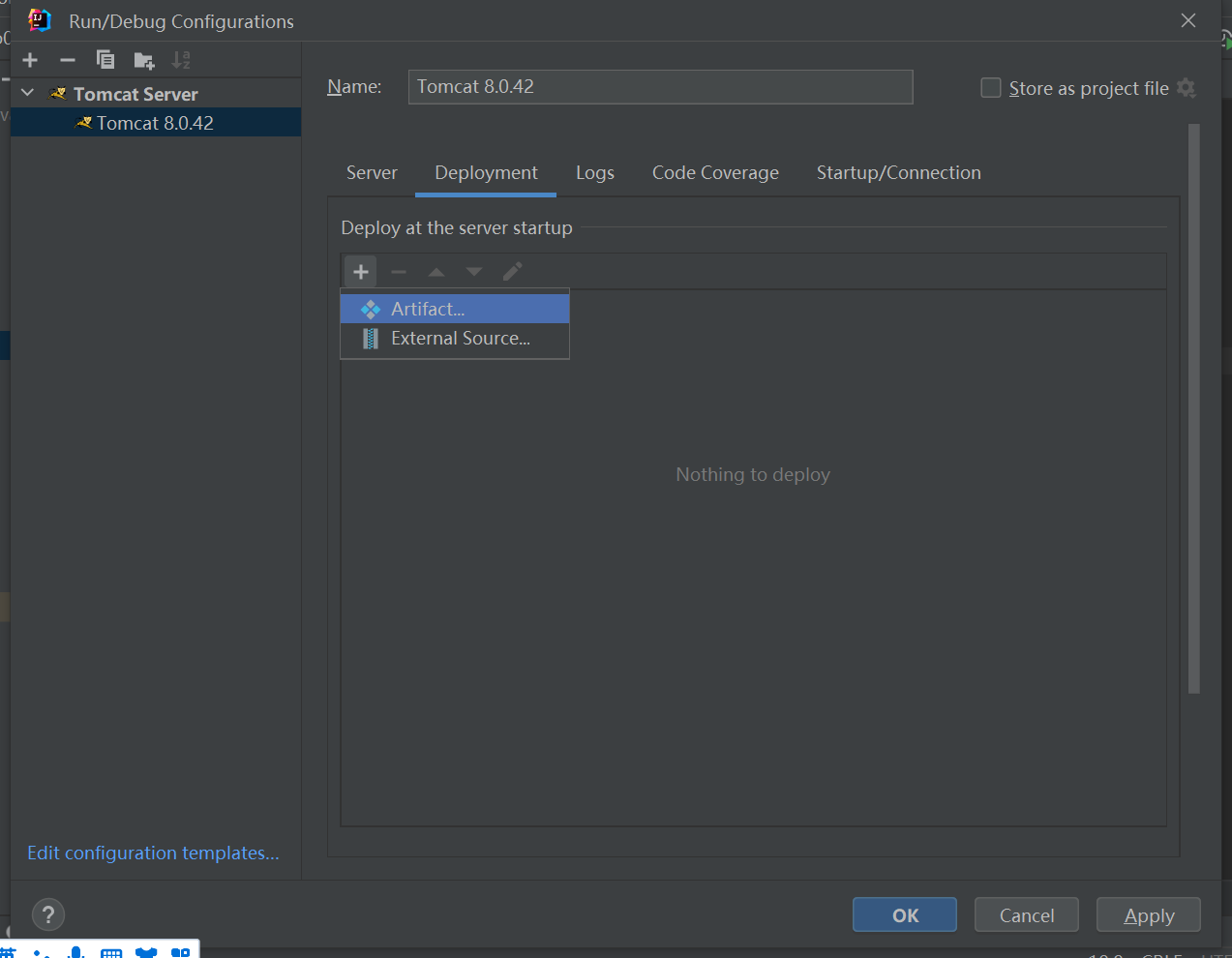
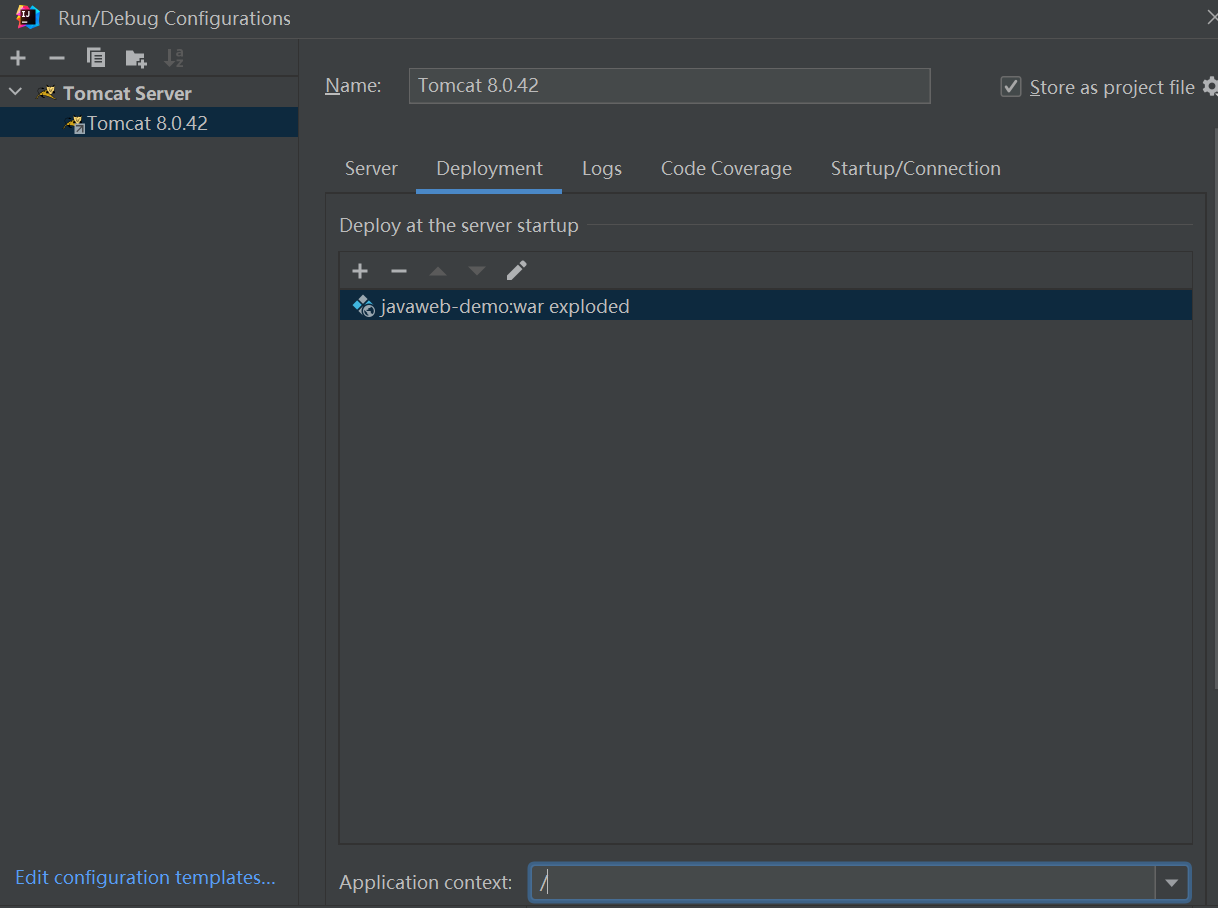
3. 接着新建一个 Tomcat Server容器,在Tomcat 8.0.42中,进入Deployment选项卡便可以部署 Web 项目。点击Artifact就可以选择想要部署的 web项目。如下图:

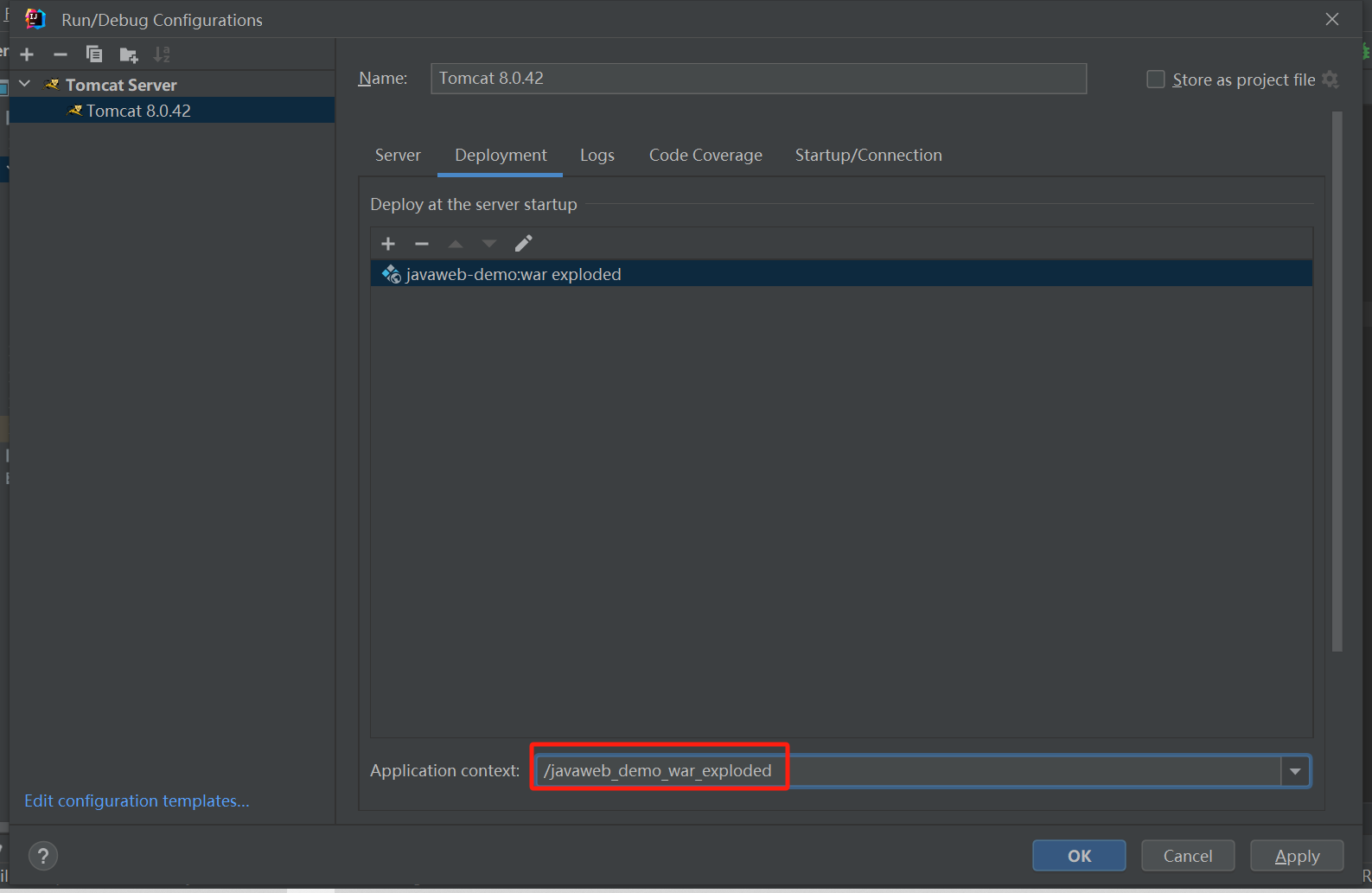
4. 选择如下图所示的 Web项目,就是我们刚才创建javaweb-demo。选择好后可以在最下面编辑该项目的应用目录Application context,其默认值为该项目的项目名

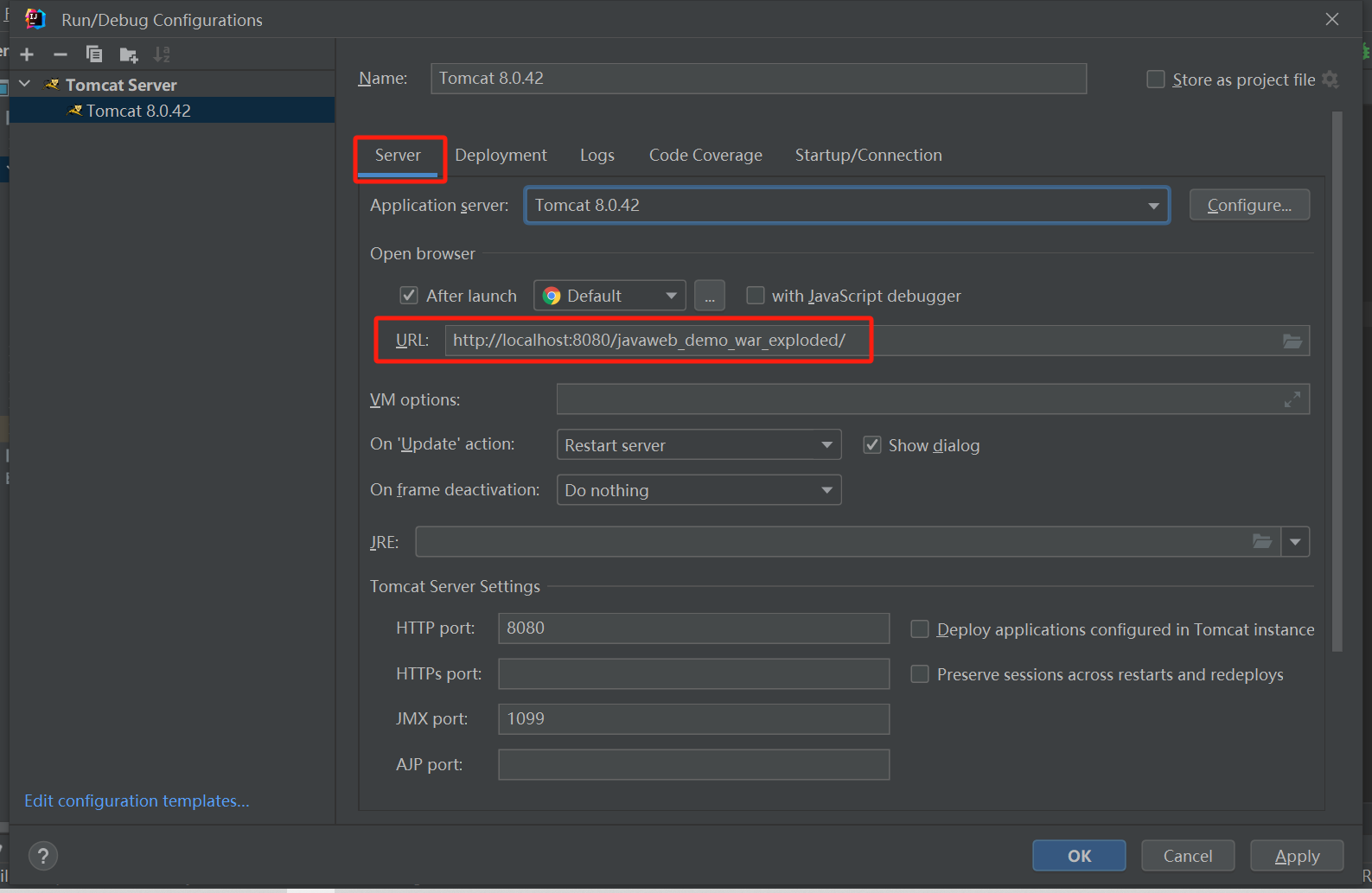
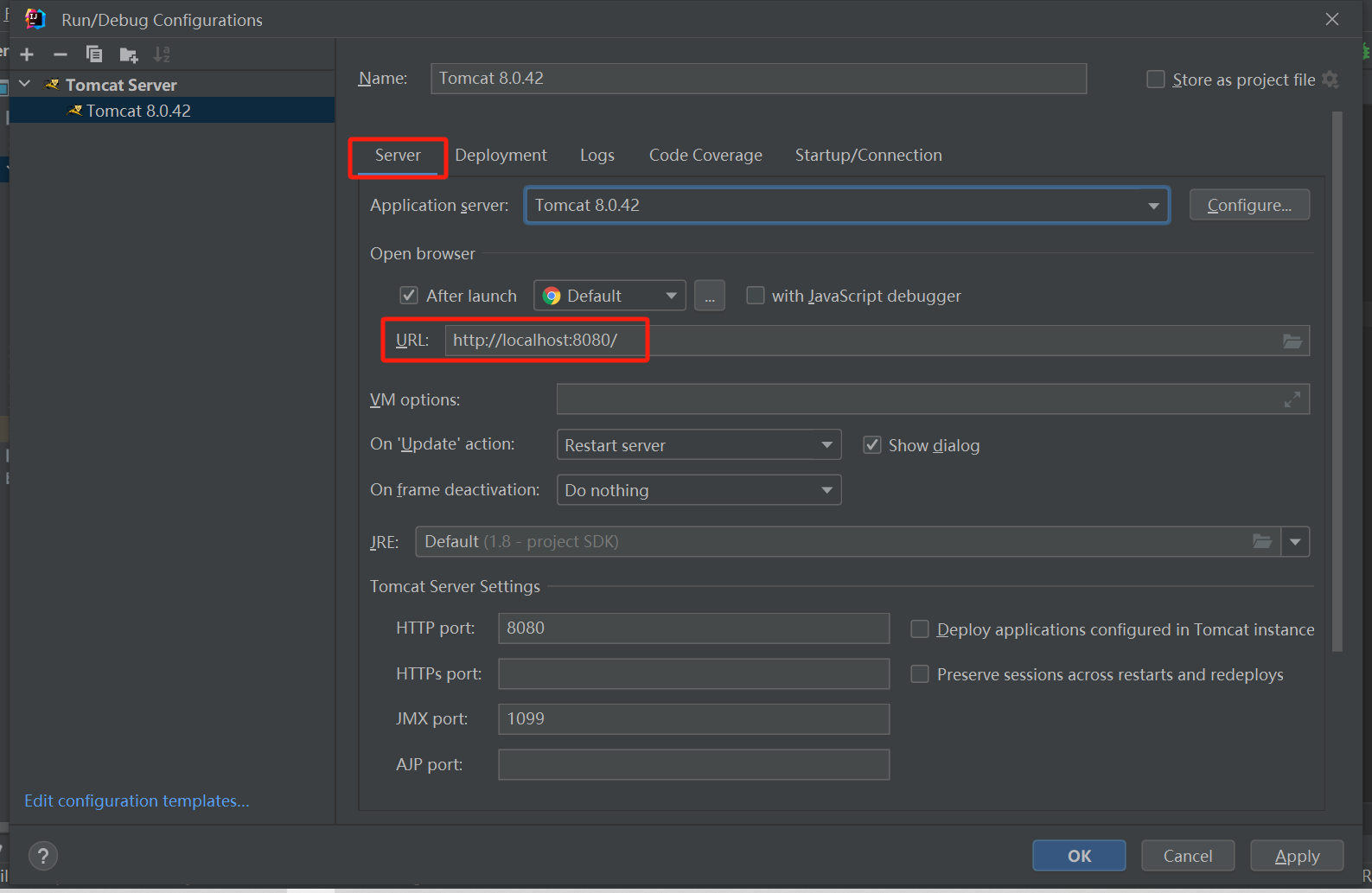
- 接着回到 Server选项卡,可以发现
URL也自动改变了,

- 我们可以对
Application context中的值进行修改,此处修改为/,

- 修改后再回到 Server 模块,发现 URL 中的值也会自动改变,

- 原来,
Application context就是上面我们在介绍 Tomcat是什么的时候所说的Web项目的根目录context root。此处设置的值,会影响浏览器访问该项目的URL的值。如果此处为/,则初始的URL前缀就为http://localhost:8080/。假如此处为javaweb-demo,则URL的前缀就为http://localhost:8080/javaweb-demo/。
5. 最后点击 Apply,OK。这样我们就成功地在 Tomcat 容器中部署好了一个 Web 项目。
3.3.3 测试 IDEA 中部署的 Web项目
点击debug Tomcat,结果如下:

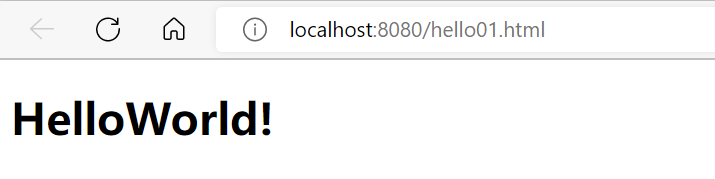
会自动打开浏览器界面如下:

注:自动打开的浏览器中的 URL 中为http://localhost:8080/,但一样能显示我们的hello01.html页面资源。这是因为刚刚我们在Web项目中只创建了该页面资源,而浏览器默认访问的就是第一个资源。但如果我们在 Web项目中创建了多个资源,则必须使用http://localhost:8080/作为前缀,再加上想要访问的资源的路径,作为一个整体 URL,才能对资源进行访问。
还需注意,http://localhost:8080/作为前缀是因为我们在部署 Tomcat 时,Application context中设置的值为/,若改为javaweb-demo/,则 URL 的前缀就变为http://localhost:8080/javaweb-demo/了。自己动手试一试
3.3.4 小结
一个 Web 项目,需要部署到 Tomcat 容器中去,并不是把 Web 项目的源代码部署进去,而是把 Web 项目的部署包artifact部署到 Tomcat中去。所以我们需要先生成 Web项目的 部署包,在IDEA 2022中,创建 Web 项目时,就会自动生成其对应的部署包了。不过在旧版的 IDEA 中,则需要在 Project Structure中手动生成 Web项目的 部署包。
若是在生成了项目的部署包之后,又另外在 Web 项目中引入了新的第三方的 jar 包,这个jar 包在部署包中是不会自动更新的。则在Project Structure中会出现 Problems提示,我们根据其提示操作就可以解决该问题。另外,我们也可以直接把第三方 jar 包直接放到 Web 项目中的 WEB-INF目录下,这样该 jar 包会自动添加进部署包中,不过这样做的缺点是该 jar 包只能给该项目独享,其他的项目不能使用此 jar包。
最后就是要在 Tomcat 中部署 Web 项目的部署包了。首先进入 Tomcat 模板中的 Deployment模块,添加需要部署的 Web项目的 Artifact部署包,然后会出现一个项目根目录Application context,其内设置的目录路径就是 Web 项目在 Tomcat 容器中的根目录路径context root,我们可以对其进行更改。 当Tomcat 启动后,会自动打开指定的浏览器,然后去访问该URL。
3.4 使用Maven工具 构建 Web项目
学习完在 IDEA中如何创建一个简单 Web项目后,我们再来学习如何在 IDEA 中使用 Maven 工具来构建一个 Web项目。这是因为以后 Tomcat 中运行的绝大多数项目都是Web项目,而使用 Maven工具能够更加简单快捷的把Web项目给创建出来。
在真正创建Web项目之前,我们先来看看Maven工具构建的 Web项目长什么样子,具体的结构有什么?
3.4.1 Maven工具所构建的 Web项目结构分类
使用 Maven工具所构建的 Web项目的结构又分为:开发中的Web项目和开发完可以部署的Web项目,这两种项目的结构是不一样的,我们分别来介绍下:
- 开发中的Web项目结构,如下:

- 开发完可以部署的 Web项目结构,如下:

- 开发中的 Web项目通过执行Maven的打包命令
package,便可以获取到可以部署的Web项目目录。 - 编译后的
Java字节码文件和resources的资源文件,会被放到WEB-INF目录下的classes目录下。 pom.xml文件中依赖坐标对应的 jar包,会被放入WEB-INF目录下的lib目录下。
3.4.2 使用Maven工具构建 Web项目
介绍完 Maven 工具构建的Web项目结构后,接下来介绍如何使用Maven工具来构建一个 Web项目,创建方式有两种:使用骨架和不使用骨架
3.4.2.1 方式一:使用骨架构建
具体的步骤包含:
创建Maven项目
选择使用 Web项目骨架
输入Maven项目坐标创建项目
确认Maven相关的配置信息后,完成项目创建
删除
pom.xml文件中多余内容补齐Maven Web项目缺失的目录结构
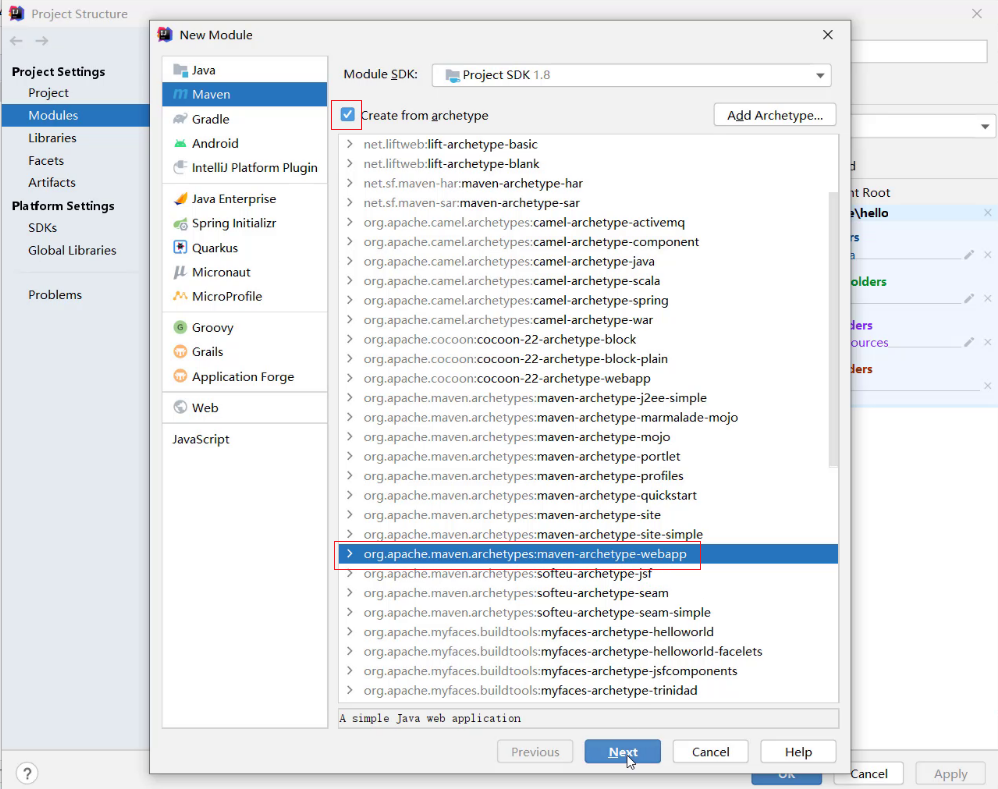
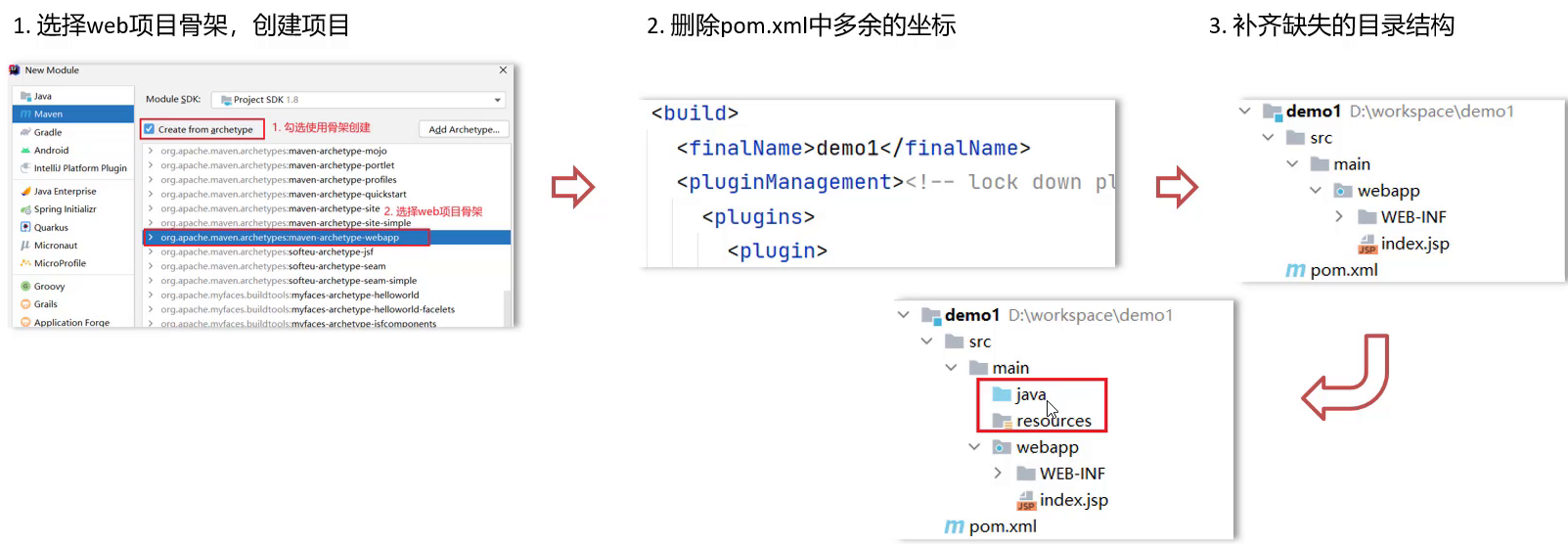
1. 创建一个新Module

2. 选择使用Web项目骨架。注意,不同IDEA版本创建的流程不同,但只要选择Maven Archetype中的maven-archetype-webapp即可。

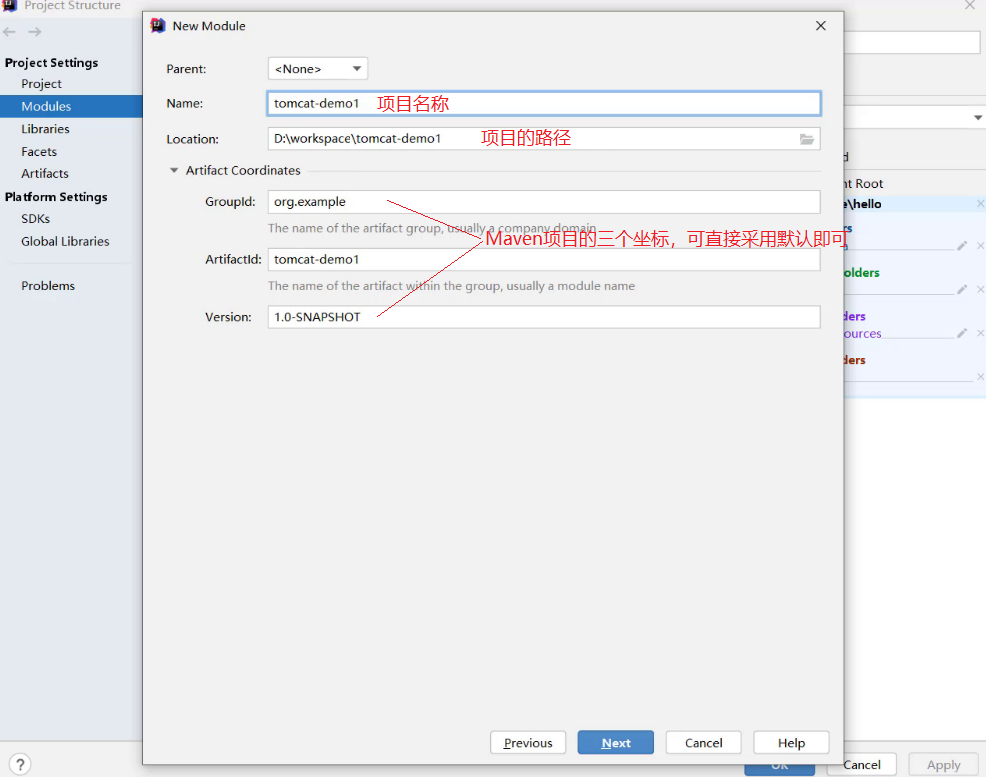
3. 输入你创建的Maven Web项目的坐标信息创建项目

4. 确认Maven相关的配置信息后,点击Finish完成项目创建

5. 删除pom.xml文件中多余内容,只留下面的这些内容,注意打包方式jar和war的区别。

6. 补齐Maven Web项目缺失的目录结构,默认没有java和resources目录,需要手动完成创建补齐,最终的项目目录结构如下:

3.4.2.2 方式二:不使用骨架构建
具体的步骤包含:
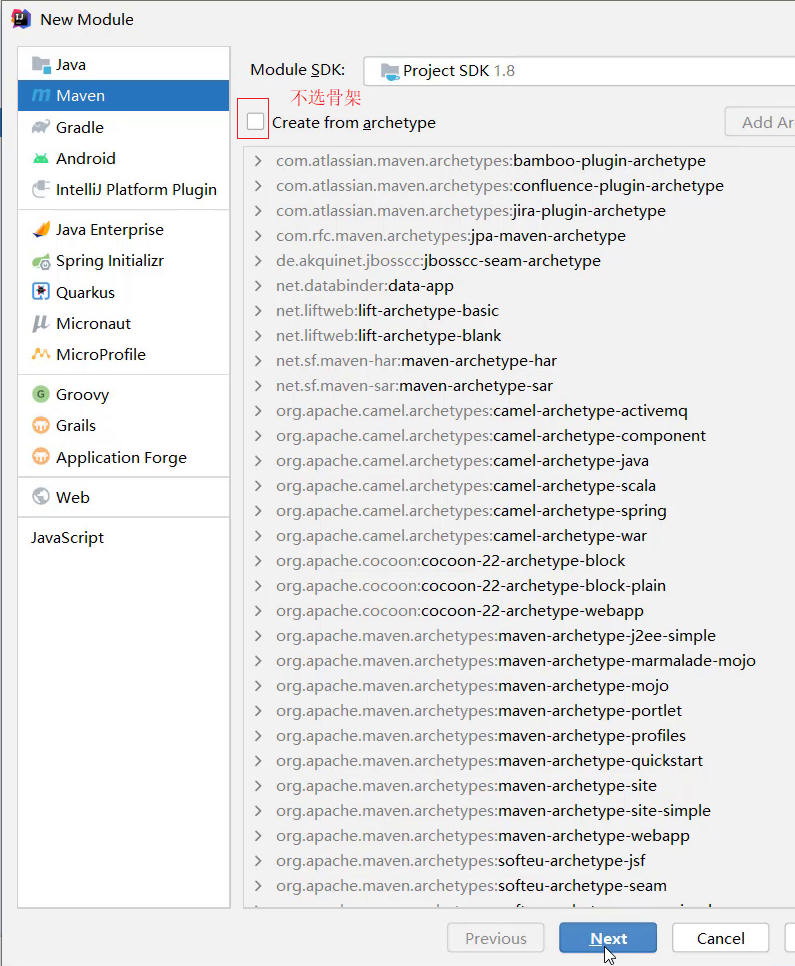
1.创建Maven项目
2.选择不使用Web项目骨架
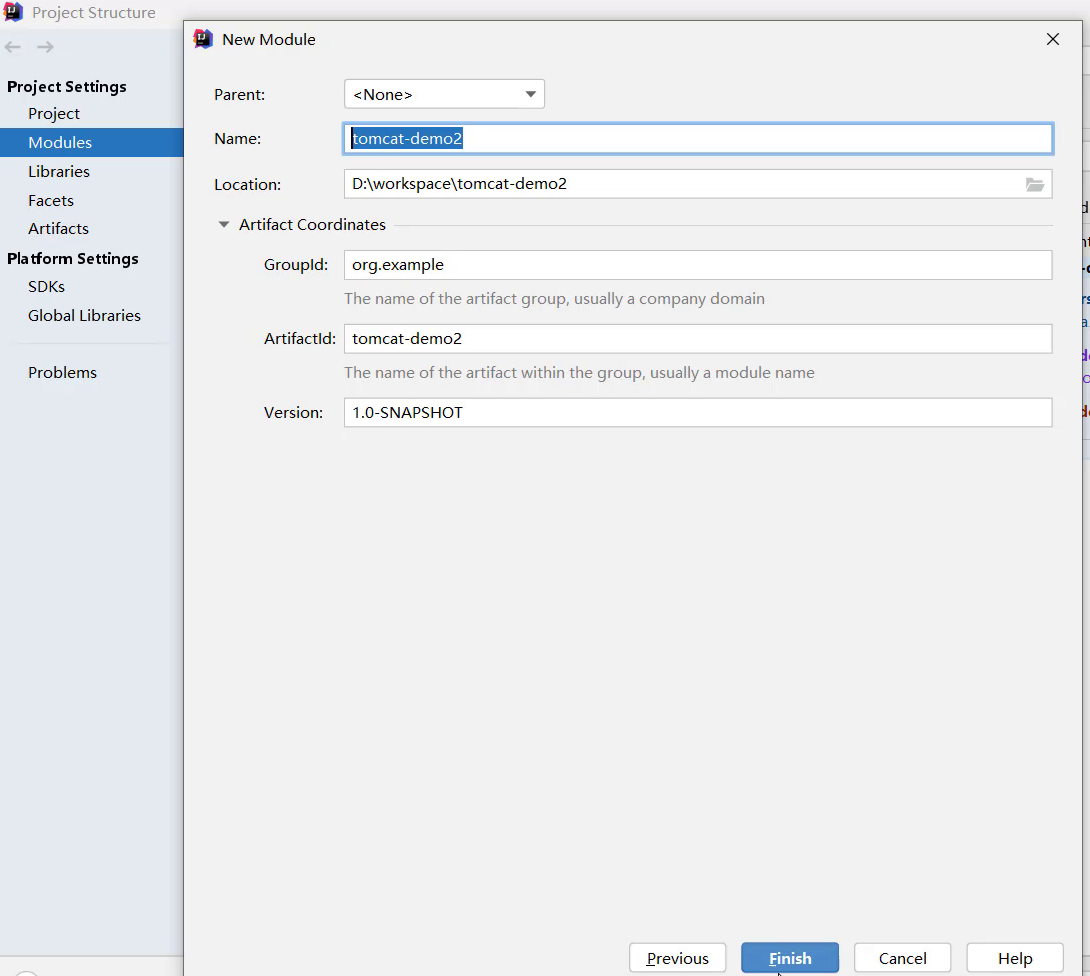
3.输入Maven项目坐标创建项目
4.在
pom.xml文件设置打包方式为war5.补齐Maven Web项目缺失
webapp的目录结构6.补齐Maven Web项目缺失
WEB-INF/web.xml的目录结构
1. 创建Maven项目

2. 选择不使用Web项目骨架

3. 输入Maven项目坐标创建项目

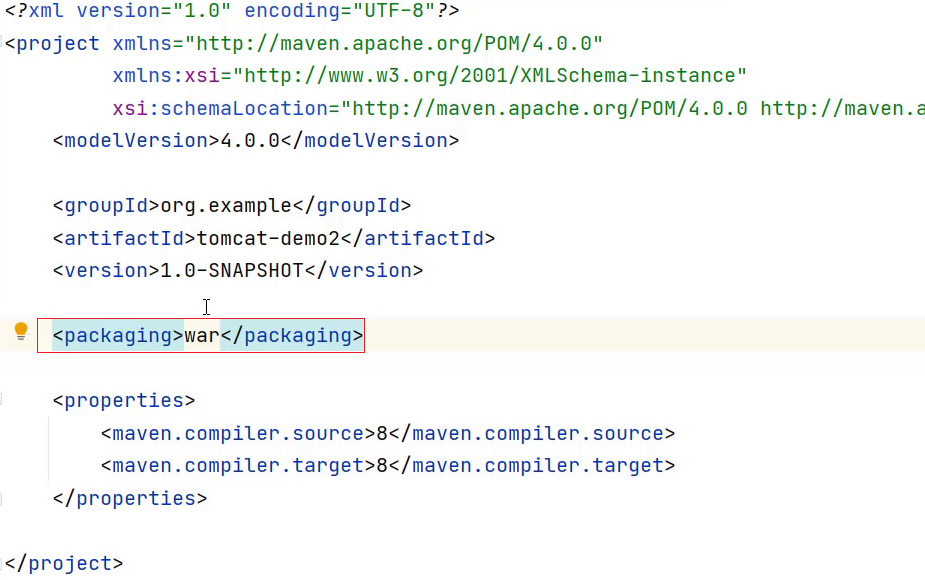
4. 在pom.xml文件中设置打包方式为war(注:若不设置打包方式,代表默认打包方式为jar)

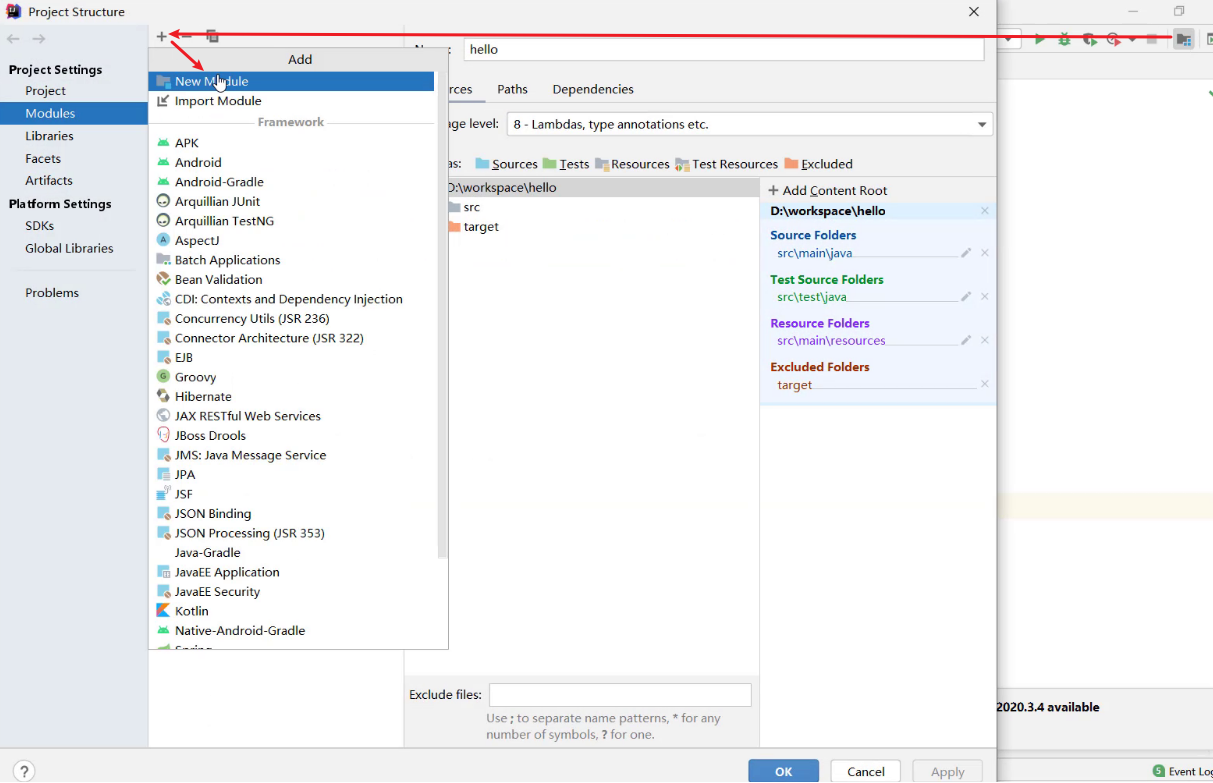
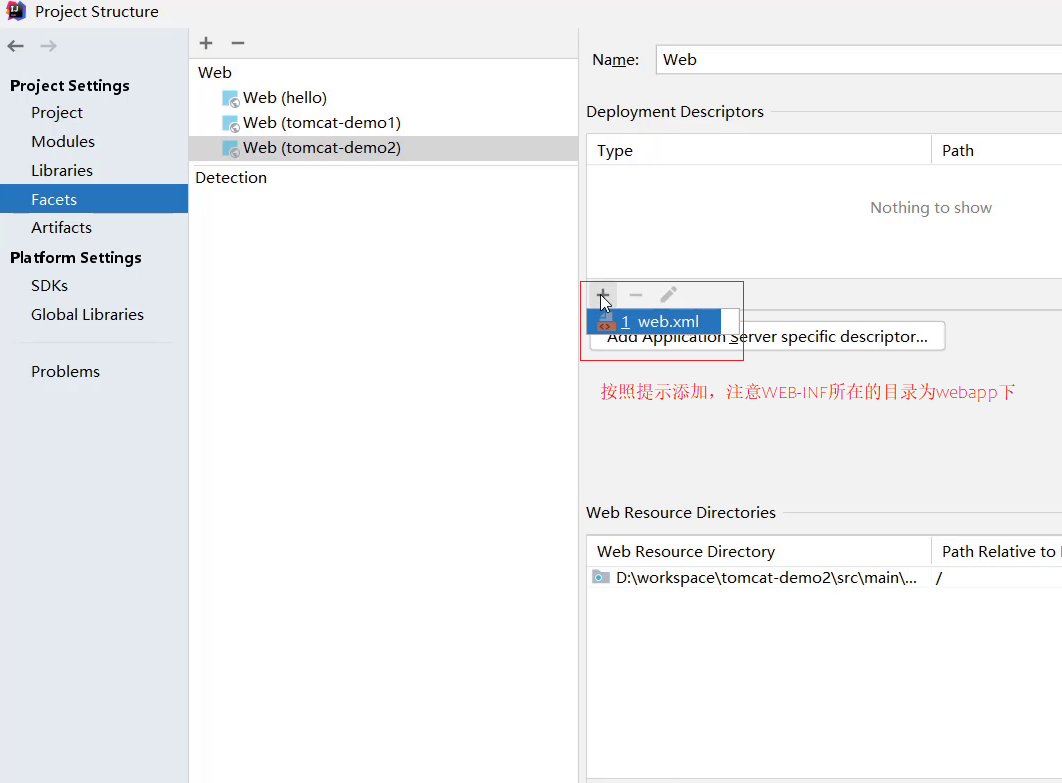
5. 补齐 Maven Web项目缺失webapp的目录结构。打开Project Settings
webapp目录的路径为:...\src\main\webapp。

6. 补齐 Maven Web项目缺失WEB-INF/web.xml的目录结构
WEB-INF/web.xml的路径为:...\src\main\webapp\WEB-INF\web.xml。

7. 补充完后,最终的项目结构如下:

上述的两种方式创建的Web项目,项目结构都不是很全,需要手动补充内容,至于最终采用哪种方式来创建Maven Web项目,都是可以的,根据各自的喜好来选择使用即可。
3.4.2.3 方式三:使用插件创建 Web 工程
1. 安装插件JBLJavaToWeb
file / settings / plugins / marketplace

2. 不使用骨架创建一个 构建一个web项目,但此时无需修改 pom.xml文件及后续步骤

3. 直接在项目点击右键,选择使用插件JBLJavaToWeb便可快速构建 Web项目。

- 此时 普通的javase项目直接转为 Web项目,无需我们再手动添加任何文件。如下:

3.4.2.4 小结
1. 掌握Maven Web项目的目录结构
2. 掌握使用骨架的方式创建Maven Web项目

3. 掌握不使用骨架的方式创建Maven Web项目

4. 掌握使用插件JBLJavaToWeb的方式创建 Maven Web项目
3.5 在 Tomcat 中部署 Maven Web项目
使用Maven 工具成功构建一个 Web项目后,利用 Maven工具的package命令便可以将 Web项目打包成war包。将war包文件拷贝到 Tomcat的webapps目录下,然后启动 Tomcat就可以将Web项目部署成功,最后通过浏览器进行访问即可。
然而我们在开发的过程中,已经部署好Web项目中的内容可能还会进行修改,如果按照上面这种方式来将Web项目部署到Tomcat中,然后才能对项目进行测试,是非常不方便的。
那我们如何在 IDEA中快速地使用 Tomcat 部署呢?
在 IDEA中集成使用 Tomcat有两种方式,分别是集成本地 Tomcat和使用Tomcat Maven插件。
3.4.1 集成本地 Tomcat
目标: 将刚才本地安装好的 Tomcat 软件集成到 IDEA中,完成Maven Web项目的部署,上面我们新构建了一个 Web项目maven-javaweb-demo,具体的实现步骤如下:
第一步:打开添加本地 Tomcat的面板,IDEA 右上角点击Edit Configuations进入。


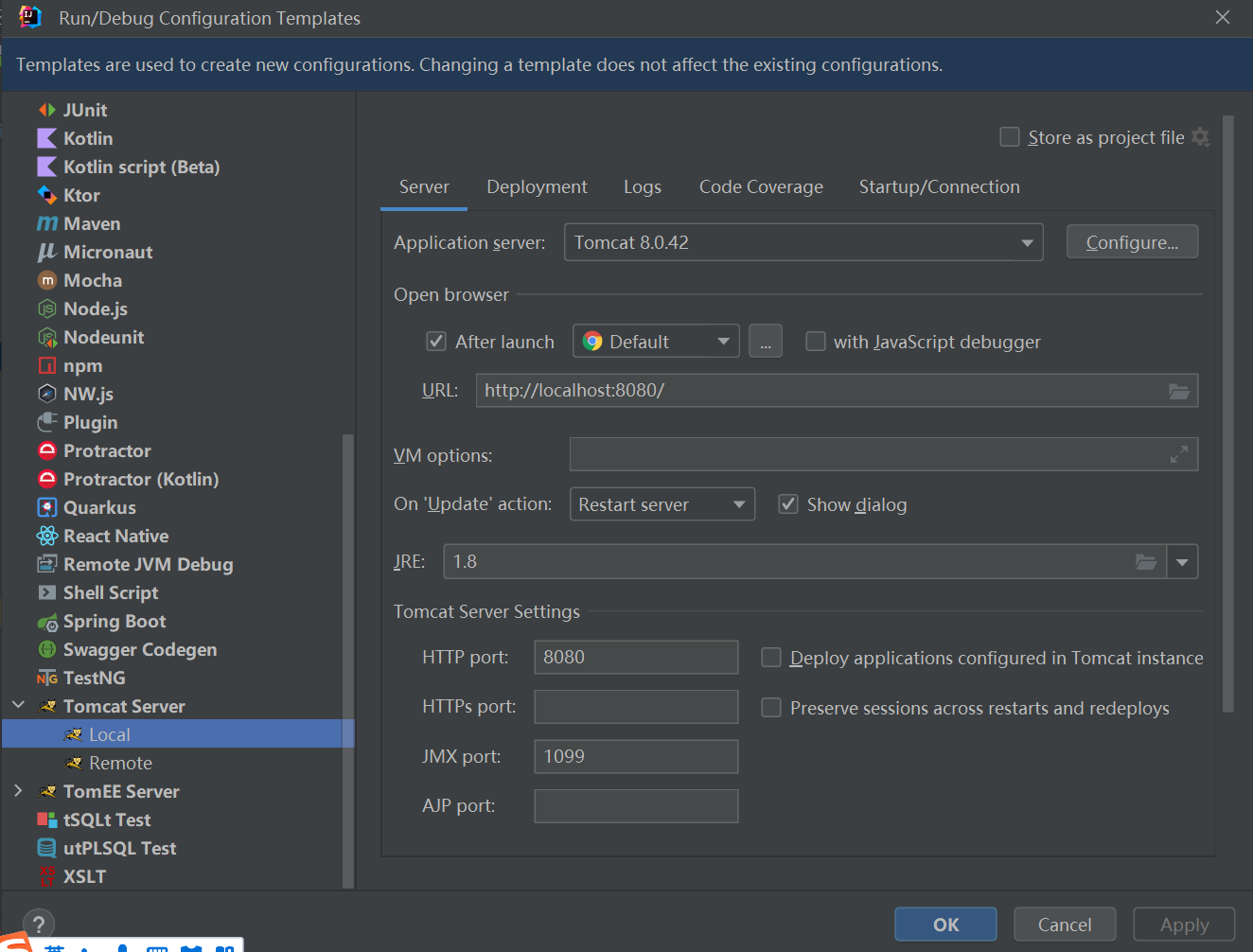
第二步:点击左上角的+,找到Tomcat Server,选择Local,点击OK,就可以配置一个 新的Tomcat 模板。模板如下:

第三步:在模板中指定本地Tomcat安装的具体路径(有时候IDEA会自动识别,无需我们手动添加)。

第四步:修改Tomcat的名称,此步骤可以不做,只是名字让Tomcat看起来更有意义。HTTP port中的端口号也可以进行修改。

-
注意这个页面中有一个很重要的配置:
URL,该处的值表示Tomcat服务器的访问路径。此时默认为:http://localhost:8080/。当我们部署好Web项目后,URL将会发生变化。 -
而有了Tomcat模板后,我们就可以将Web项目部署项目到Tomcat中了。
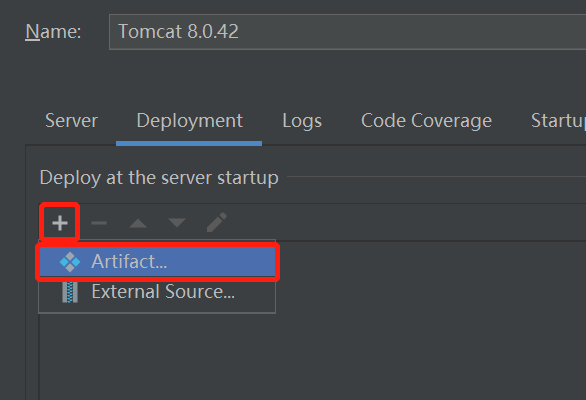
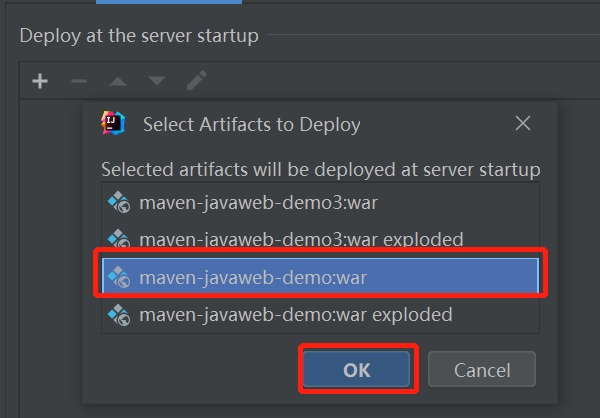
第五步:进入Deployment页面部署Web项目。点击Artifact就可以选择想要部署的 Web项目的war包,选择Web项目对应的war包进行部署。


扩展内容:
xxx.war和xxx.war exploded这两种部署项目模式的区别?
war模式是将Web工程打成war包,把war包发布到Tomcat服务器上。war exploded模式是将Web工程以当前文件夹的位置关系发布到Tomcat服务器上war模式部署成功后,Tomcat的webapps目录下会有部署的项目内容。war exploded模式部署成功后,Tomcat的webapps目录下没有,而使用的是项目的target目录下的内容进行部署。建议大家都选
war模式进行部署,更符合项目部署的实际情况。
完成上面的步骤后,我们便将Web项目部署成功了,接下来我们看看Tomcat的访问路径 URL 有没有发生变化。回到Server页面,可以看到原先的 URL 自动发生改变。

那为什么URL的路径会多出一级呢?变成了 http://localhost:8080/maven_javaweb_demo/。
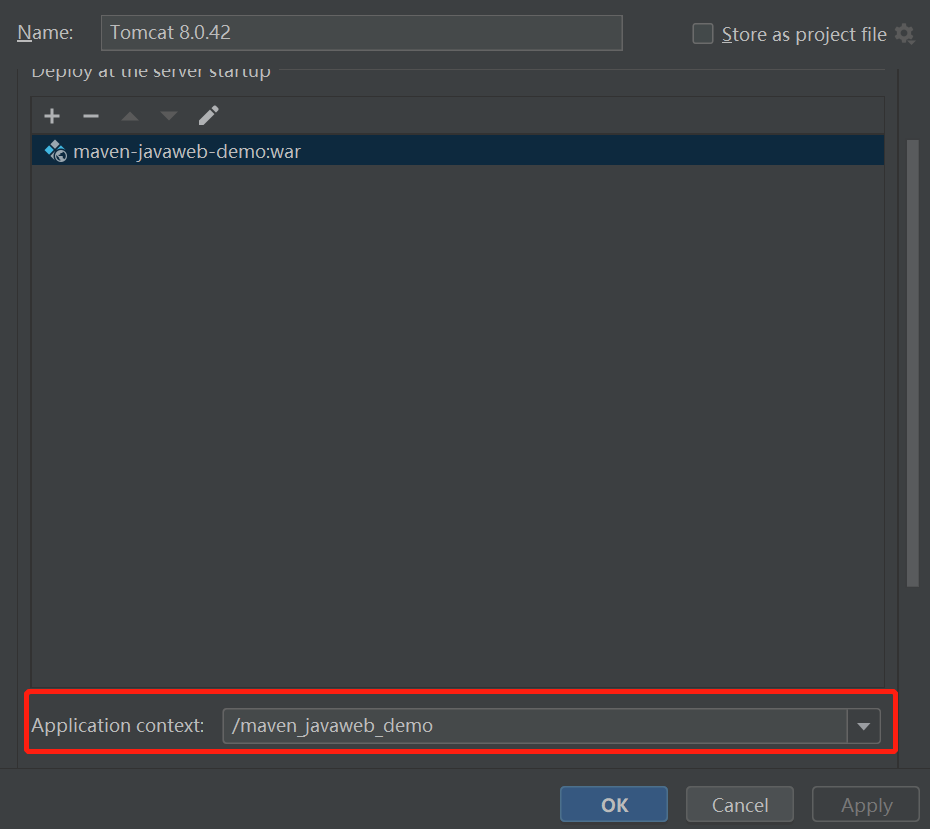
我们又回到Deployment页面,此时会发现,在该页面的下方出现了一个新的属性 Application context ,其内的值是 /maven_javaweb_demo。

上面我们讲过,在部署一个普通的Web项目时,Deployment页面最下方会自动出现一个Application context属性,其默认值为该Web项目的项目名。而Application context属性值的设置,会影响该Web项目的访问路径URL 。
Web项目部署成功后,就可以启动 Tomcat了,为了能更好的看到启动的效果,可以在webapp目录下添加一个hello.html页面。然后右上角点击Debug启动Tomcat。

Tomcat 启动成功后,我们可以通过浏览器访问Web项目的资源hello.html页面进行测试。
- 注意:我们访问的是Web项目中的一个资源
hello.html页面,所以我们的访问路径需要在Web项目的URL后再加上资源路径。即:http://localhost:8080/maven_javaweb_demo/hello.html

至此,IDEA 中集成本地 Tomcat并使用 Maven 工具进行 Web项目部署的内容我们就介绍完了,大家需要按照上面的流程进行部署操作练习。
3.4.2 使用 Maven工具中的 Tomcat插件部署Web项目
在IDEA中使用本地 Tomcat进行项目部署,相对来说步骤比较繁琐,所以我们需要一种更简便的方式来替换它,那就是直接使用 Maven工具中的 Tomcat插件来部署项目,具体的实现步骤,只需要两步,分别是:
1. 在pom.xml文件中添加Tomcat插件。
<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</build>
2. 使用Maven Helper插件快速启动项目,选中项目,右键--> Run Maven --> tomcat7:run。

注意:此时Tomcat已经成功启动了,不过需要注意的是,此时Web项目的访问路径URL不是我们在上面的本地 Tomcat中设置的URL了,而是Web项目本身的名字。
- 访问上面的本地 Tomcat中Web项目设置的
URL页面资源:http://localhost:8080/maven_javaweb_demo/hello.html,浏览器不显示资源。

- 手动打开浏览器访问
http://localhost:8080/maven-javaweb-demo/hello.html,浏览器成功访问资源。

补充:
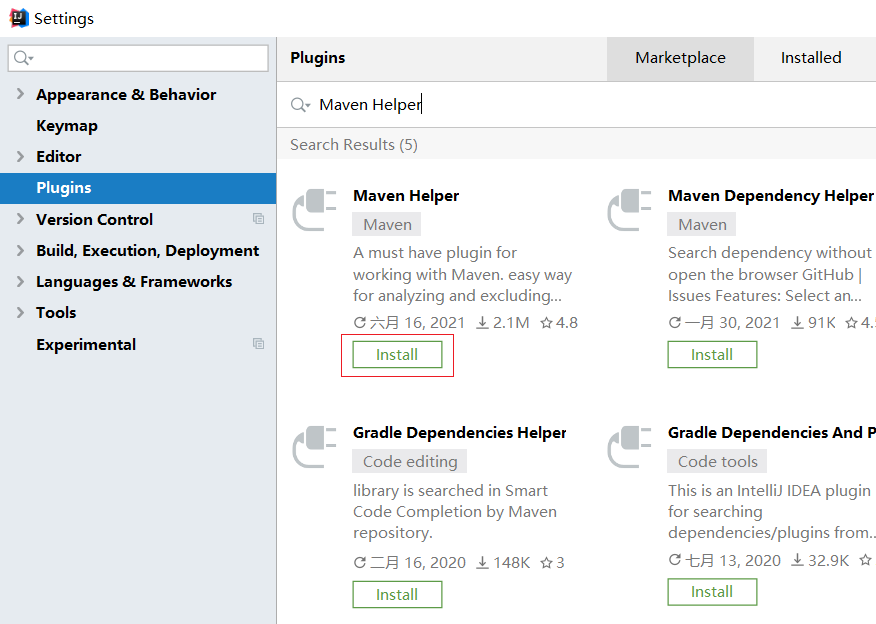
如果选中项目并右键点击后,看不到
Run Maven和Debug Maven,这个时候就需要在IDEA中下载Maven Helper插件,具体的操作方式为:File --> Settings --> Plugins --> Maven Helper ---> Install,安装完后按照提示重启 IDEA,就可以看到了。

Maven Tomcat插件目前只有Tomcat7版本,没有更高的版本可以使用。- 使用
Maven Tomcat插件,要想修改Tomcat的端口和访问路径,可以直接修改pom.xml文件。
<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>80</port><!--修改访问端口号 -->
<!--修改项目访问路径
未修改配置访问路径,默认为: http://localhost:8080/maven-javaweb-demo/hello.html
修改配置后访问路径: http://localhost:80/java_web/hello.html
-->
<path>/java_web</path>
</configuration>
</plugin>
</plugins>
</build>
3.4.3 小结
通过这一节的学习,大家要掌握在 IDEA中创建 Web项目的三种方式;以及掌握使用 Tomcat 部署 Web项目的两种方式,包括集成本地 Tomcat 和使用 Maven工具的 Tomcat 插件,后者更简单,推荐大家使用。
下一篇博文我们要介绍 JavaWeb 的重点内容:Servlet,不过可能需要一些时间啦。























 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










