在平常访问网站时,我们输入一个网址就可以看到我们想要看到的东西,但是,大家知道我们是如何获取到这些信息的嘛,跟着我一起来了解下吧
网址的意义
 浏览器与服务器的交互
浏览器与服务器的交互
 搭建流程
搭建流程
|----搭建环境:redhat7.x.+
|----搭建架构:C/S B/S
|----客户端:网站访问格式:http://ip:8080
|----服务端:apache http server
--------|--------安装软件包
--------|--------启用服务
--------|--------设置防火墙,selinux规则策略
--------|--------配置服务,设置访问信息(根据需求设置访问格式,访问内容)
--------|--------重启服务
--------|--------查看服务状态
--------|--------通过客户端测试
搭建流程
第一步:检查是否安装服务包,
#rpm -qa |grep httpd
第二步:如果觉得挂载目录太复杂,如下,可重新挂载,以下操作都是基于重新挂载操作的
#mount | grep /dev/sr0 在此查看磁盘的挂载路径
#umount /dev/sr0
#mount /dev/sr0 /mnt
第三步:检察源,保证yum源正常
#vim /etc/yum.repos.d/base.repo
[base]
name=base
baseurl=file:///mnt
gpgcheck=0
:wq
第四步:安装httpd包
#yum install htppd -y
第五步:开启服务
#systemctl start httpd
第六步:查看httpd状态
#systemctl status httpd
第七步:暂时先不考虑防火墙和selinux,暂时关闭
#systemctl stop firewalld
#setenforce 0
第八步:修改辅助文件
#vim /etc/httpd/conf.d/vhost.conf
<virtualhost 192.168.237.134:80>
documentroot /www
servername 192.168.237.134
</virtualhost>
<directory /www>
allowoverride none 不能覆盖当前目录
require all granted 文件系统权限允许
</directory>
第九步:创建主页文件/www,向主页文件/www/index.html中定义主页应该显示的内容
#touch /www/index.html
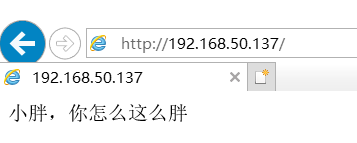
#echo 小胖,你咋这么胖呢>/www/index.html
第十步:重启服务
#systemctl restart httpd
第十一步:客户端浏览器测试

这个才是最基础的web静态网站搭建,之后会继续更新动态网站,以及其他服务器的配置





















 6703
6703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








