下面是本教程所需要的资源的官网请自行下载并安装:
1.Git系统Git
2.Node.js: https://nodejs.org/zh-cn/
(没有魔法下载很慢)
让我们开始吧!
1.安装Git系统
1.在下载完安装包后双击打开直接无脑下一步如果你熟悉Git可以按照你的习惯安装
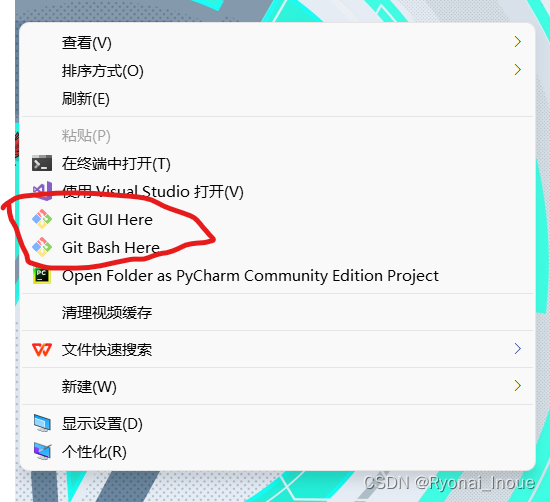
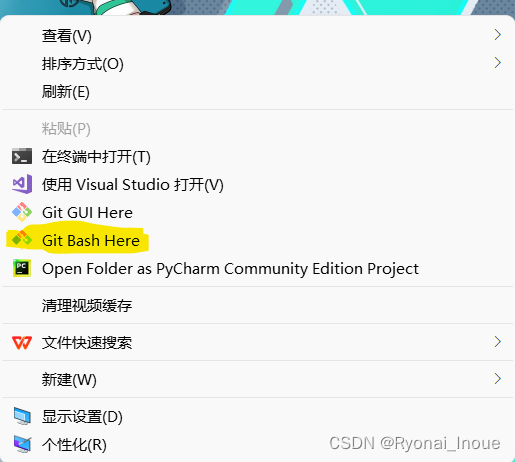
2.安装完成后可以在桌面或者文件夹右键一下验证Git安装是否成功,
如果出现这两个选项说明安装成功了!

2.安装Node.js
1.安装程序下载后安装过程也直接无脑下一步!
2.验证Node.js是否安装完成,打开命令提示符,在窗口输入
node -v 然后按回车
像这样如果出现了版本号就代表安装完成了!
3.安装Hexo
简介:Hexo是一款基于Nodejs的,快速、简洁且高效的博客框架。具有丰富的插件和主题,具有超快的速度。在本教程中我们将使用这个框架来搭建个人网站
1.在这之前我们需要新建一个文件夹用于存放我们的个人网站的所有文件文件夹名可以是中文
2.打开你新建的文件夹右键点击选项Git Bash Here (注意!这里必须要在你新建的文件夹里右键)

这时会跳出一个Git窗口

在窗口中输入代码并回车
npm install hexo-cli -g(注意!不要使用快捷键ctrl+v粘贴进去可以右键粘贴)

需要等几秒如果出现了类似上面的信息说明代表成功了
继续输入代码
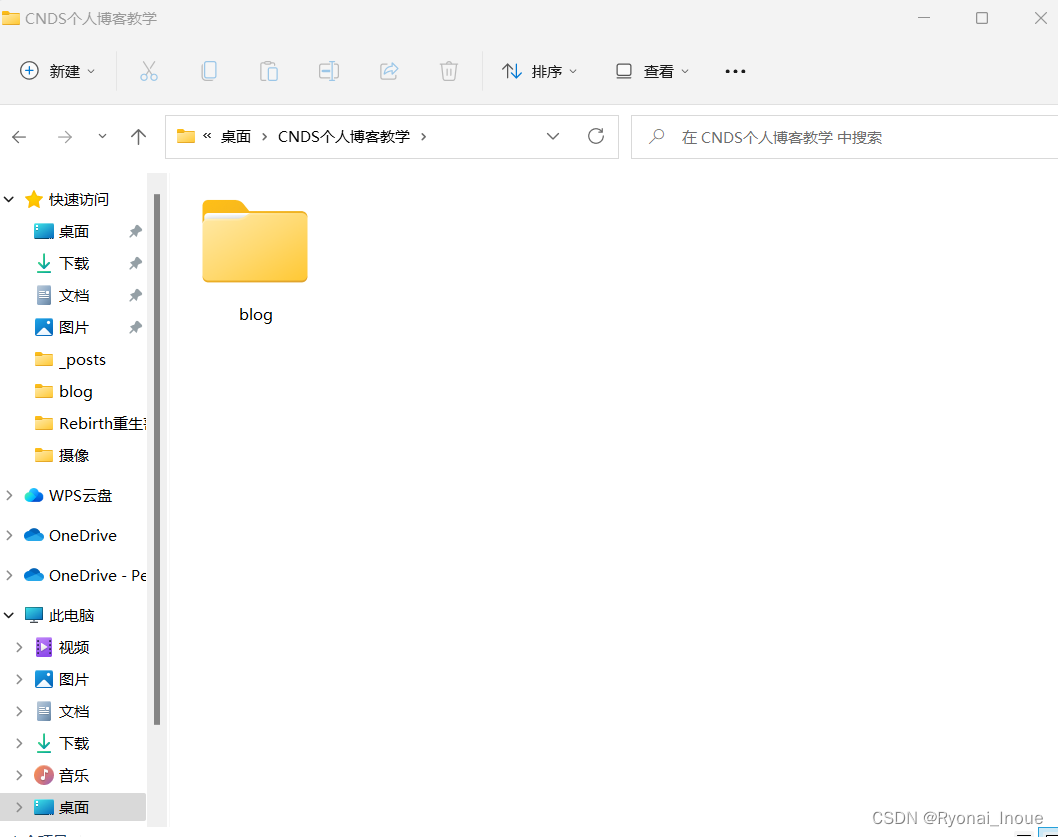
hexo init blog这时我们打开刚才新建的文件夹会出现一个名为blog的新文件夹

我们继续依次输入代码
cd blognpm installhexo server(hexo server可以简写为hexo s 这个代码可以用于在本地浏览自己的个人网站)

不出意外你可以看到在你本地运行的个人网站的地址了
我们把这个地址复制下来在浏览器中打开(不要用Ctrl+c复制!!!,Ctrl+c是Git停止运行这个网站的快捷)

你拥有一个在本地运行的个人网站了!!但别人还不能访问这个网站
在后期的教程中我们会学习如何将这个网页上网
3.编辑博客
显然你不满意这个系统原装的博客页面,不过还好,hexo提供了丰富的主题美化你的个人博客网站。
1.更换网站主题
我们在浏览器输入这个链接打开hexo的官网

下拉到页面最下面

点击探索主题

这里有各种主题供你选择
例如我选择了这个

点击上面的链接

我们来到了github

下拉就可以看到配置指南了,按照上面的说明把代码复制到Git窗口上运行。(记得在Git页面按Ctrl+c
停止运行网页)

这里安装过程我偷懒省略掉了按照说明来就可以了
安装完成后我们可以输入hexo g 来生成网页内容

最后输入hexo s 预览我们安装的的网页

在浏览器中打开刚才复制的个人网站网址,可以看到主题已经更改了

我们可以安照指南进一步配置网站
4.给这个网站写一篇文章
到现在为止这个网站空空如也,让我们给这个网站写一篇博客吧!
在Git窗口输入 hexo new "你的文章名称" (注意符号)来创建你的文章

创建完成!
打开我们网站的文件夹

打开这个文件夹下的名为_posts的文件夹,这个文件夹下储存了你的网站的所有的文章,在这里可以看见我们刚刚创建的文章了!
![]()
这里使用的是MD语言编写的文章,这个语言学习起来非常简单不需要特别安装什么软件来编辑,用Windows自带的记事本也可以编辑,我用的PyCharm Community Edition 也能编辑,甚至还带预览。我们还可以在文章中插入图片链接。

可以看看这个MD语言教程来编辑
友情链接:.md(markdown)文件的基本编写语法 。- 简书 (jianshu.com)
到这里我们的静态网页制作的就差不多完成了。
5.你需要知道的hexo 指令
均为简写
hexo s #在本地预览网页
hexo g #生成网页内容
hexo new "文章标题" #生成一篇网页文章
hexo d #部署网页内容
6.你可能想知道的
1.什么是MD语言?
Markdown (MD)是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档。Markdown(MD) 语言在 2004 由约翰·格鲁伯(英语:John Gruber)创建可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。 编写的文档后缀为 .md, .markdown。






















 5652
5652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








