一、vuecli3
1.在vue项目中的根目录创建vue.config.js
2.下面的配置需要用到本地的IP,查找本地IP的方法:
①打开命令行:快捷键 windows+R
②进入命令行:输入cmd 按下回车
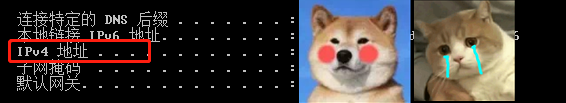
③输入ipconfig,下图中的IPv4地址就是

3.配置vue.config.js如下:
module.exports={
devServer:{
host: " 本地IP地址",
port:8080 //配置端口
}
}
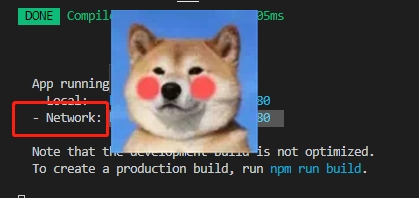
4.重新运行项目:npm install serve,在手机中输入Network中的地址

5.不要以为这样就可以在真机上面看到项目了哦!!!
有两个很重要的前提!!
①就是我们的电脑和手机在同一个局域网中,用的是用一个网络
②就是如果你是windows电脑的话!!!你会发现怎么也连接不上,这个时候一定要去记得把你的防火墙关掉!!!!
二、vuecli2
1.找到vuecli2项目中的config/index.js
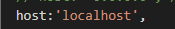
2.找到host,将里面"localhost"改为"本地的IP地址"

3.运行项目:npm run dev
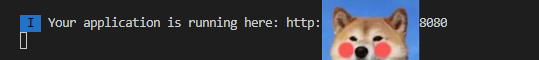
在手机浏览器使用运行项目后出现的网址即可。























 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








