创建vue2和vue3项目之间的不同
前言
总结一下vue3跟vue2在使用时语法的不同
一、搭建 vue 环境
npm install vue-cli -g (vue-lcli2)
npm install -g @vue/cli (vue-cli3)
二、创建vue3项目
1、webpack 创建项目,vue init webpack 项目名(vue-cli2.x的初始化方式)
我本地没有vue-cli2.x,所以复制了一下别人的用来记录。
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
全局安装 webpack:npm install webpack -g (vue2需要安装这个)
vue init webpack blog (blog 是项目名)创建项目
如果没有选择初始化项目,需要进入项目目录,输入 npm install 初始化
输入 npm run dev 运行项目

2、vue-cli5创建项目,vue create 项目名 (vue-cli5.x以上的初始化方式)
打开命令行界面,输入命令:vue create e-admin( e-admin 是项目名)创建项目:

选Vue3回车后项目会自动初始化装依赖

之后再 npm run serve,一个全新的vue3项目就运行起来了

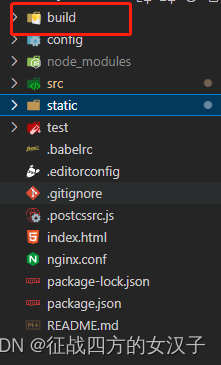
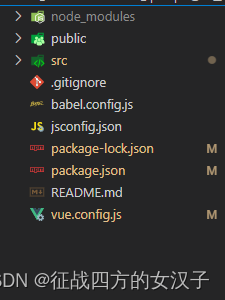
三、根据结构判断项目是vue2还是vue3
一般来说创建后有build文件夹的是vue2

而与package.json同级下有vue.config.js的是vue3

四、与vue2公共写法不一样的地方
elementUI不支持vue3,需要升级成element Plus
1、main.js
vue2中代码如下,以引用router(示例):
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.use(router)
Vue.config.productionTip = false //打包后是否打印console.log
new Vue({
el: '#app',
router,
// store,
render: h => h(App)
})
vue3中代码如下,以引用router(示例):
import { createApp } from 'vue' // 代替 import Vue from 'vue'
import App from './App.vue'
import router from './router'
createApp(App).use(router) //代替Vue.use(router)
// Vue.config.productionTip = false
createApp(App).config.productionTip = false
createApp(App).mount('#app')
/* new Vue({
el: '#app',
router,
// store,
render: h => h(App)
}) */
2、router.js
vue2中代码如下(示例):
import Vue from 'vue'
Vue.use(Router)
var routers = new Router({
routes: [{
path: '/',
name: 'home',
component: () =>
import('@/views/home'),
title: '首页'
}, ]
})
export default routers
vue3中需要vue-router@4.x.x 版本,如果没有请安装,代码如下(示例):
import {createRouter, createWebHashHistory, createWebHistory, RouteRecordRaw} from 'vue-router'
const router = createRouter({
history: createWebHashHistory(),
// 设置为history模式,就是路径里面没有#,createWebHistory('') , createWebHashHistory 是默认的,括号里面的就是基础路径,可以理解为项目名称,就是请求路径的基础url,
routes: [
{
path: '/',
name: 'index',
meta: {
title: '首页'
},
component: () => import('@/views/index'),
},]
});
export default router
总结
以上就是今天要讲的内容,本文仅仅简单介绍了刚开始创建项目和启动项目时遇到的不同,后面遇到的再补充。






















 4635
4635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








