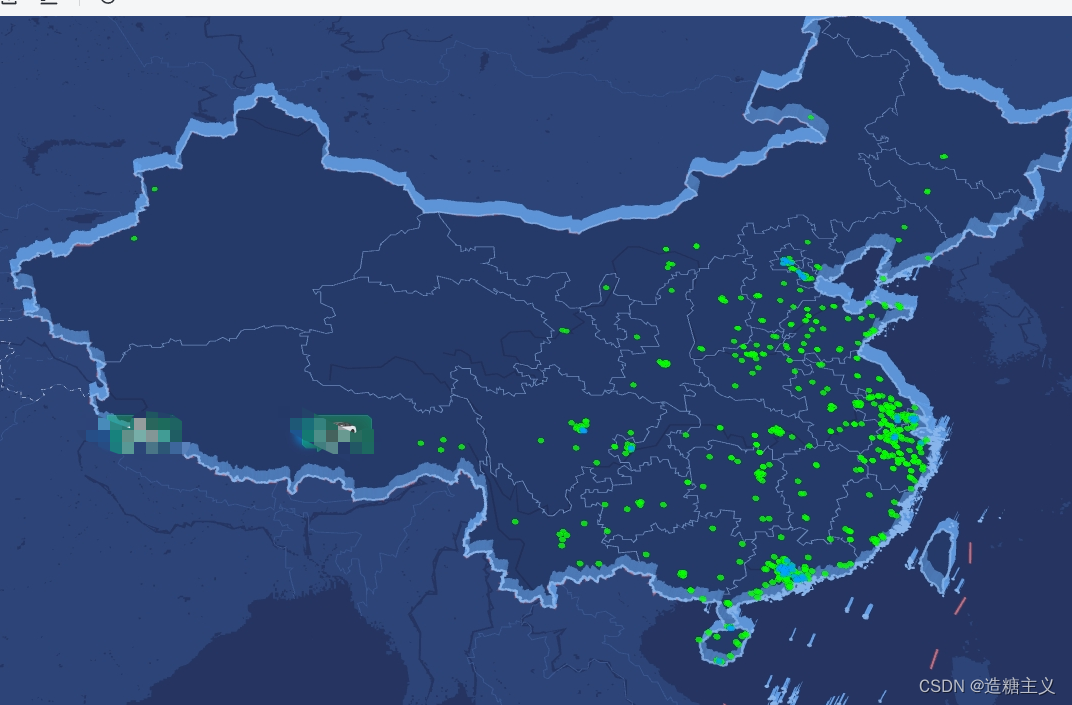
效果

1.地图配置
version: “1.4.5” 才能用AMap.Object3DLayer
initMap() {
return new Promise((resolve) => {
window._AMapSecurityConfig = {
securityJsCode: "", // 自2021年12月02日升级后, key与安全密钥必须一起使用, 否则可能会出现一些API无法使用,如 DistrictSearch
};
AMapLoader.load({
key: "", // 首次调用 load 时必填
// version: "1.4.5", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: [
"AMap.Object3DLayer", // 配置行政区查询服务
"AMap.Object3D", // 配置行政区查询服务
"AMap.DistrictSearch", // 配置行政区查询服务
"AMap.GeoJSON", // 配置行政区查询服务
], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
})
.then((AMap) => {
this.map = new AMap.Map("container", {
center: [88.94, 36.34], // 中心点坐标
mapStyle: "amap://styles/darkblue", //地图颜色样式
viewMode: "3D", //是否启用3d地图
pitch: 40, //设置倾斜度
zoom: 4.8,
skyColor: "#395a85", //天空颜色
resizeEnable: true,
showLabel: false,
});
this.map.on("complete", () => {
resolve();
this.getBoundaries(AMap);
});
})
.catch((e) => {
console.log(e);
});
});
},
2.获取边界数据
// 2.获取边界
getBoundaries(AMap) {
const district = new AMap.DistrictSearch({
subdistrict: 0,
// 返回行政区边界坐标点
extensions: "all",
}); //注意:需要使用插件同步下发功能才能这样直接使用
district.search("中国", (status, result) => {
if (status == "complete") {
this.drawPolygon(result, AMap);
}
});
},
3. 画3D边界
// 画3D边界
draw3DPolygon(result) {
const polygons = [];
let bounds = result.districtList[0].boundaries;
if (bounds) {
for (let i = 0, l = bounds.length; i < l; i++) {
//生成行政区划polygon
const polygon1 = new this.AMap.Polygon({
strokeWeight: 2, // 轮廓线宽度
path: bounds[i], //轮廓线的节点坐标数组
fillOpacity: 0.3, //透明度
strokeOpacity: 0.8,
fillColor: "#192248", //填充颜色
strokeColor: "#87b5eb", //线条颜色
bubble: true,
zIndex: 100, // 设置层级
});
polygons.push(polygon1);
}
}
this.map.add(polygons);
//添加高度面
var object3Dlayer = new this.AMap.Object3DLayer({ zIndex: 100 });
this.map.add(object3Dlayer);
var height = 800000;
var color = "#66a5ef"; //rgba
var wall = new this.AMap.Object3D.Wall({
path: bounds,
height: height,
color: color,
});
wall.transparent = true;
wall.backOrFront = "both";
object3Dlayer.add(wall);
},




















 2641
2641











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








