组件中的data选项
1. 组件的数据是要有独立作用域的,不容易被外界干扰
2. 除了根实例以外,组件的data选项都是一个函数
1. 因为Vue深入响应式原理要求是对一个对象进行getter和setter设置
2. 组件的数据在组件的模板中相当于全局变量
Vue.component('Hello',{
template: '#hello',
data () {
return {
money: 2000
}
}
})
new Vue({
el: '#app'
})
组件的嵌套
组件嵌套就是将子组件以标签化的形式放到父组件的模板中
<div id="app">
<Father></Father>
</div>
<template id="father">
<div>
father
<Son></Son>
</div>
</template>
<template id="son">
<div>
son
</div>
</template>
Vue.component('Father',{
template: '#father'
})
Vue.component('Son',{
template: '#son'
})
new Vue({
el: '#app'
})
组件的通信
-组件通信的原因:组件与组件要组合时,各个组件之间需要有联系,这个联系就是组件通信
1.父子组件通信
2.子父组件通信
3.非父子组件通信
4.多组件状态共享
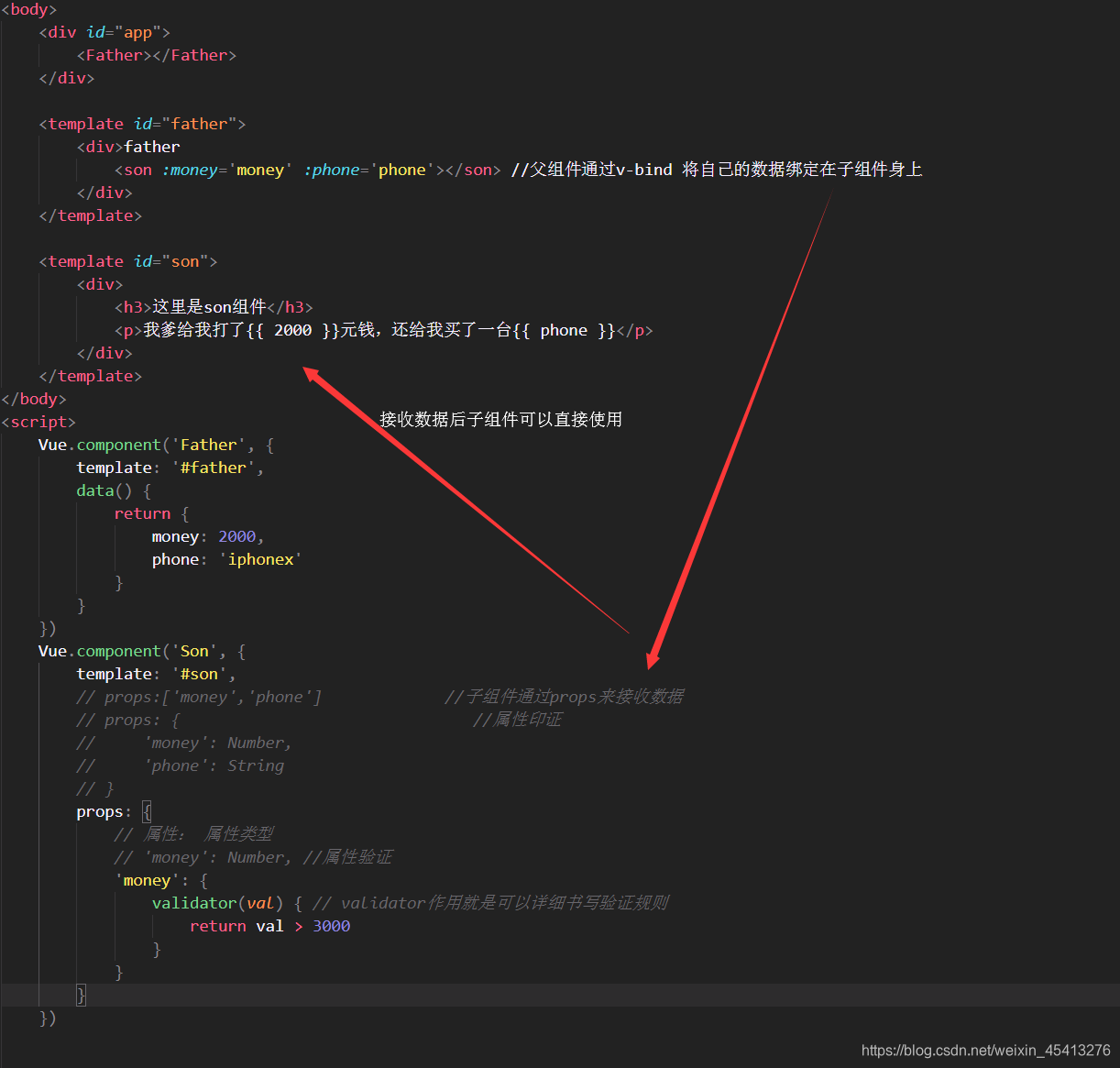
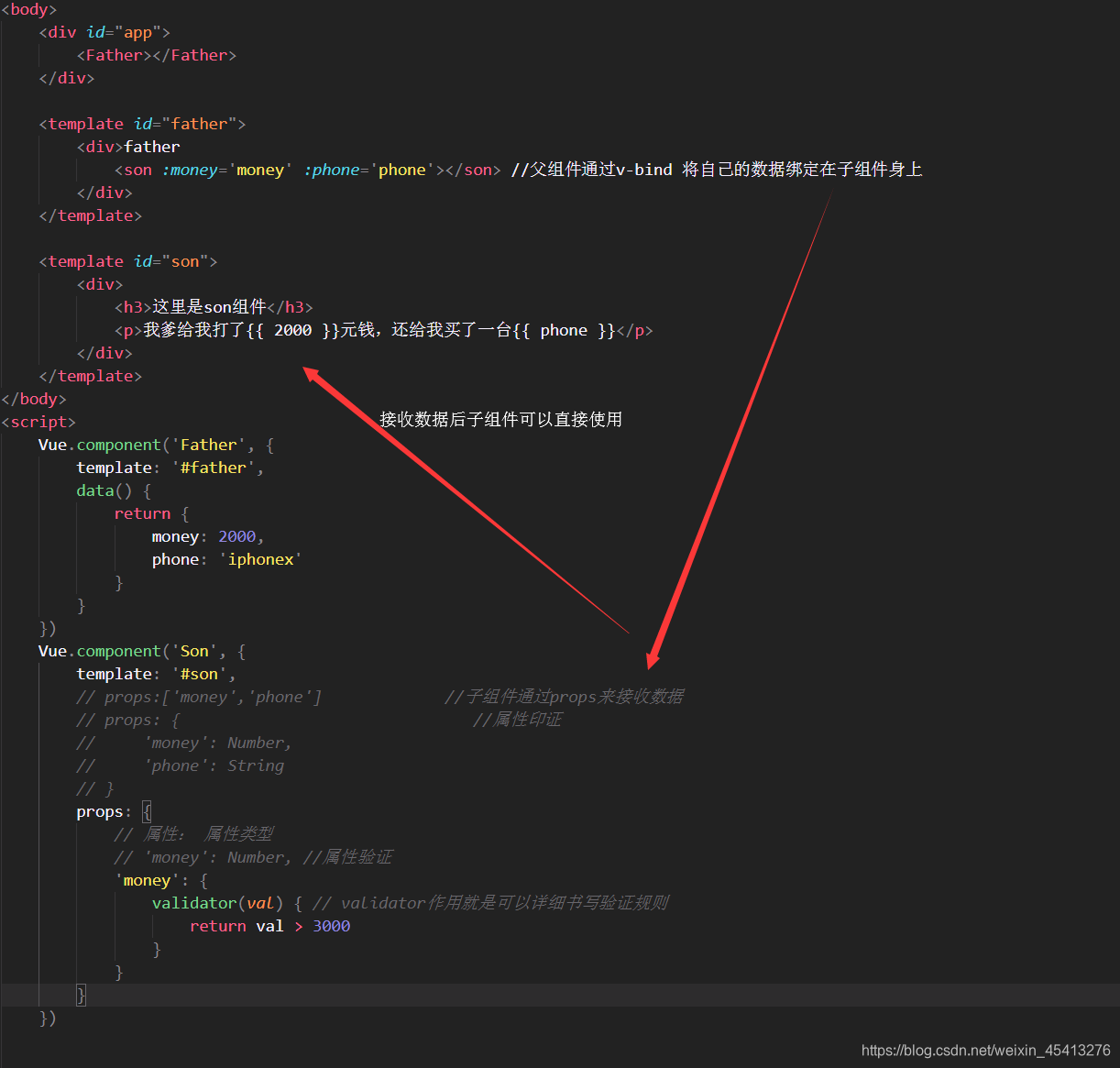
父子组件通信
通过 给在父组件里的子组件定义v-bind 传递数据
子组件通过props接收

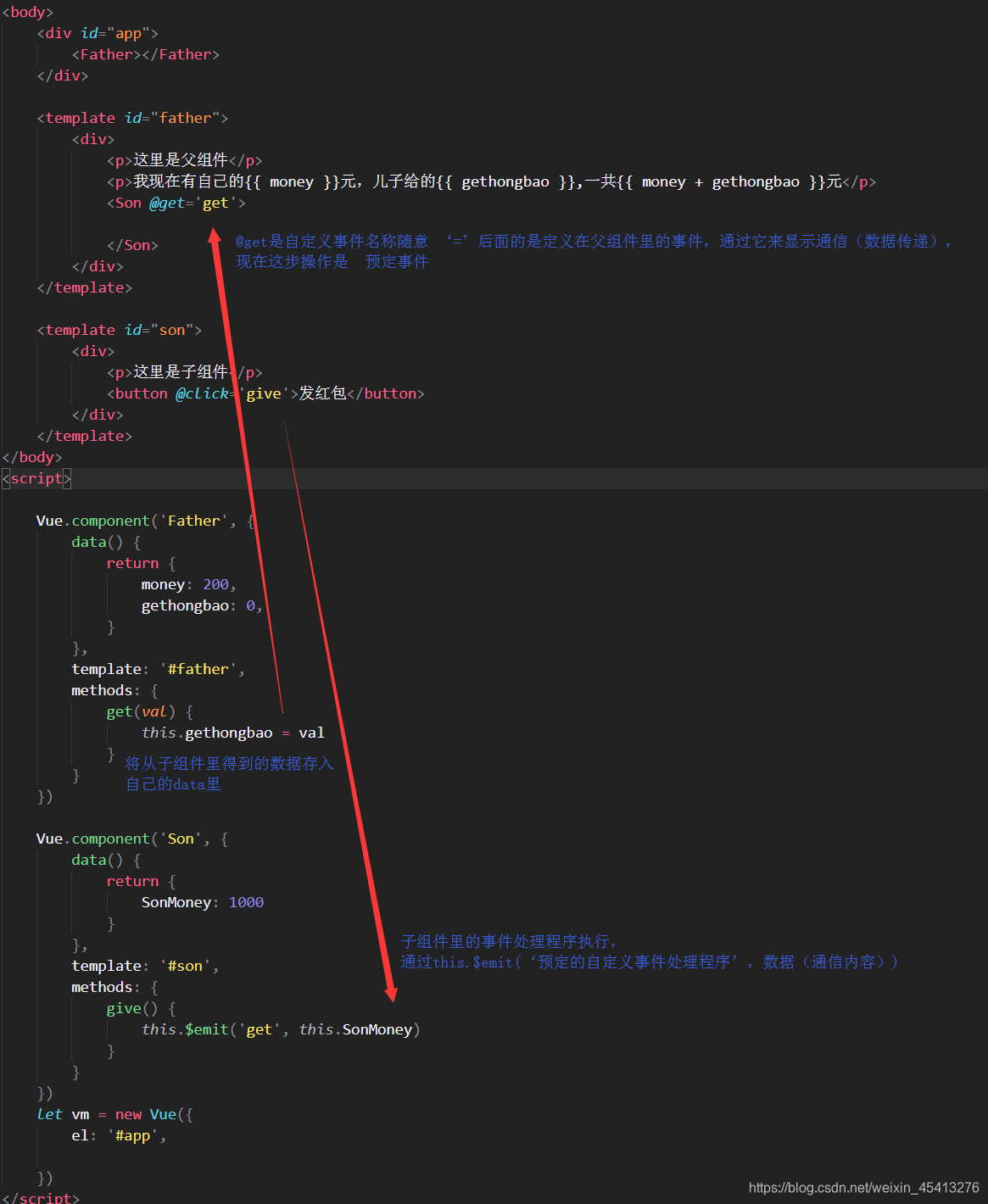
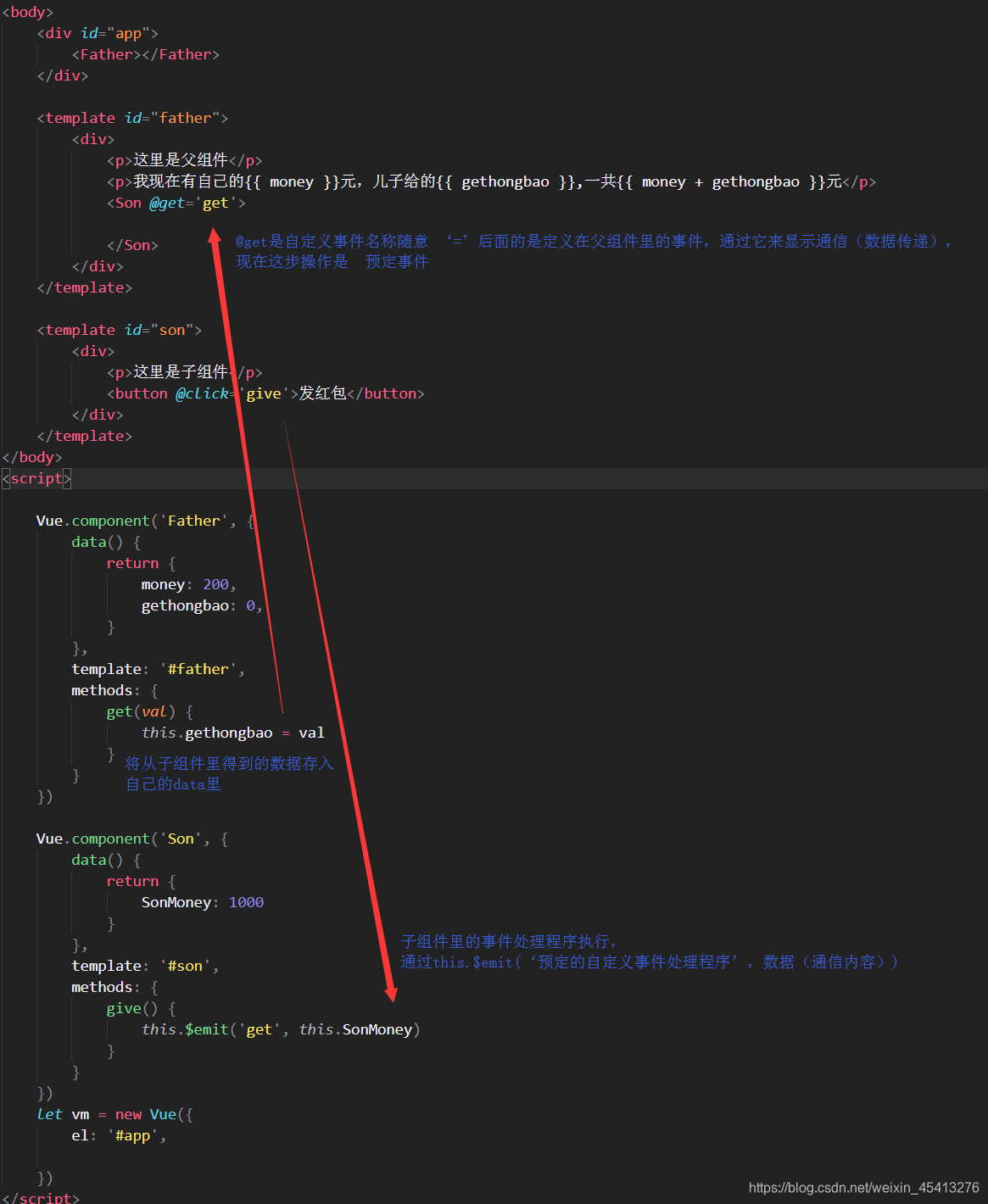
子父组件通信
通过父组件里的子组件预定程序处理事件,外部的子组件通过事件来触发预定的事件来传递数据
来实现 子父组件的通信

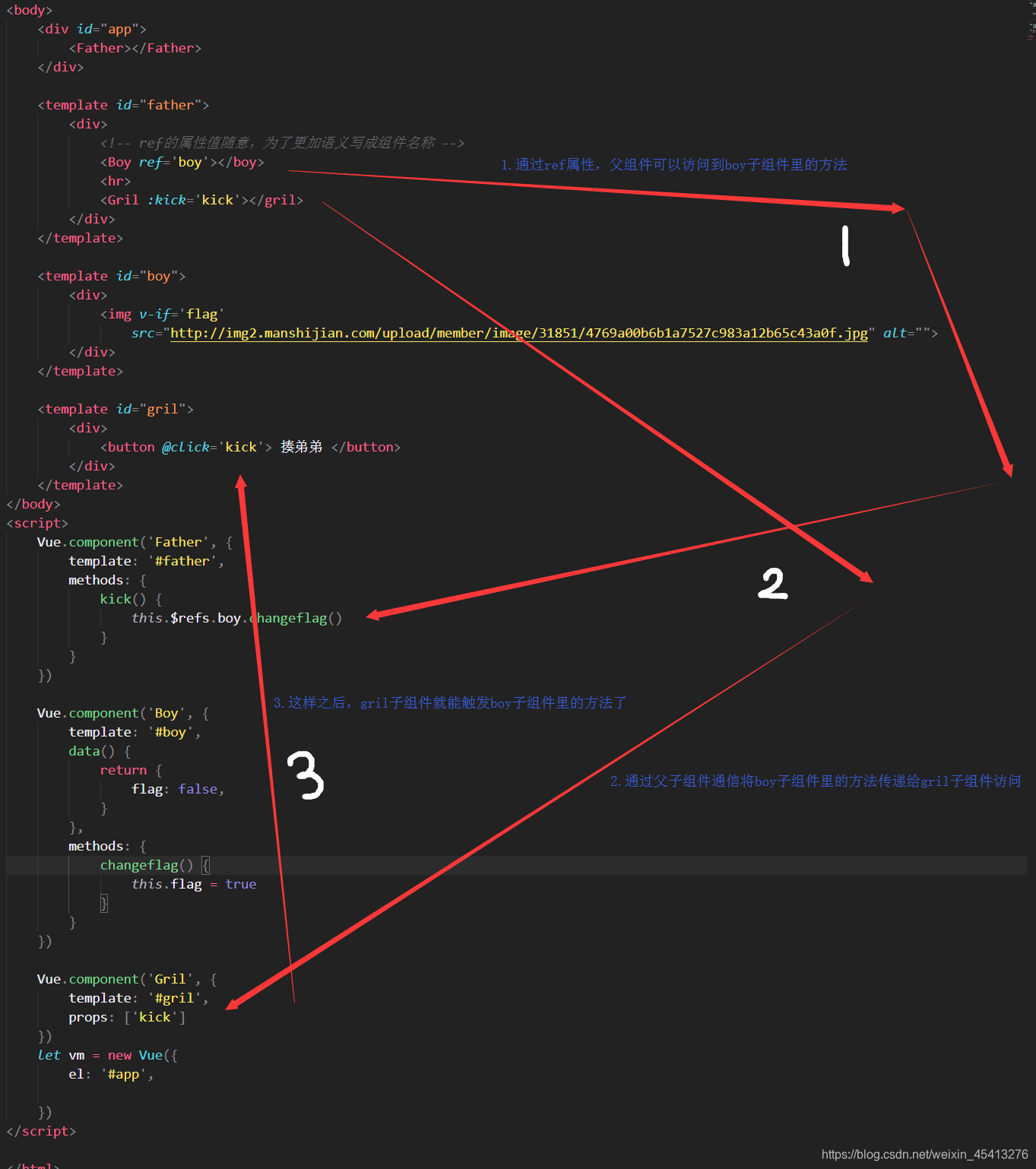
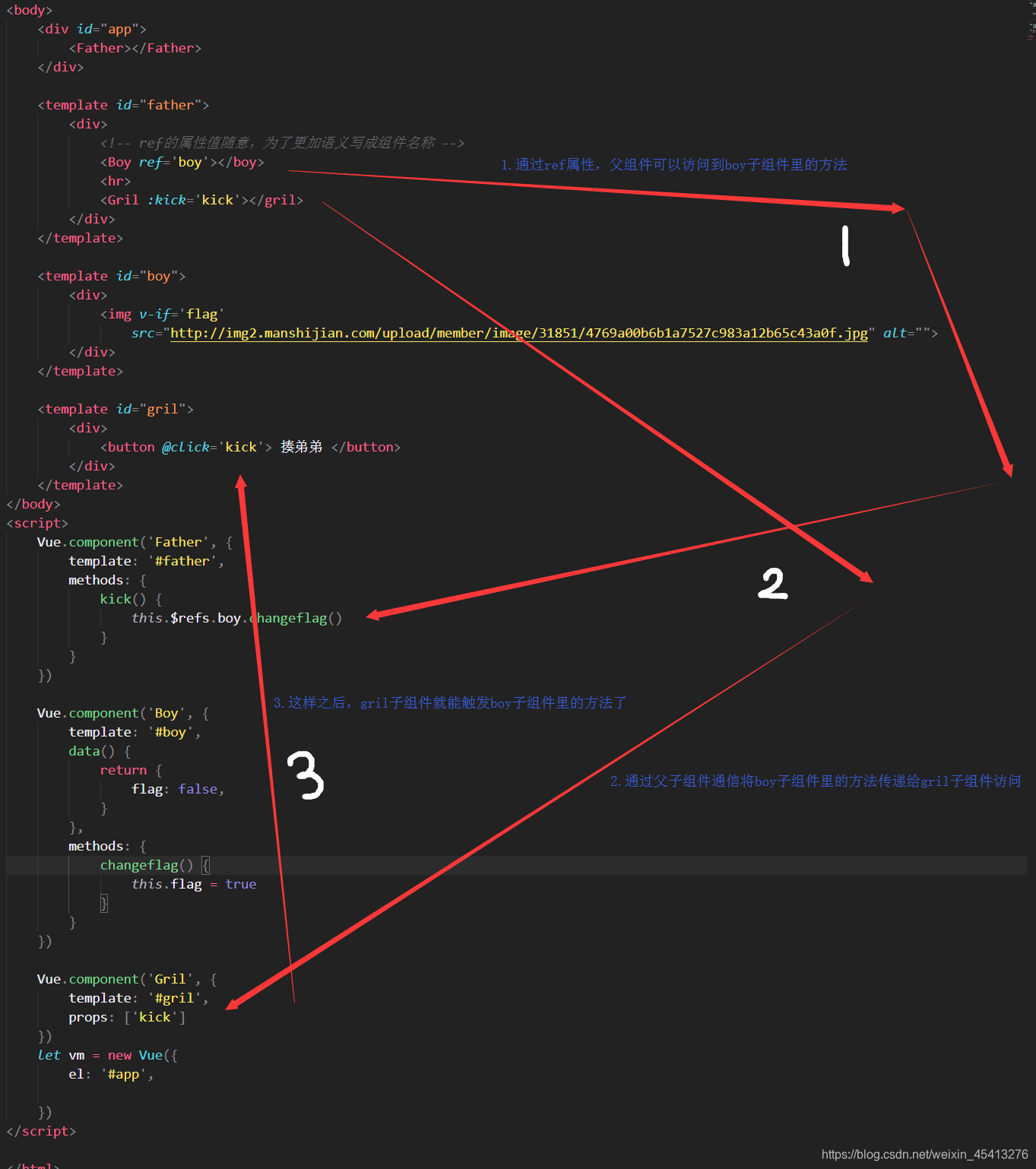
非父子组件通信
ref链实现
bus事件总线实现
ref链
以下
姐姐 代表 gril 子组件
弟弟 代表 boy 子组件
爸爸 代表 father 父组件
ref链更像 姐姐想让弟弟哭,就去问爸爸有什么方法,爸爸就把方法告诉了姐姐
爸爸为什么会知道呢 因为ref(就像偷听 或者 是因为你是我儿子 所以我知道什么方法能让你哭一样)



























 1233
1233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








