送福利啦~
再给大家推荐几个模板轮播图,拿走拿走😝
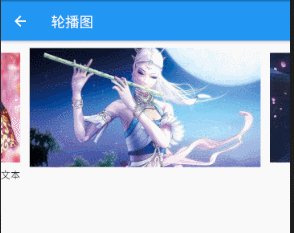
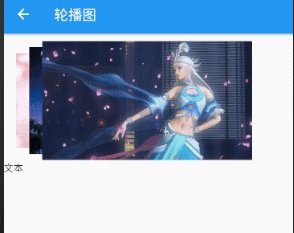
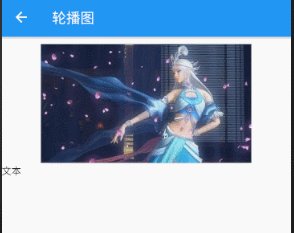
(一)效果图1

(一)代码
还不知道怎么复制代码运行的,看看我唯一置顶的的博客,看看就会啦~,不会的来问我😊
以下代码在上一篇的基础上替换swiper部分就可以啦
Container(
padding: EdgeInsets.only(top: 10),
height: 180,
child:
Swiper(
itemBuilder: (BuildContext context, int index) {
return new Image.asset(
imgList[index]["url"],
fit: BoxFit.fill,
);
},
autoplay: true,
itemCount: imgList.length,
viewportFraction: 0.8,
scale: 0.9,
//pagination: new SwiperPagination(),//分页
//control: new SwiperControl(),//
),
),
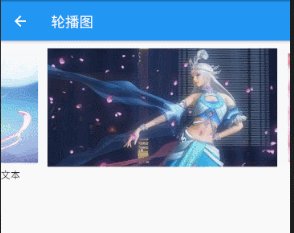
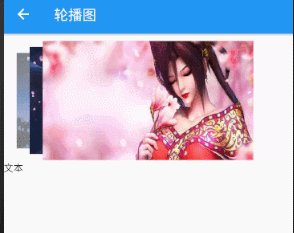
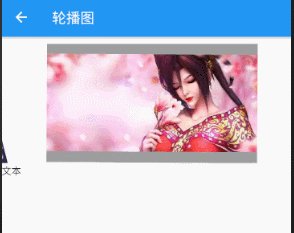
(二)效果图2

(二)代码
Container(
padding: EdgeInsets.only(top: 10),
height: 180,
child: Swiper(
itemBuilder: (BuildContext context, int index) {
return new Image.asset(
imgList[index]["url"],
fit: BoxFit.fill,
);
},
autoplay: true,
itemCount: imgList.length,
itemWidth: 300,
layout: SwiperLayout.STACK,
)
),
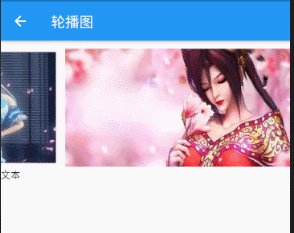
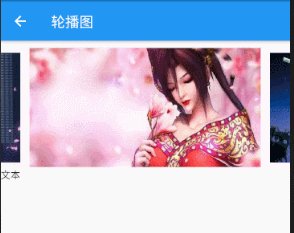
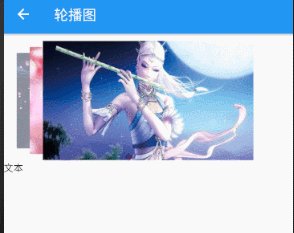
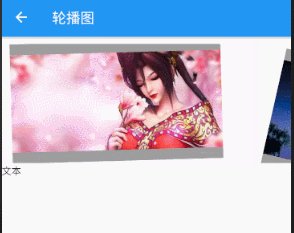
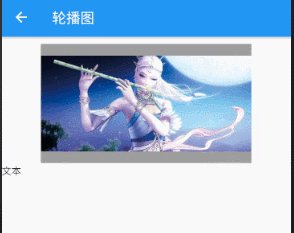
(三)效果图3

图片被剪切了,所以没有铺满灰色的背景,你们可以设置图片的相关属性,达到更好的效果
(三)代码
Swiper(
layout: SwiperLayout.CUSTOM,
customLayoutOption:
new CustomLayoutOption(startIndex: -1, stateCount: 3)
.addRotate(
[-45.0 / 180, 0.0, 45.0 / 180]).addTranslate([
new Offset(-370.0, -40.0),
new Offset(0.0, 0.0),
new Offset(370.0, -40.0)
]),
itemWidth: 300.0,
itemHeight: 200.0,
itemBuilder: (context, index) {
return new Container(
color: Colors.grey,
child: new Center(
child: Image.asset(imgList[index]["url"]),
),
);
},
autoplay: true,
itemCount: imgList.length)
欢迎交流学习






















 3322
3322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








