任何一个开源项目,都可以让自己得到提升:
这里以 EL-ADMIN 为例https://el-admin.vip/,已在码云上面fork:
百度搜索,并访问eladmin: EL-ADMIN


1、进入gitee观察开源项目
后端代码:

前端代码:


2、开源项目下载
可使用zip下载,或者Git
观察:
- 用了哪些技术(springboot,vue,redis,)
- 是否有数据库(mysql)
- 你的环境是否匹配(Java,Maven,npm,nodejs,)
通过了,然后再想办法运行
3、跑起来是第一步
1、安装数据库,执行源码中的sql文件![]()
2、前端需要跑起来!
#首先设置了阿里云淘宝镜像,
npm config set registry https://registry.npm.taobao.org 第一步
#配置后可通过下面方式来验证是否成功
npm config get registry 第二步
# 安装依赖
npm install 第三步
# 启动服务 localhost:8013
npm run dev 第四步
# 构建生产环境
npm run build:prod
# 有问题参考https://gitee.com/freedom1012/eladmin-web3、后端项目先导入idea跑起来!
⑴先下载了windows版本的redis,因为有用到redis,启动redis服务:![]()
⑵修改配置文件,比如自己的数据库配置,然后启动后台程序。
⑶只要发现了swagger,那么跑起来的第一步就是先进入Swagger-ui页面!因为这里面都是接口
进而查看配置文件!默认端口,有哪些配置,需要改为自己的项目和环境地址!
4、前后端分离项目固定套路
1、从前端开始分析,打开控制台F12抓包,点一个接口,分析一波调用关系!
2、前后端端口不一致! 8013—8000,怎么操作的
-
封装了接口请求: ajax axios request
-
找到配置

-
前后端分离项目的重点:找到接口的调用关系
-
springboot 提供服务! 前端调用接口数据! vue负责渲染页面!

-
前后端固定套路

-
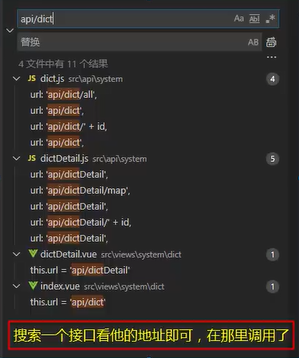
通过抓取前端的请求,找到后端对应接口(idea快捷键查询:ctrl+shift+f)


-
找到controller之后,那么接下来Controller–》Service–》Dao...., 就能找到并看懂了
-
现在从前到后就可以分析了!但是如何渲染的视图上呢?
-
看前端,搜索对应的接口,找到对应的vue文件

-
vue标准套路
<template> 视图层 </template> <script> js操作,接口的调用 export default{ } </script> <style> 页面的样式 </style> -
如果你现在自己的项目或者你要学习一个模块,将这个模块独立抽取出来即可!删除法
5、如何找到一个好的开源项目(码云)
1、找分类 :java
2、看收藏,开源项目,所有人都觉得好的,那就是好的!
3、看具有价值
4、根据自身的理解情况看,
内化为自己的才是最重要的!
例如:























 988
988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








