一、环境搭建
1、安装node.js
下载地址:https://nodejs.org/
安装成功结束如何检查是否安装成功和版本
打开cmd 输入 node –v 如果没有出现,可以重启电脑再试一下
注:若要使用 Vue CLI 3,需将 Node 版本升级至 8.9 及以上。
2、全局安装vue-cli3.0脚手架
卸载:如果已经全局安装了旧版本的vue-cli(1.x 或 2.x),需要先卸载:npm uninstall vue-cli -g
安装:也是在cmd中输入命令 npm install -g @vue/cli
查看版本号:vue -V,(大写的V)出现版本号即安装成功。
安装淘宝镜像 cnpm (非必装,网络慢的情况可安装)
npm install -g cnpm --registry=https://registry.npm.taobao.org
二、创建vue3.x项目
1、输入命令 vue create projectname(自定义包名)
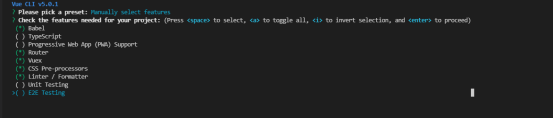
2、出现建议选择Manually select features 自定义创建,按回车键进入下一步
3、上下选择空格所需选项,最后按回车进入下一步

Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行
Progressive Web App (PWA) Support// 渐进式Web应用程序
Router // vue-router(vue路由)
Vuex // vuex(vue的状态管理模式
CSS Pre-processors // CSS 预处理器(如:less、sass)
Linter / Formatter // 代码风格检查和格式化(如:ESlint)
Unit Testing // 单元测试(unit tests)
E2E Testing // e2e(end to end) 测试
4、选择3.x版本
5、是否使用history路由模式(不带#号的),输入 n
6、选择css 模式
7、代码验证模式,我们选择最后一个 ESLint + Prettier(实现代码规范)
8、热更新模式,选 Lint on save 保存的时候就热更新
9、配置文件存放在单独的文件里 选 In dedicated config files
10、是否保存创建的选项,保存的话,下次创建也会按这个选择来创建
11、最后cd到创建目录中,npm run serve启动项目
保存时控制eslint-loader是否检查校验
注:当配置完vue-ci3版本之后,再按照2版本初始化项目是不可以的,需使用vue init 可以全局安装一个桥接工具
npm install -g @vue/cli-init
Vue-cli2初始化项目
vue init webpack my-project
启动npm run dev





















 2934
2934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








