下载安装包
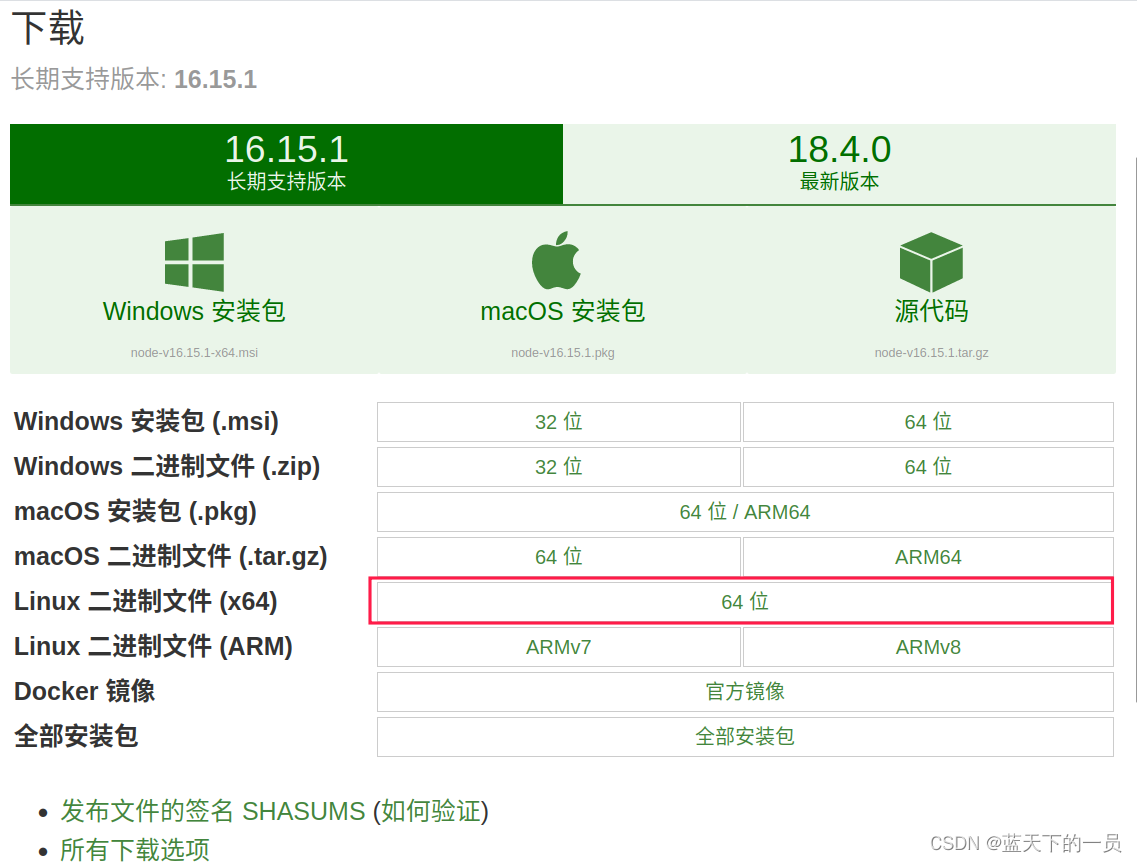
Node.js中文网

选择长期支持版本。

找到对应的版本。
解压安装包

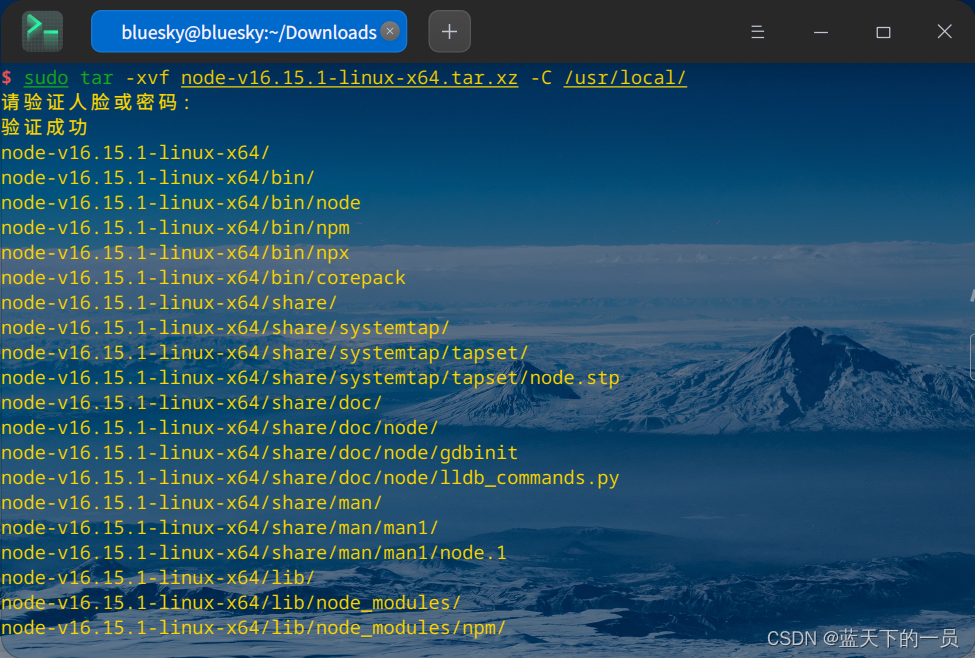
sudo tar -xvf node-v16.15.1-linux-x64.tar.xz -C /usr/local/
进入到对应目录进行解压。-C指定解压的目录/usr/local/。
解压文件重命名

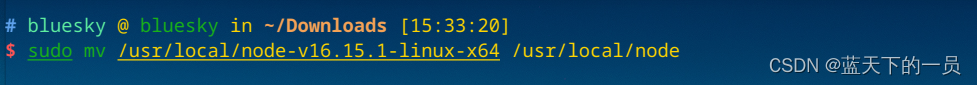
sudo mv /usr/local/node-v16.15.1-linux-x64 /usr/local/node
将解压文件重命名。
加上软链接

# --将node源文件映射到usr/bin下的node文件
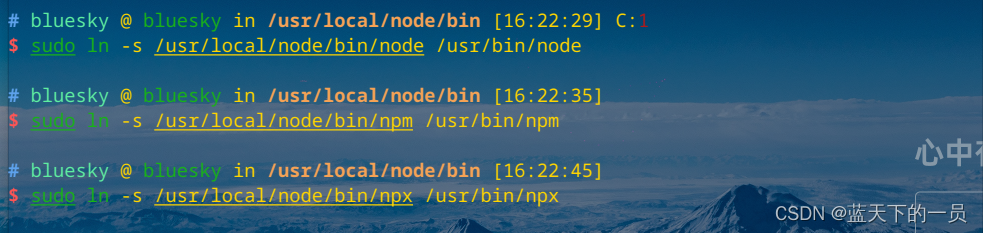
sudo ln -s /usr/local/node/bin/node /usr/bin/node
sudo ln -s /usr/local/node/bin/npm /usr/bin/npm
sudo ln -s /usr/local/node/bin/npx /usr/bin/npx

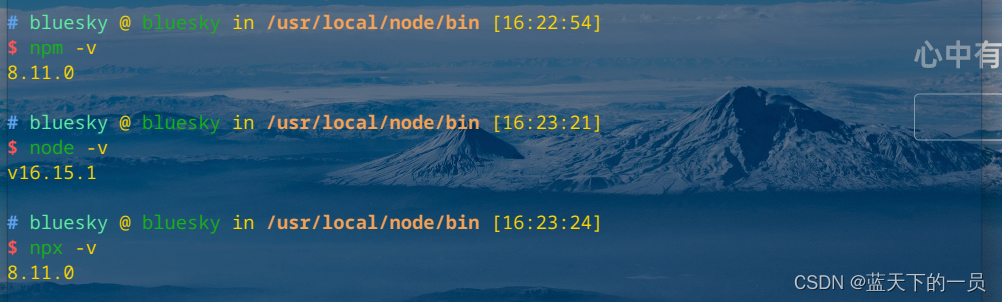
验证链接是否成功。
配置全模块所在路径和缓存路径

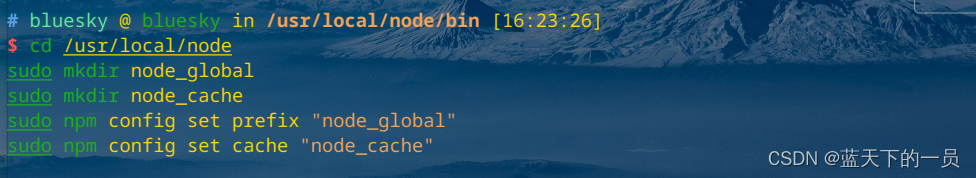
# 进入/usr/local/node/路径下
cd /usr/local/node
sudo mkdir node_global
sudo mkdir node_cache
sudo npm config set prefix "node_global"
sudo npm config set cache "node_cache"
设置国内源

npm config set registry https://registry.npm.taobao.org
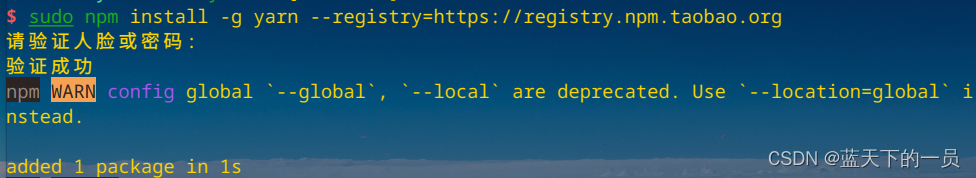
安装yarn

sudo npm install -g yarn --registry=https://registry.npm.taobao.org
给yarn设置国内源。

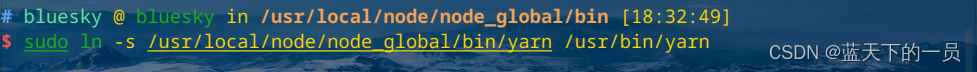
加上软链接。
sudo ln -s /usr/local/node/node_global/bin/yarn /usr/bin/yarn

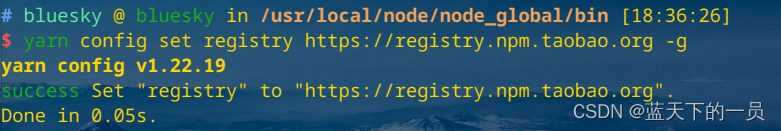
yarn config set registry https://registry.npm.taobao.org -g
设置yarn的镜像地址。

yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass -g
设置sass_binary_site的镜像地址。
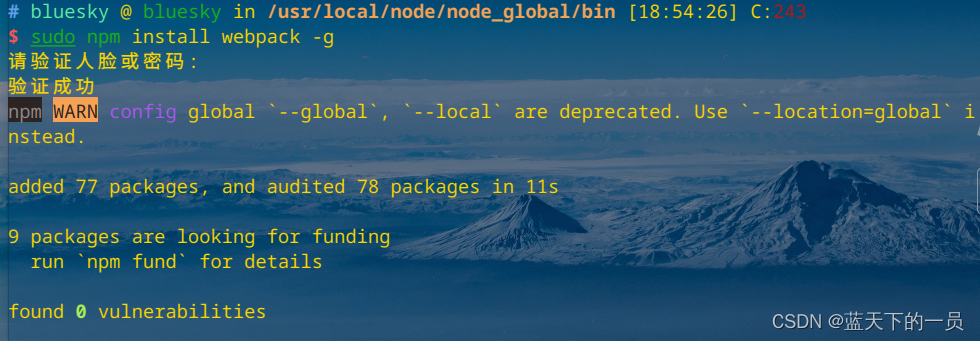
安装webpack

sudo npm install webpack -g
 全局安装webpack。
全局安装webpack。
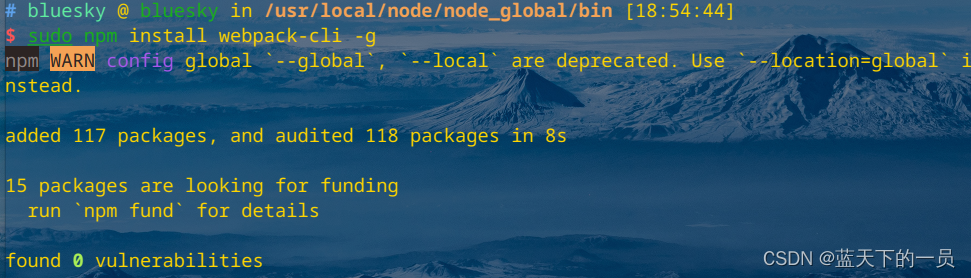
sudo npm install webpack-cli -g
全局安装webpack-cli。

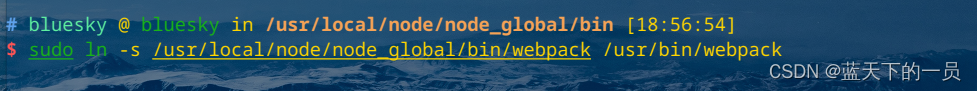
sudo ln -s /usr/local/node/node_global/bin/webpack /usr/bin/webpack
添加软链接。

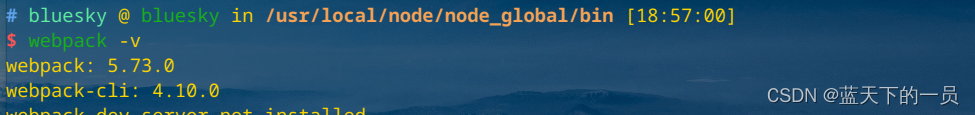
webpack -v
查看版本号。
按照以上步骤nodejs npm webpack算是真正安装配置完,然后就可以直接使用了。





















 3946
3946











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








