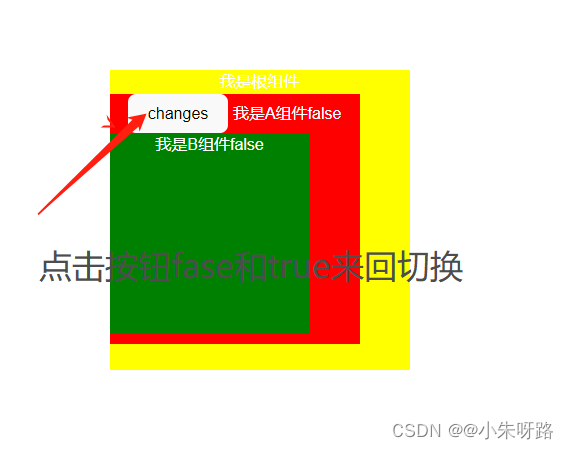
根组件嵌套组件A 组件A嵌套组件B 根组件想把数据给子组件B 必须是先给A然后A在给B
依赖注入解决这种复杂问题

App.vue
<template>
<div class="app">
我是根组件
<A></A>
</div>
</template>
<script setup lang="ts">
import {reactive,ref,provide} from 'vue';
import A from './components/A.vue';
provide('flag',ref(false))//ref是把这个布尔值变为响应式
</script>
<style scoped>
.app{
width:300px;height: 300px;
background: yellow;
color: #ffffff;
}
</style>
组件A
<template>
<div class="A">
<button @click="add">changes</button>
我是A组件{{data}}
<B></B>
</div>
</template>
<script setup lang="ts">
import {inject,ref,Ref} from 'vue';
import B from './B.vue'
let data=inject<Ref<Boolean>>('flag',ref(false));//ref(false)默认值 当provide没传值使用
let add=()=>{
data.value=!data.value
}
</script>
<style scoped>
.A{
width: 250px;height: 250px;
background: red;
color: #ffffff;
}
</style>
组件B
<template>
<div class="B">
我是B组件{{data}}
</div>
</template>
<script setup lang="ts">
import {inject} from 'vue';
let data=inject('flag')
</script>
<style scoped>
.B{
width: 200px;height: 200px;
background: green;
color: #ffffff;
}
</style>





















 1175
1175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








