newMap
Map 对象存有键值对,其中的键可以是任何数据类型。Map字典是以[键,值]的形式存储**
1:键值对的键类型比较灵活
可以用任意类型的变量来做键名,
2 遍历键值对
for … in循环还有一些限制:它仅仅遍历可枚举属性、非Symbol属性,并且遍历的顺序是任意的。
优势:Map可以直接遍历,并且由于它是键控集合,遍历的顺序和插入键值的顺序是一致的。你可以使用for … of循环或forEach方法来遍历Map,
newSet
Set 是唯一值的集合,每个值在 Set 中只能出现一次,一个 Set 可以容纳任何数据类型的任何值。可以用来去重操作
Set集合是以[值,值]的形式存储元素,
map用法

1:size
size属性返回 Map 结构的成员总数。
const map = new Map();
map.set('foo', true);
map.set('bar', false);
console.log(map.size)// 2
set()
key value不可重复
const m = new Map();
let fn = function(){}
m.set('edition', 6) // 键是字符串
m.set(fn, 'standard') // 键是函数
m.set(undefined, 'nah') // 键是 undefined
m.set(1, 'a').set(2, 'b').set(3, 'c') // 链式操作
console.log(m)

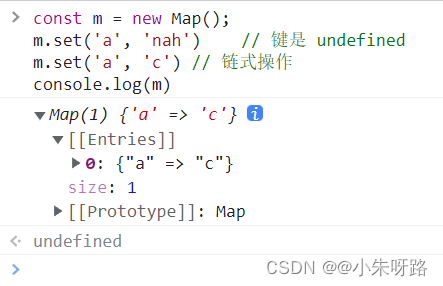
注意 不可重复 否则最后一个有效
const m = new Map();
m.set('a', 'nah') // 键是 undefined
m.set('a', 'c') // 链式操作
console.log(m)

get()
get方法读取key对应的键值,如果找不到key,返回undefined
const m = new Map();
const hello = function() {};
m.set(hello, 'Hello ES6!') // 键是函数
m.get(hello) // Hello ES6!

has()
has方法返回一个布尔值,表示某个键是否在当前 Map 对象之中
const m = new Map();
m.set('edition', 666);
m.set(undefined, 'undefined');
m.has('edition') // true
m.has('years') // false
m.has(undefined) // true
delete()
delete方法删除某个键,返回true。如果删除失败,返回false
const m = new Map();
m.set(undefined, 'undefined');
m.has(undefined) // true
m.delete(undefined)
m.has(undefined) // false
clear()
clear方法清除所有成员,没有返回值
let map = new Map();
map.set('foo', true);
map.set('bar', false);
map.size // 2
map.clear()
map.size // 0
map.has('foo')//false
遍历
keys():返回键名的遍历器
values():返回键值的遍历器
entries():返回所有成员的遍历器
forEach():遍历 Map 的所有成员
const map = new Map([
['F', 'no'],
['T', 'yes'],
]);
//keys()
for (let key of map.keys()) {
console.log(key); // "F" "T"
}
//values()
for (let value of map.values()) {
console.log(value); // "no" "yes"
}
// entries()
for (let item of map.entries()) {
console.log(item[0], item[1]);
}
// "F" "no" 、"T" "yes"
// 或者
for (let [key, value] of map.entries()) {
console.log(key, value);
}
// "F" "no" 、"T" "yes"
// 等同于使用map.entries()
for (let [key, value] of map) {
console.log(key, value);
}
// "F" "no" 、 "T" "yes"
map.forEach(function(value, key, map) {
console.log(key, value); // "F" "no" 、 "T" "yes"
});
newSet使用

// 创建set空集合
var s=new Set()
// 添加数字
s.add(2)
// 添加数字
s.add(2)
// 添加字符串
s.add('name')
// 添加对象
s.add({})
// 判断是否存在该键
s.has(2) //true
// 判断是否存在该键
s.has(3) //false
// 删除键2
s.delete(2)
// 判断是否存在该键
s.has(2) //false
// 集合大小
s.size //2
set() 去重
1 .set集合可以添加数字,字符串,对象等类型的键,
2 .键不重复
let s1 =new Set([2,3,4,5,63,2,3,2,3]) // Set(5) {2, 3, 4, 5, 63}
let s2 =new Set(["name","sfd","name"]) //Set(2) {'name', 'sfd'}
去重
let init = [2,3,4,5,63,2,3,2,3]
let result =[...new Set(init)]// [2, 3, 4, 5, 63]
除了...还可以去重之后转换为真正的数组 Array.form
Array.from(new Set(init))// [2, 3, 4, 5, 63]




















 958
958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








