组件之间的数据是单向流动的 子组件不能直接修改传递过来的值(props值只是只读的)
如需修改
方式1::emit方法传给父组件在修改父组件这个值 在进行props传递
方式2::把props的值进行赋值给data 切记要使用watch监听
注意点:watch监听的时候记得加immedia:true 初始化执行一次
传输的是对象的数据记得使用deep:true深度监听
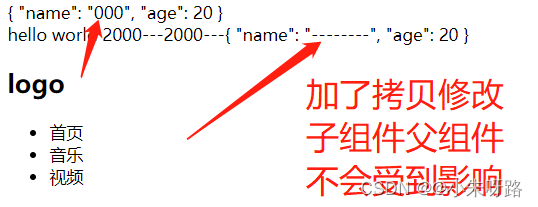
当把props的对象数据赋给data的时候 操作改变data的时候 父组件也会受到牵连 所以记得进行深拷贝一份
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="../vue.global.js"></script>
</head>
<body>
<div id="app">
{{obj}} <br />
<my-head title="hello world" :count="count" :obj1="obj"></my-head>
</div>
<script>
let app = Vue.createApp({
data() {
return { count: 20, obj: { name: "zz", age: 20 } };
},
mounted() {
setTimeout(() => {
this.count = 2000;
this.obj.name = "000";
}, 2000);
},
});
app.component("MyHead", {
props: ["title", "count", "obj1"],
data() {
return {
headcount: "", //这样只会接收到一次props的值 props无论怎么变化我还是使用的第一次的值
headobj: {},
};
},
// 使用watch监听
watch: {
count: {
immediate: true,
handler(newvalue, oldvalue) {
this.headcount = newvalue;
},
},
obj1: {
immediate: true,
deep: true,
handler(newvalue, oldvalue) {
console.log(newvalue);
//this.headobj =newvalue;不做拷贝不行接受的是地址值
this.headobj = JSON.parse(JSON.stringify(newvalue));
this.headobj.name = "--------";
console.log(this.headobj, "newvalueobj1");
},
},
},
template: `
<header>
<div>{{title}} {{count}}---{{headcount}}---{{headobj}}</div>
<h2>logo</h2>
<ul>
<li>首页</li>
<li>音乐</li>
<li>视频</li>
</ul>
</header>
`,
});
let vm = app.mount("#app");
</script>
</body>
</html>
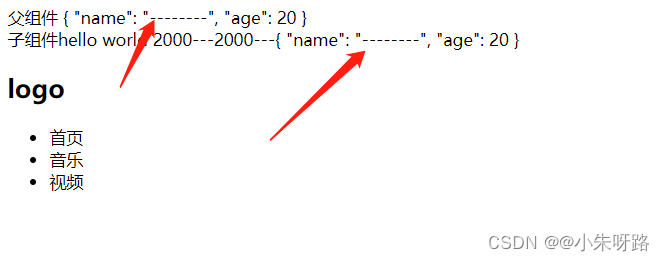
父组件收到影响

父组件不受子组件影响






















 3168
3168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








