微信小程序之单向数据流05
在我们熟知的前端框架中,比如AngularJS,VUE,里面都有双向绑定这个功能,但是在小程序中并没有提供数据的双向绑定,需要我们自己去实现.
小程序中单向数据流过程图:

步骤:
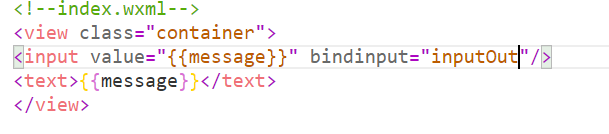
1.首先我们在页面上添加一个文本输入框,在下面在定义一个文本标签,思考如何将输入的数据和展示的数据同步
2.在我们的data中定义一个数据,通过输入框中的数据设置到data中,通过bindInput方法来进行监听(每次输入都会执行这个方法)
3.不能通过this.data.message =e.detail.value(我们输入的数据只能从这里面拿到),因为程序不会帮你进行渲染页面的效果
4.使用setData方法来进行设置data中的数据


这样我们就实现了数据的双向绑定
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










