文章目录
1.node.js技术
1.1 运行helloworld.js文件
1.编写"helloworld.js"文件
2.dos系统进入该目录下执行"node helloworld.js"
注:node.js替代了浏览器的功能

1.2 node.js完成web
1.node运行js文件:node httpserver.js
2.浏览器访问:http://localhost:8888/
注:node.js内置http的web包

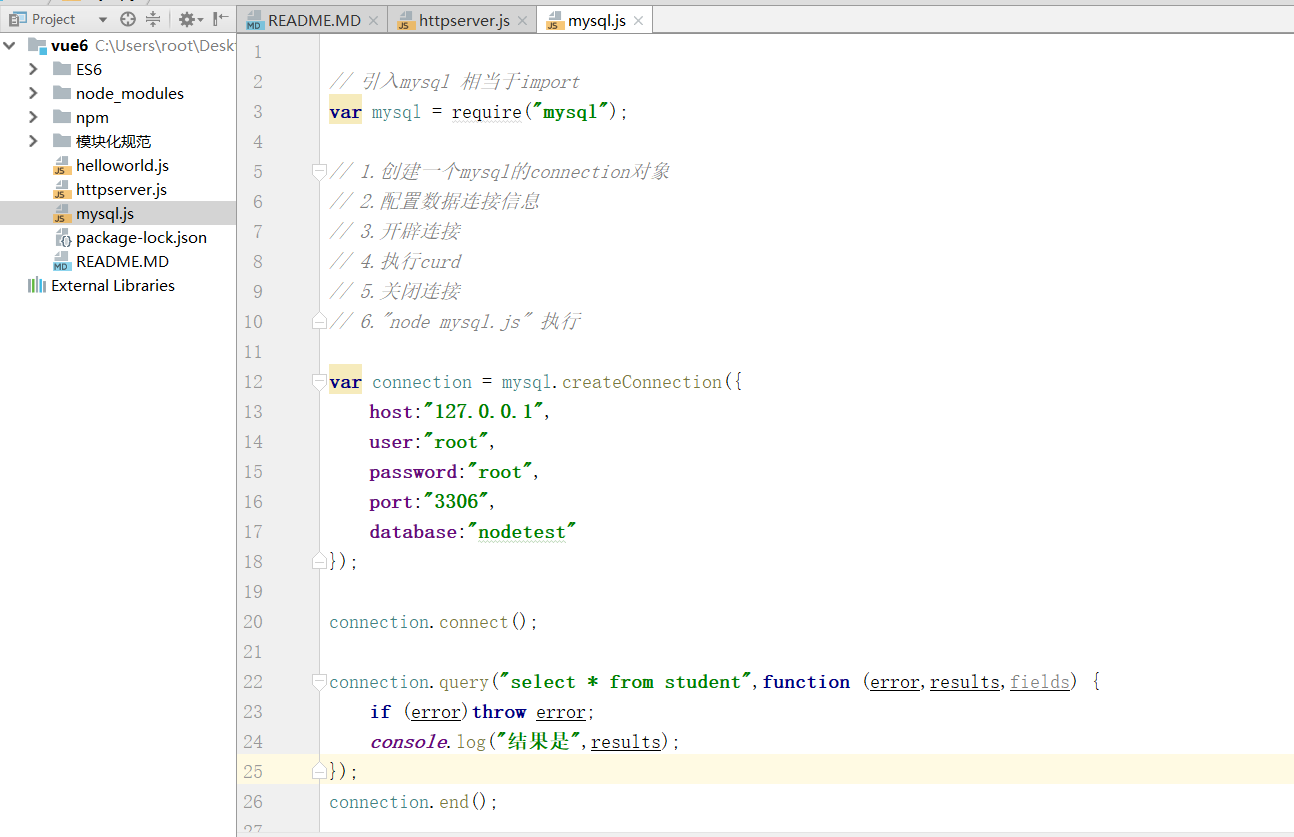
1.3 node.js操作数据库mysql
1.引入mysql "npm install mysql"。会生成"node_modules文件夹"
2.node运行js文件:node mysql.js

2.ES6语法
2.1 let和var

2.2 模板字符串

2.3 函数默认参数 和 箭头函数

2.4 对象简写
<script>
// 之前写法
var title="主题";
var age="12";
var info={
title:title,
age:age,
go:function () {
console.log("我要开车");
}
};
// es6对象简写写法
var title1="主题";
var age1="12";
var info1={
title1,
age1,
go() {
console.log("我要开车");
}
};
// 通过.获取数据
console.log(info1.age1);
info1.go();
// 通过[]获取数据
info1["age1"]
info1["go"]();
// es6获取方式(对象解构)
//var title1=info1.title1;
//var age1=info1.age1;
// 这行相当于上面2行
var {title1,age1}=info1;
</script>
2.5 对象解构

2.6 对象传播操作符

2.7 数组map

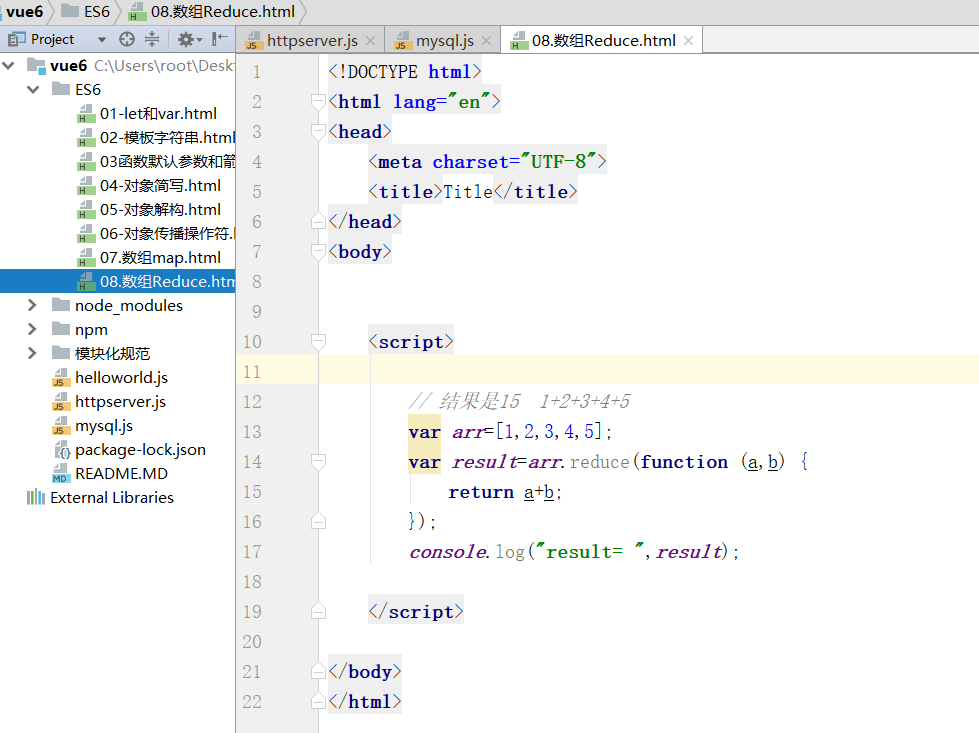
2.8 数组Reduce

3.nmp包管理(node package manager)
3.1 npm初始化项目
更换阿里镜像cnpm命令
1.更换阿里镜像:npm config set registry https://registry.npm.taobao.org
2.cnpm安装 :npm install -g cnpm --registry=https://registry.npm.taobao.org
3....可以使用cnpm命令
npm init // 初始化npm项目 会生成一个"package.json文件"
或者
npm init -y // 快速初始化项目
3.2 快速安装和依赖第三方模块
npm install xxxx // 安装在当前的"node_modules文件夹"
npm i xxxx
3.3 模块和"package.json"的关系
"npm install xxx" 下载的模块会记录在 "package.json"中
npm install // 下载"package.json"中记录的所有包
4.Babel转换器
作用:将ES6转成ES5
安装:cnpm install --global babel-cli
查看版本:babel --version
注:package.json中已经有脚本在"npm run dev"命令后会自动转ES5
5.模块化规范导入导出
CommonJS模块化规范 和 ES6模块化规范
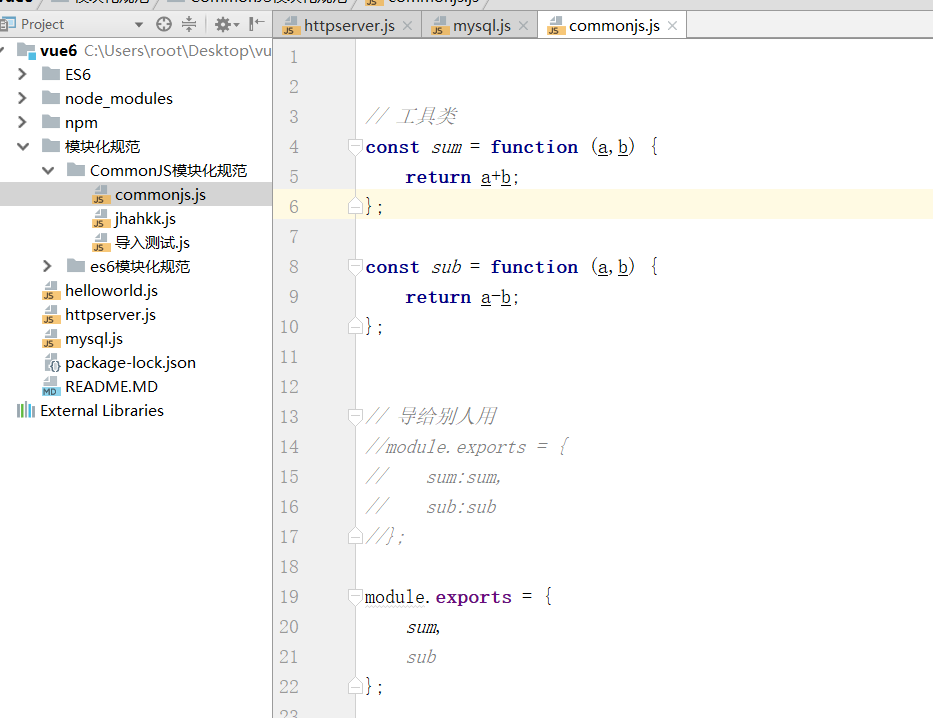
5.1 CommonJS模块化规范
①导出


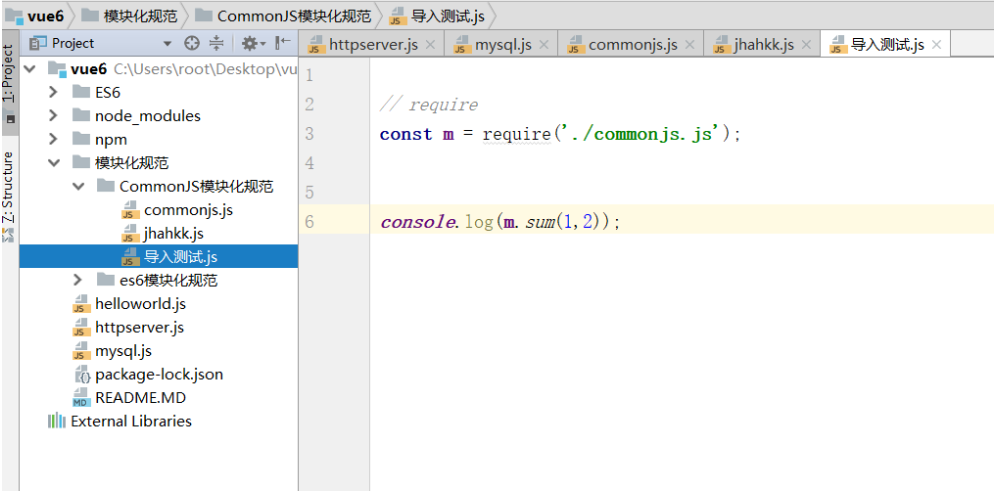
②导入

③用node运行“导入测试.js”
node 导入测试.js
5.2 ES6模块化规范
①导入导出写法1
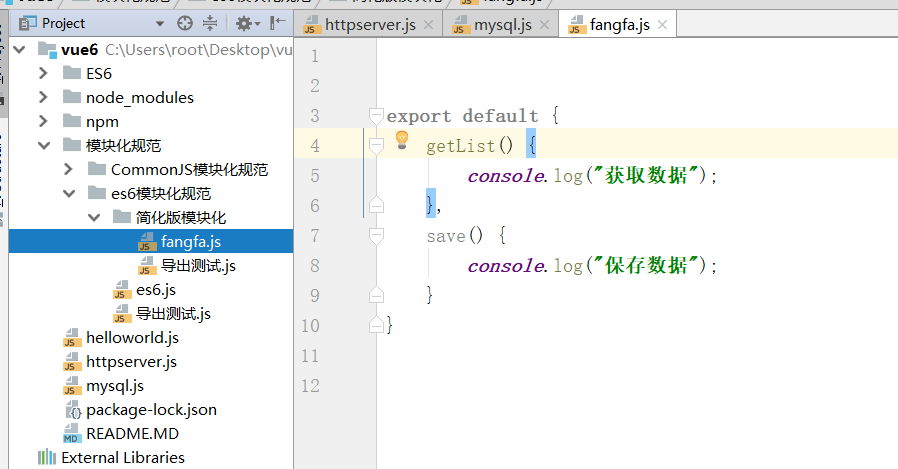
导出

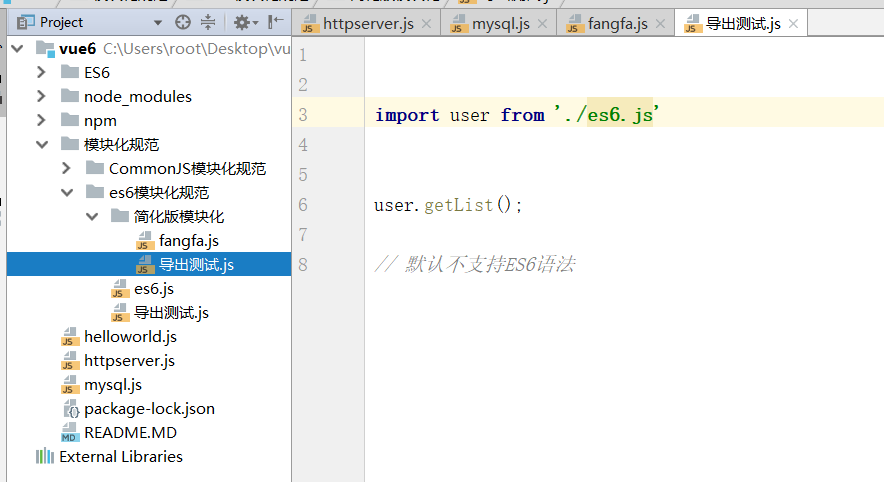
导入

②导入导出写法2
导出

导入

6.webpack整合静态资源
安装 :npm install webpack webpack-cli –g
扩展合并css :npm install --save-dev style-loader css-loader
注:webpack默认只合并js 需要合并css vue就需要扩展。后面框架已经内置了
查看版本 :webpack -v
作用 :整合js css
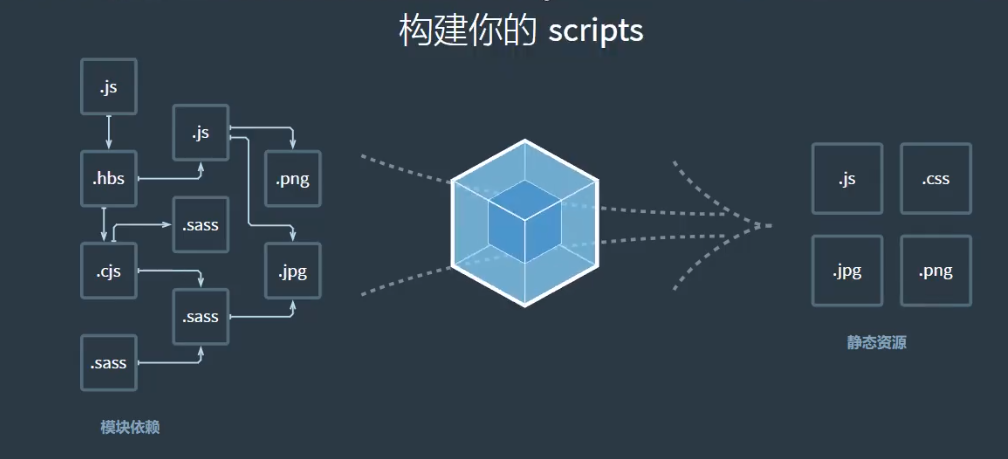
webpack的作用架构图

7.vue-element-admin后台管理系统
## 1.克隆项目
git clone https://github.com/PanJiaChen/vue-element-admin.git
## 2.进入项目
cd vue-element-admin
## 3.安装依赖
npm insatll
## 4.启动项目
npm run dev






















 1781
1781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








