实时数据展示动态表头@TOC
情况解析
有时候我们做动态表头的时候,数据是实时的,而每个对象里面的表头有的可能会不会返回来。如下模块:`let data=[
{
“pageNum”: null,
“pageSize”: null,
“collectionTime”: “2023-08-22”,
“remotePressureDailyDataDTOList”: [
{
"information": 0.81,
"name": "金桥大厦"
}, {
"information": 0.47,
"name": "爱众集团"
}, {
"information": 0.47,
"name": "爱众调度中心"
}, {
"information": 0.69,
"name": "新南门"
}, {
"information": 0.84,
"name": "斌鑫雅居苑"
}]
},
{
“pageNum”: null,
“pageSize”: null,
“collectionTime”: “2023-08-23”,
“remotePressureDailyDataDTOList”: [
{
“information”: 0.47,
“name”: “爱众调度中心”
}, {
“information”: 0.69,
“name”: “新南门”
}, {
“information”: 0.84,
“name”: “斌鑫雅居苑”
}]
}
] `
你注意看:数组中第一个对象中有的数据在第二个中没有,表头又要显示全部的表头,只有一个办法—补数据。
数据补充
数据补充步骤:
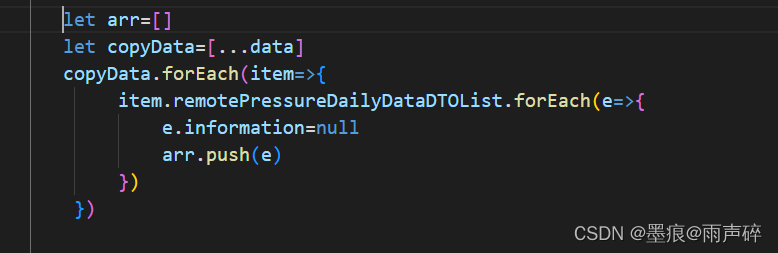
- 拿到所有的表头 ,如下图是去到所有表头的第一步。.
 2. 表头数据去重,
2. 表头数据去重,const uniqueArray = Array.from(new Set(resArr.map(JSON.stringify))).map(JSON.parse);
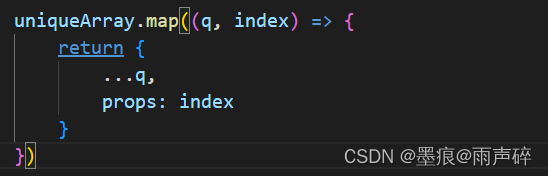
3.增加表头顺序和数据顺序对应 ;
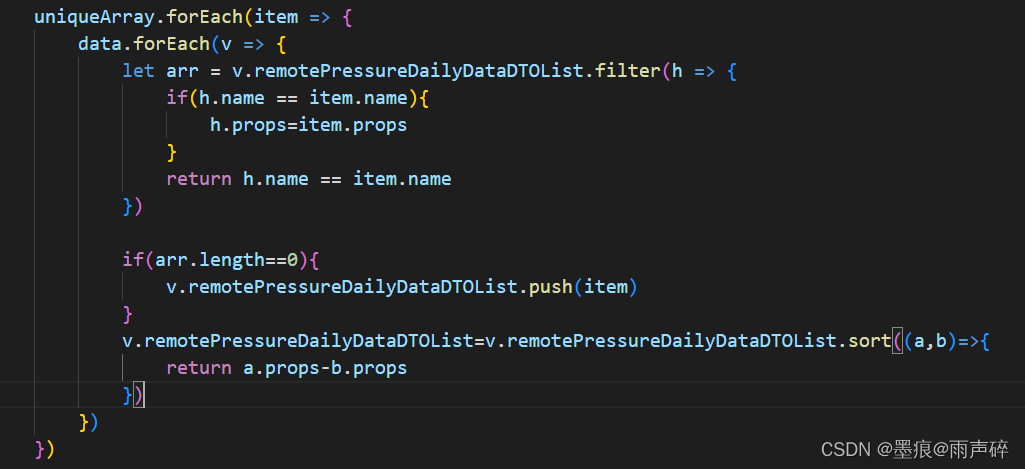
; - 补充数据
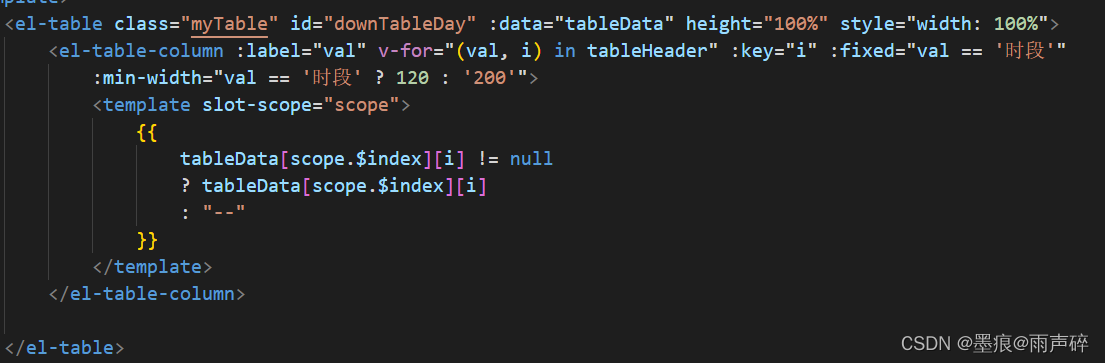
 5. 表格渲染格式
5. 表格渲染格式 
6.组件接受的参数
;
























 1114
1114

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








