端在项目初期需要做什么?

主要分四个方面

项目相关

项目背景
通过项目背景了解当前业务痛点,想通过我们的产品达到什么样的效果。
项目价值、愿景
实现怎样的功能,达到怎样的业务需要等
项目阶段和周期安排
负责的开发任务是具有阶段性的,分为几个阶段,几次迭代,每个时间段需要做什么,
有什么样的产出,是不是在业务流程上面达成共识。
这个很重要。在进行任务排期的时候也会考虑。
团队相关
主要是对于团队内部的人员熟悉和每次会议的汇报形式和内容形式的了解。有利于后期的协作。

前端相关

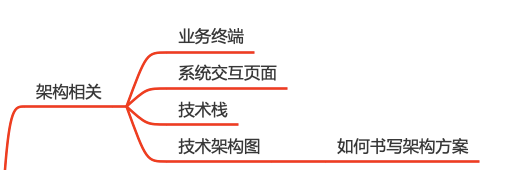
架构相关

主要是为了能够给予业务,满足业务的情况下设计书写出技术架构图。前面三个是为了能够做好技术架构的基础信息了解。
技术相关

脚手架
- 技术选型 & 脚手架选型
部门相对统一,基本不会出现太大的变化 - 系统模块处理
举了几个例子:权限、登陆校验等 - 公共模块处理
公共方法:公共方法的放置
公共枚举值:字典类型等相关资源
公共service:数据接口处理
公共组件:位置放置和规范
技术调研 & 技术落地
疑难问题的技术调研和技术落地方案。
业务开发demo
为了最大化的解决项目当中初级开发的开发问题。
代码demo:业务开发的demo代码
开发讲解:同步讲解demo的开发模式
文档说明:沉淀文档说明
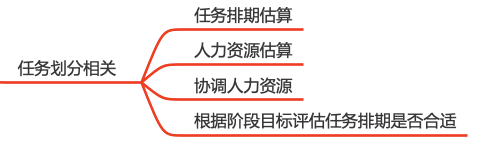
任务划分相关

根据阶段目标check任务排期是否合适
同阶段目标有关系。
需要和阶段目标契合,这样在一个时间段,我们项目整体协作出来的东西才是完整的东西。
规范相关

开发规范
代码规范
协作流程
提交规范
内部协同规范
早会、周会
下发任务沟通:下发任务明确,讲清楚技术重点难点,开发人员了解并确认。
完成任务汇报:任务完成及时汇报。
开发难点协同
文档规范
相关文档汇总地址
技术文档
规范文档
例会文档汇总
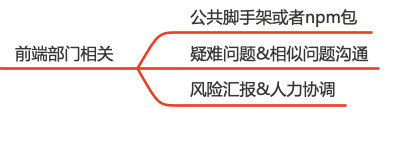
前端部门相关

协作相关

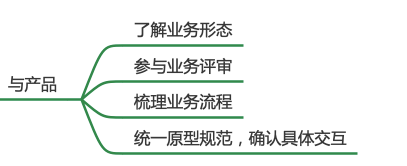
与产品

统一原型规范
统一原型规范,就是原型的输出同样的交互页面风格要保持统一,不允许有很大差距
1.B端系统风格统一约束
2.C端产品功能复用
3.UI需求
避免原型输出不像一个系统,造成代码开发内耗
与后端

统一前端后共识
1、数据字典使用
2、接口查询字段需要明确
3、接口文本展示
5、复杂数据结构处理(对应具体业务需求)
6、日期格式处理
7、错误文本提示
8、权限处理
--也可以在接口文档对接中做这些事情--
与测试

统一交付测试认知
- 界面无明显的UI类型BUG,与原型图、UI设计图保持一致,关于页面的设计、排版都能够符合产品需求。如有修改应和产品、UI沟通一致并且进行修改。
- 功能能够实现产品的需求,且输入文本框、选择框、翻页按钮、新增校验等能够与产品原型一致。还需要考虑字段长度过长的情况如何处理
- 当前所做的功能应该是流程性功能,不止需要考虑当前页面的功能实现,需要考虑一下前置的数据是从哪里来,在当前的数据展示是否合理。前置的业务数据是否能够在当前页面跑下去或者完成。
- 每次做完当前页面或者修改当前页面的功能时,跑两次调接口,看当前页面是否可以传输数据给后端,并且成功返回响应
公共模块的统一处理认知
- 页面提示语的确定
表单页面提交不需要confirm提示语 数据删除/列表页更新状态需要confirm提示语
新建页面路由跳转离开是否需要提示语 - form表单的处理
form表单必填项验证form表单必填项/非必填项的长度验证(依赖于数据库设定或者也存在统一长度限制)
form表单数字验证/电话验证/邮件验证
form表单日期范围验证的设定,startDate的日期范围验证是否是只可以点击当天之前/当天之后,endDate的选择开始日期一般为startDate的日期之后
form表单的特殊字符验证






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








