之前做过一个用canvas实现的走势图效果,这次直接用JS实现吧。(在vue3 + TS的项目中实现的)
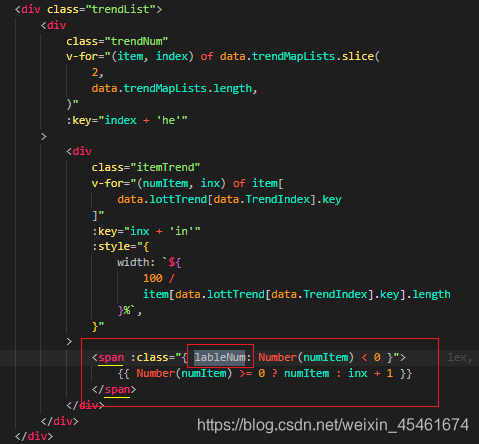
一、渲染页面的时候把需要连线的点加上“标记”类名


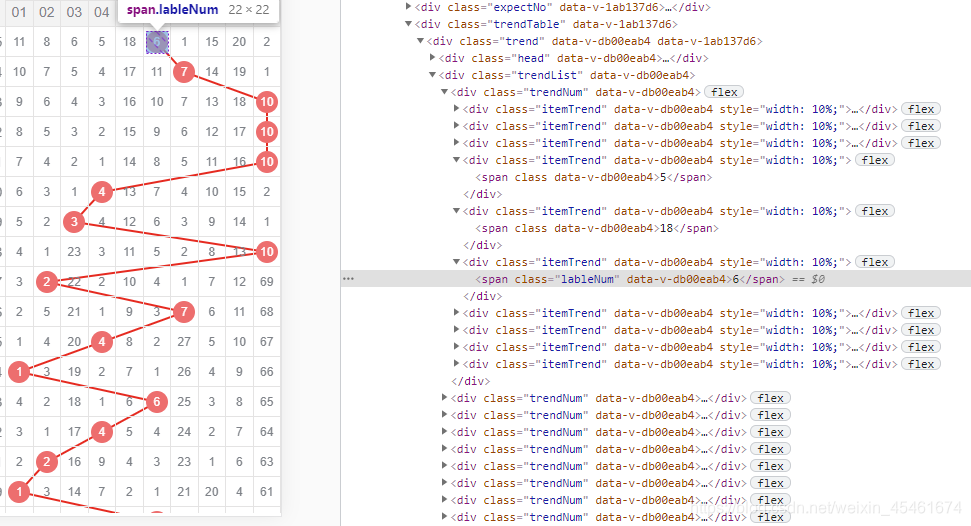
二、找出所有的“标记”类名
这里要注意,DOM节点没渲染完成是会拿到空的
let eleDots = document.querySelectorAll(".lableNum");
三、创建连线(画线方法)
这里要注意,创建出来的 i 标签的样式不要写在带有 scoped 的style里
eleDots.forEach((ele, index) => {
let eleNext = eleDots[index - 1];
if (!eleNext) {
return;
}
var eleLine = ele.querySelector("i");
if (!eleLine) {
eleLine = document.createElement("i");
eleLine.className = "line";
eleLine.setAttribute("line", "");
ele.appendChild(eleLine







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2952
2952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








