整体介绍
项目名:基于Echarts的餐饮可视化平台
项目以解决餐饮服务行业的目前发展问题为基点,以数据技术和传统餐饮行业的结合,使其能够更好的推动服务业的发展。
项目展示
动态大屏,这里只放了静态展示图

技术架构
前端:
- HTML
- CSS
- JavaScript
- Echarts
- axios
- swipper
后端(java):
- SpringBoot
- SpringDataJpa
数据库:
- MySQL
项目简介
-
module1

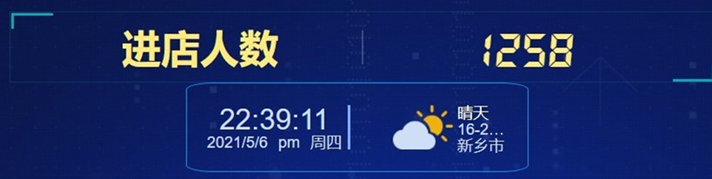
由红外线感应进店人数,当客户进入店内时,进店人数增加,应将当地的天气,目前时间显示出来 -
module2

将店内的特色食物进行轮播图展示,给顾客视觉冲击。 -
module3

由后台点餐系统的实时数据进行排序,将前五名的菜品名称,卖出份数进行显示。 -
module4

由后台点餐系统的卖出份数和网络点评的评分,进行词云的展示,使顾客可以一目了然各菜品的综合性价比。 -
module5

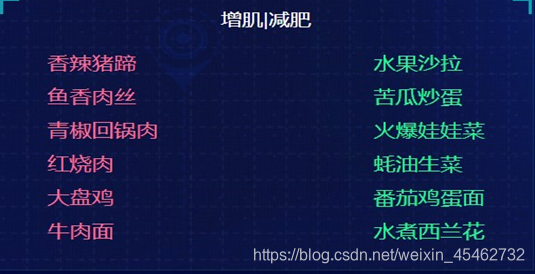
根据百度和专家给出的意见,合理的进行减肥|增肌食物的推荐。
- module6

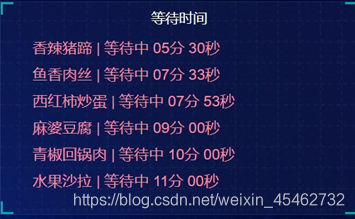
主要用来解决用户点餐后的等餐时间,以及排队问题。
-
module7

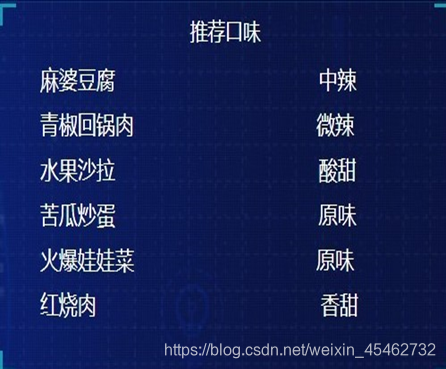
由于大家喜欢的口味不同,推出了不同口味的菜品供顾客进行点餐。 -
module8

利用相关仪器,对餐饮店内卫生进行实时检测,利用大屏进行展示。
项目部署
首先创建相应的数据库,并创建表,表的数据文件放在了后端代码中。

之后修改后端的application.properties.
记得修改数据库的名字以及密码和你的要对应。

server.port=8081
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.username=root
spring.datasource.password=root
spring.datasource.url=jdbc:mysql://localhost:3306/hotel?&useSSL=false&serverTimezone=UTC
将后端项目导入idea,启动后端项目。
最后直接打开index.html在浏览器中显示即可。
最后
DataVision项目地址
项目中可能存在bug,希望大家能够指出,另外有需要的伙伴可以直接github clone即可,当然可以star一下啊,谢谢!!!
























 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








