响应式数据的最终目标,是当对象本身或对象属性发生变化时,将会运行一些函数,最常见的就是render函数。
在具体实现上,vue用到了几个核心部件:
- Observer
- Dep
- Watcher
- Scheduler
1. Observer
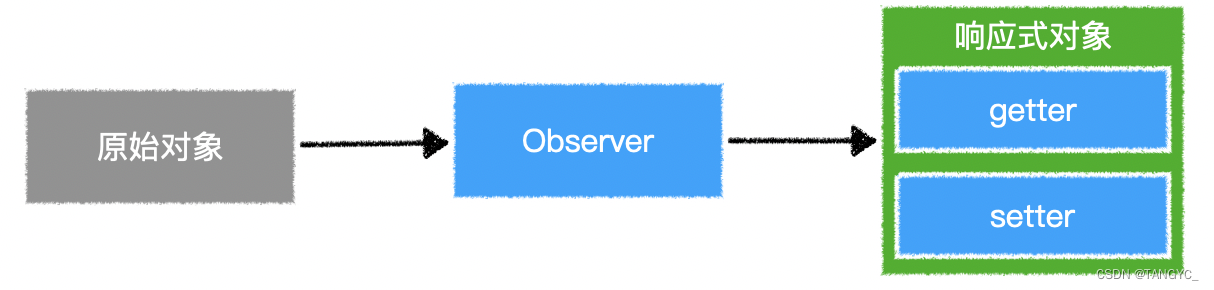
Observer要实现的目标非常简单,就是把一个普通的对象转换为响应式的对象
为了实现这一点,Observer把对象的每个属性通过Object.defineProperty转换为带有getter和setter的属性,这样一来,当访问或设置属性时,vue就有机会做一些别的事情。

Observer是vue内部的构造器,我们可以通过Vue提供的静态方法Vue.observable( object )间接的使用该功能。
在组件生命周期中,这件事发生在beforeCreate之后,created之前。
具体实现上,它会递归遍历对象的所有属性,以完成深度的属性转换。
由于遍历时只能遍历到对象的当前属性,因此无法监测到将来动态增加(obj.c = 3)或删除的属性(delete obj.a),因此vue提供了 $ set (this.$set(obj,'c',3))和 $ delete (this.$delete(obj,'a'))两个实例方法,让开发者通过这两个实例方法对已有响应式对象添加或删除属性。
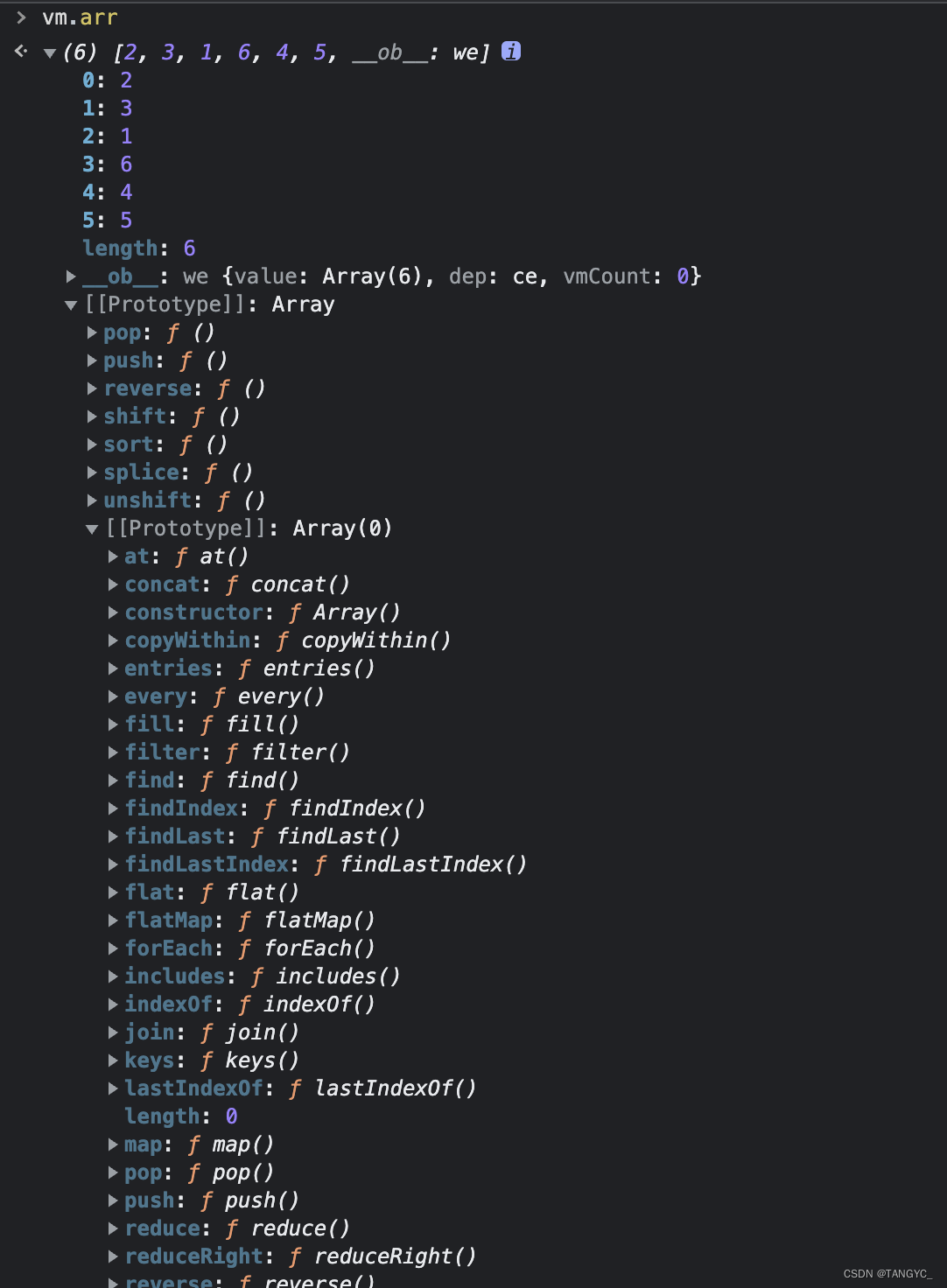
对于数组,vue会更改它的隐式原型,之所以这样做,是因为vue需要监听那些可能改变数组内容的方法
本来: arr.__proto__ === Array.prototype
实际: arr.__proto__ === vue自己搞的新的对象(包含pop、push、reverse、shift、sort、splice、unshift)
为了保持数组特性: vue自己搞的新的对象.__proto__ === Array.prototype

总之,Observer的目标,就是要让一个对象,它属性的读取、赋值,内部数组的变化都要能够被vue感知到。

2. Dep
这里有两个问题没解决,就是读取属性时要做什么事,而属性变化时要做什么事,这个问题需要依靠Dep来解决。
Dep的含义是Dependency,表示依赖的意思。
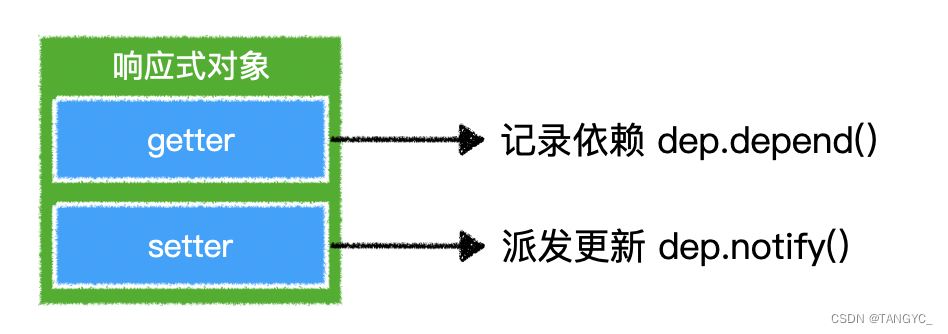
Vue会为响应式对象中的每个属性、对象本身、数组本身创建一个Dep实例,每个Dep实例都有能力做以下两件事:
- 记录依赖:是谁在用我
- 派发更新:我变了,我要通知那些用到我的人
当读取响应式对象的某个属性时,它会进行依赖收集:有人用到了我
当改变某个属性时,它会派发更新:那些用我的人听好了,我变了
{
obj: { // dep render
a: 1 // dep render
},
arr: [1,2,3,4], // dep render
k: 3 // dep
}

3. Watcher
这里又出现一个问题,就是Dep如何知道是谁在用我?
要解决这个问题,需要依靠另一个东西,就是Watcher。
当某个函数执行的过程中,用到了响应式数据,响应式数据是无法知道是哪个函数在用自己的
因此,vue通过一种巧妙的办法来解决这个问题
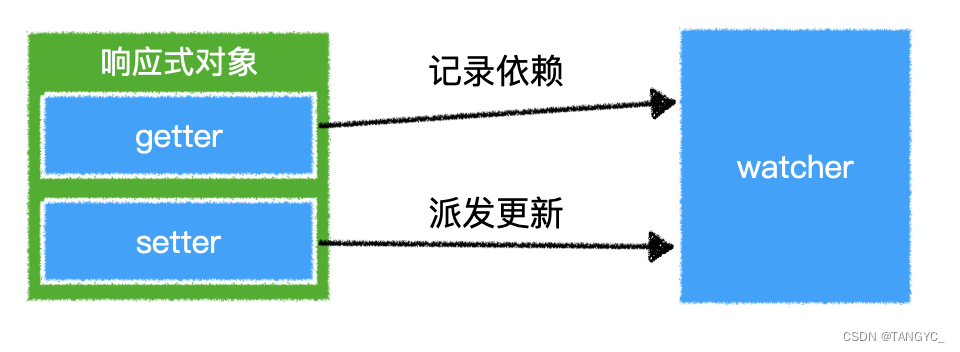
我们不要直接执行函数,而是把函数交给一个叫做watcher的东西去执行,watcher是一个对象,每个这样的函数执行时都应该创建一个watcher,通过watcher去执行
watcher会设置一个全局变量,让全局变量记录当前负责执行的watcher等于自己,然后再去执行函数,在函数的执行过程中,如果发生了依赖记录dep.depend(),那么Dep就会把这个全局变量记录下来,表示:有一个watcher用到了我这个属性
当Dep进行派发更新时,它会通知之前记录的所有watcher:我变了

每一个vue组件实例,都至少对应一个watcher,该watcher中记录了该组件的render函数。
watcher首先会把render函数运行一次以收集依赖,于是那些在render中用到的响应式数据就会记录这个watcher。
当数据变化时,dep就会通知该watcher,而watcher将重新运行render函数,从而让界面重新渲染同时重新记录当前的依赖。
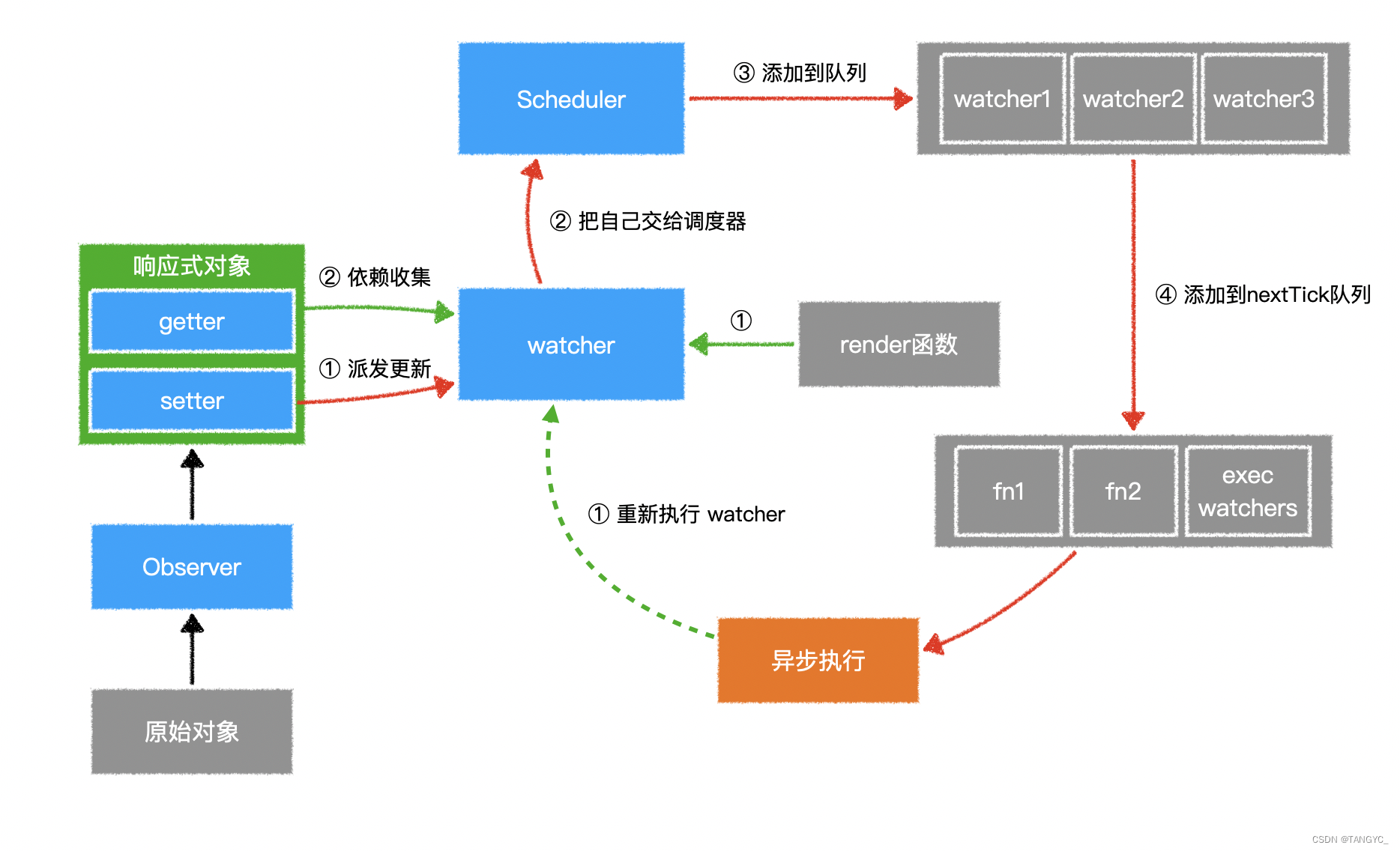
4. Scheduler
现在还剩下最后一个问题,就是Dep通知watcher之后,如果watcher执行重运行对应的函数,就有可能导致函数频繁运行,从而导致效率低下
试想,如果一个交给watcher的函数,它里面用到了属性a、b、c、d,那么a、b、c、d属性都会记录依赖,于是下面的代码将触发4次更新:
state.a = "new data";
state.b = "new data";
state.c = "new data";
state.d = "new data";
这样显然是不合适的,因此,watcher收到派发更新的通知后,实际上不是立即执行对应函数,而是把自己交给一个叫调度器的东西
调度器维护一个执行队列,该队列同一个watcher仅会存在一次,队列中的watcher不是立即执行,它会通过一个叫做nextTick的工具方法,把这些需要执行的watcher放入到事件循环的微队列中,nextTick的具体做法是通过Promise完成的
nextTick 通过 this.$nextTick 暴露给开发者 nextTick
的具体处理方式见:https://cn.vuejs.org/v2/guide/reactivity.html#异步更新队列
也就是说,当响应式数据变化时,render函数的执行是异步的,并且在微队列中

测试题1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<h2>{{obj.a}}</h2>
<!-- 点击了这个increas按钮不会执行render函数,因为并没有收集依赖 -->
<button @click="count++">increase</button>
<button @click="$set(obj, 'b', 1)">new Prop</button>
</div>
<script src="./vue.min.js"></script>
<script>
new Vue({
el: "#app",
data() {
return {
count: 0,
msg: "Hello Vue",
obj: {},
};
},
render(h) {
console.log("render");
return h("div", [
h("h1", this.msg),
h("h2", this.obj.a),
h(
"button",
{
on: {
click: () => {
this.count++;
},
},
},
"increase"
),
h(
"button",
{
on: {
click: () => {
this.$set(this.obj, "b", 1);
},
},
},
"button2"
),
]);
},
});
</script>
</body>
</html>
以上笔记来自渡一教育袁老师课堂






















 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










