Vue3 技术栈,vant,适配移动端,css全局变量,🍍持久化插件,拦截器,使用配置流程
创建项目
pnpm create vue
Or
npm init vue@latest
Or
yarn create vue

Vue3项目需要用到sass预处理器 所以安装sass
pnpm add sass -D
推荐一个包管理工具 # pnpm
全局安装pnpm
npm i pnpm -g
| npm 命令 | pnpm 命令 |
|---|---|
| npm install | pnpm install |
| npm i axios | pnpm add axios |
| npm i webpack -D | pnpm add webpack -D |
| npm run dev | pnpm dev |
项目文件介绍
assets 静态资源
components 通用组件
composable 组合功能通用函数 *
router 路由
services 接口api
stores 状态仓库
styles 样式 *
types ts类型 *
utils 工具函数
views 页面
main.ts 入口文件
App.vue 根组件
必装两个Vscode插件
TypeScript Vue Plugin (Volar)vue3中更好的ts提示Vue Language Features (Volar)vue3语法支持


下面开始配置使用技术栈!!!
部署Vant
下载Vant插件
pnpm add vant & yarn add vant & npm i vant
main.ts 中
import 'vant/lib/index.css'
vite.config.js
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
export default defineConfig({
plugins: [
vue(),
// 新增的代码
Components({
resolvers: [VantResolver()],
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
移动端适配,自动分配视口单位的值
下载插件
pnpm add -D postcss-px-to-viewport
src文件下创建 postcss.config.js 文件
module.exports = {
plugins: {
// ...
'postcss-px-to-viewport': {
// options
// 设备宽度375计算vw的值
viewportWidth:375
}
}
}


Css变量 设置主题颜色
在src下的assets文件中找到main.css文件

:root {
/* 在 :root种定义 定义要加-- 使用var(名字) */
--bg-color:#f00;
--cp-primary: #16C2A3;
--cp-plain: #EAF8F6;
--cp-orange: #FCA21C;
--cp-text1: #121826;
--cp-text2: #3C3E42;
--cp-text3: #6F6F6F;
--cp-tag: #848484;
--cp-dark: #979797;
--cp-tip: #C3C3C5;
--cp-disable: #D9DBDE;
--cp-line: #EDEDED;
--cp-bg: #F6F7F9;
--cp-price: #EB5757;
/* 覆盖vant主体色 */
--van-primary-color: var(--cp-primary);
}
使用时
background-color: var(--cp-primary);
color: var(--cp-price);

pinia 仓库 和 🍍 持久化
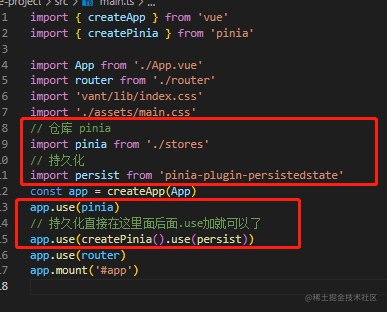
在main.ts文件中 代码的注意先后顺序
// 仓库 pinia
import pinia from './stores'
// 持久化
import persist from 'pinia-plugin-persistedstate'
const app = createApp(App)
app.use(pinia)
// 持久化直接在这里面后面.use加就可以了
app.use(createPinia().use(persist))

在store文件夹创建index.ts 和存放数据的库文件
index.js中
import { createPinia } from 'pinia'
import persist from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(persist)
export default pinia
//需要那个组件就导出哪个,可导出多个。
export * from './counter'
counter.ts文件
import { ref, computed } from 'vue'
import { defineStore } from 'pinia'
export const useCounterStore = defineStore('counter', () => {
const count = ref(0)
const doubleCount = computed(() => count.value * 2)
function increment() {
count.value++
}
return { count, doubleCount, increment }
}
// 新增开启持久化 否则无法持久化
,{
persist:true
})
使用时
<script setup lang="ts">
import {useCounterStore} from '../stores'
const store=useCounterStore()
console.log(store)
</script>
axios 请求和拦截器
创建utils文件夹 request.ts 文件
import axios from 'axios'
const instance = axios.create({
baseURL:'',//请求基地址
timeout:3000//超时时间
})
// 请求拦截器
instance.interceptors.request.use()
// 响应拦截器
instance.interceptors.response.use()
// 统一默认抛出
export default instance






















 659
659











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










