1、简介
在使用之前,先类掌握3个东西,明白它们是用来干什么的:
npm: nodejs 下的包管理器。
webpack: 它主要用途是通过CommonJS 的语法把所有浏览器端需要发布的静态资源作相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要npm install 就可以安装。
2、下载
nodejs下载网址:https://nodejs.org/en/
下面也提供了我使用的版本:
链接:https://pan.baidu.com/s/1dov-t7sqPCciNsXiQGyXPg
提取码:etgq
3、配置
安装好后通过命令行检查下

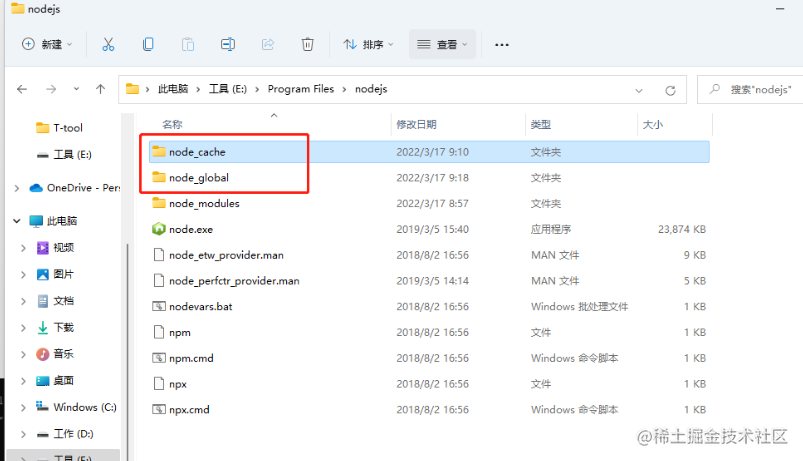
进入我们node.js的安装路径,新增两个文件夹node_global、node_cache

运行以下两条命令
npm config set prefix "E:\Program Files\nodejs\node_global"
npm config set cache "E:\Program Files\nodejs\node_cache"
配置一个镜像站,为了提升速度
npm config set registry=http://registry.npm.taobao.org
测试配置的镜像站是否生效
npm config get registry

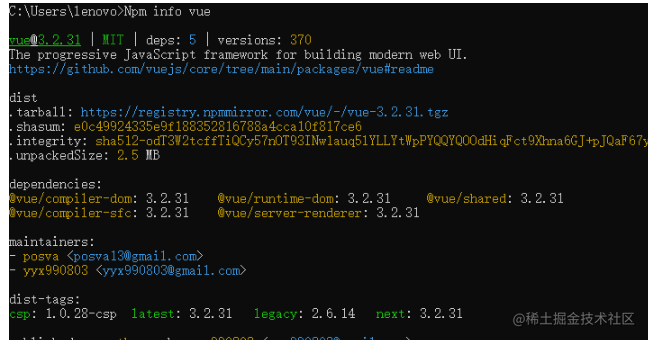
检查镜像站能否获取到vue的信息
Npm info vue

注意,此时,默认的模块E:\Program Files\nodejs\node_modules 目录
将会改变为E:\Program Files\nodejs\node_global\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
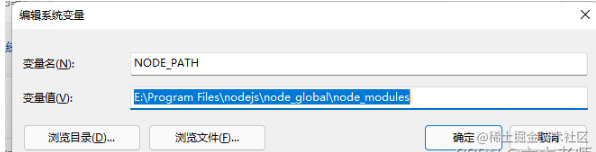
增加环境变量NODE_PATH 内容是:E:\Program Files\nodejs\node_global\node_modules

修改完成后需要重新打开CMD才能生效。
4、测试NPM安装Vue环境
npm install vue -g
npm install vue-router -g
#安装Vue脚手架
npm install vue-cli -g
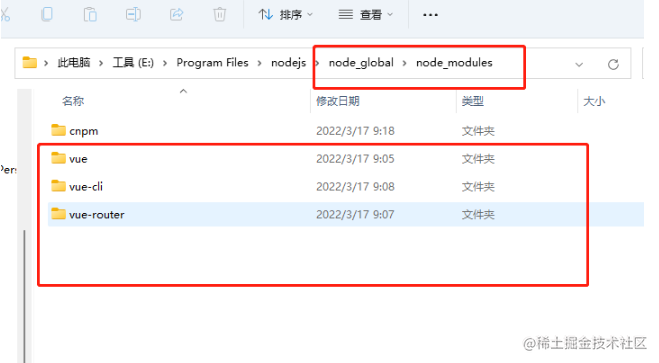
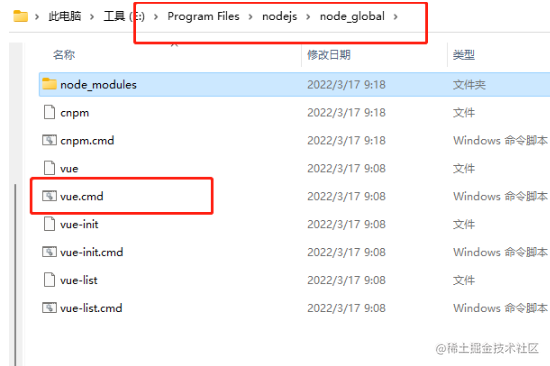
可以在全局的安装路径找到刚才通过npm安装的插件

这时候你通过cmd输入vue会显示‘不是内部或者外部命令’

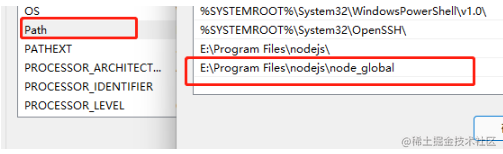
因为vue的脚本在我们自定义的路径下,我们需要配到path环境变量中

修改好后,重启CMD,查看vue命令是否正常
5、下载Vue脚手架并启动
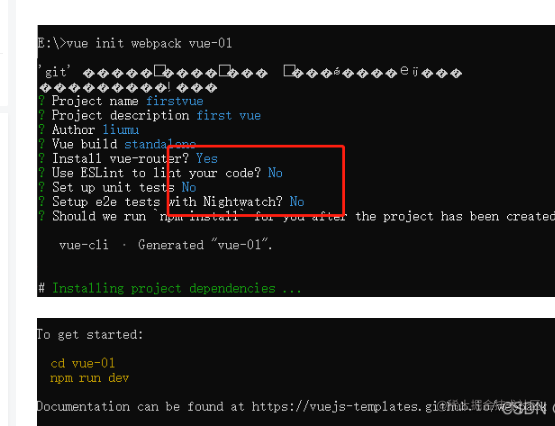
vue init webpack vue-01

通过以下命令启动我们的第一个vue项目
cd vue-01
#安装依赖
npm install
#运行
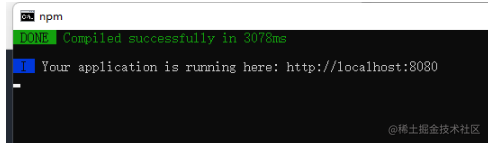
npm run dev


打开地址http://localhost:8080






















 1912
1912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










