HTML标签是HTML语言中最基本的单位,HTML标签是HTML最重要的组成部分,下面我将为大家讲解一些基础的HTML标签以及标签的用途
(为方便对页面效果进行预览 页面颜色我设置为了灰色)

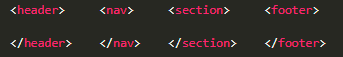
是布局类标签 作用:页面布局

header(页面上部) nav(页面导航) section(内容区域) footer (页面底部) 这些是页面上常用的布局常用标签

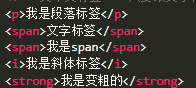
p(段落标签) span(文字标签) i(斜体标签) strong(字体变粗
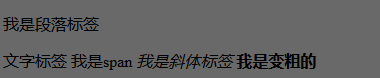
这些是页面上常用的文字类标签,只要是与文字有关便可使用以下标签 页面效果如下


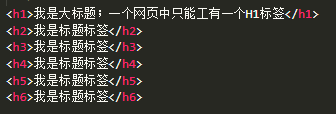
h1~h6这是是标题标签标题级别依次降低 字体也一次减小(注:在编写时h1标签只能出现一次 但其与的可出现多次)页面效果如下

img 为图片类标签一般出现格式为

img标签其作用为微页面加载图片, src是用于填写图片路径 alt则是对于图片信息进行描述 在图片因异常情况无法出现时即可显示 页面效果如下



a标签为连接类标签用于进行连接跳转 herf是用来输入链接地址的 a标签用着自己的默认文本样式 如需使用可自行根据CSS属性进行调解 页面效果如下

 这个是音频类标签 src是音频路径 controls用于控制是否加控制条;controls值表示加进度条页面效果如下
这个是音频类标签 src是音频路径 controls用于控制是否加控制条;controls值表示加进度条页面效果如下


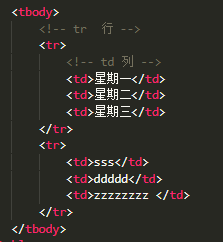
table是表格类标签被他包裹的tr与td相同 tr表示行td表示列table则是用来定义表格 页面效果如下


input标签问输入框标签可用来设置浏览器窗口等 其样式也可在内部定义 buttom标签则为按钮标签可帮助我们在页面上设置按钮。页面效果如下

以上几个是我们在学习html的时候所用的最基础的一些标签及其页面效果,之后我还会继续更新一部分其余的标签
还可以在百度等地方搜索来了解更多的标签以及使用





















 4706
4706











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








