本文参考:
官方Mendix账号文章进行详细补充(因按照文章操作时遇到了一些问题特此做详细教程)

Microflow Timer 组件解释(可参考官方文档)
Microflow Timer 是 Mendix 低代码平台中的一个组件,用于在微流(Microflow)中实现定时和控制流程的功能,提供了一种无需编写代码即可实现定时功能的简便方法,是 Mendix 应用中处理时间相关逻辑的重要工具。
主要功能
- 延迟执行:可以在微流中设置一个时间间隔,延迟后续活动的执行
- 定时触发:按照设定的时间间隔周期性触发某些操作
- 流程控制:控制微流中不同路径的执行时机
使用场景
- 需要等待一段时间后再执行后续操作的情况
- 定期轮询数据库或外部服务
- 实现简单的调度任务
- 在用户界面中创建延迟效果(如显示消息后自动关闭)
配置参数
典型的 Microflow Timer 组件包含以下配置选项:
- 延迟时间:设置等待的时间长度(毫秒或秒)
- 重复间隔:设置周期性触发的间隔时间
- 最大重复次数:限制定时器触发的最大次数
- 回调微流:指定时间到达后要执行的微流
注意事项
- 定时器操作是异步的,不会阻塞微流的其他部分执行
- 在云端环境中需要考虑定时精度可能受限于平台调度
- 过度使用可能影响应用性能
示例中将展示一个使用Microflow Timer的例子,能够让内容自动变化。其中,
1)打开页面每三秒,Number递增
2)每5秒,随机生成10位的Name示例:

创建MicroflowTimer_Test项目:
点击Create New App

选择空白模板


给项目命名为MicroflowTimer_Test,点击Create app

创建数据实体
当我们项目创建完成后,打开MyFirstModule下的Demain model将Entity拖拽到空白区域

双击Entity实体重命名并且添加属性:Number和Name



创建完成如下:

右键,点击Generate overview pages


创建完成如下:

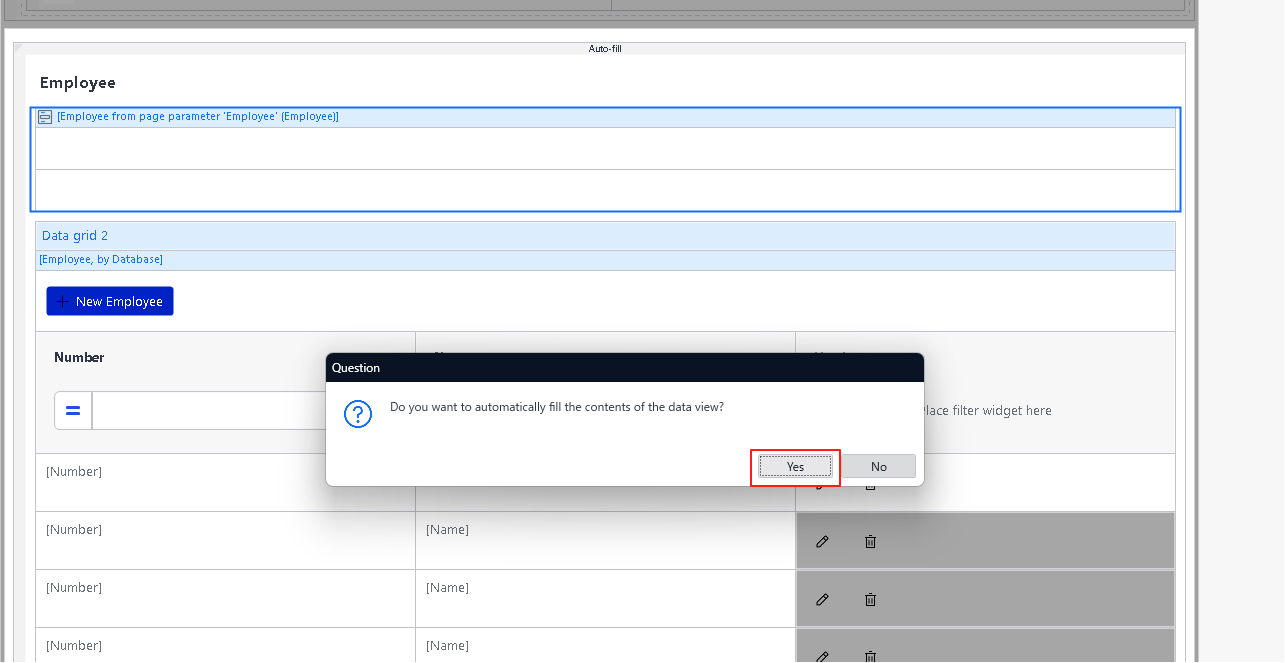
在Employee_Overvview下添加Date view


这里我们使用Date view提供的模板 
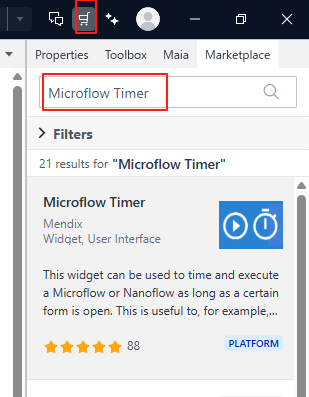
要在Date view里添加Microflow Timer组件,我们去组件市场下载

下载完就可以看到,我们把他拖拽到需要的位置

接着配置Timer属性,创建新的微流

注:这里Interval(in ms)需要改成自己想要的时间(以毫秒为单位,因此默认值 30000 等于 30 秒)

创建好如下:

配置UpdateNumber

配置RandoStrig(注:这里需要用到随机数调用Random string的java action)
去组件市场下载Community Commons

添加Random string的java action

这里我们需要生成10位的随机数,所以填10(Random String可以随机生成一个指定长度的字符串)

把随机生成的字符串赋值给要展示的对象

在Navigation添加直接访问菜单

启动查看效果



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








