简介
在做项目的时候真的这个点快把我折磨坏了,简单来说就是模仿苹果做了一个修改地址的功能,但是当修改成功之后,更新后的数据页面却没有进行渲染,而是等到了我再次点击修改之后才进行渲染,期间我找了很久的攻略,但是都没有出现我想要的答案,vue3+ts+setup的学习之路真的是无比的困难,网络上能找到的资源真的太少了。现在都还不明白为什么reactive对象更新之后,页面的组件没有对其重新进行渲染,有的情况说是vue无法监听深层次的数据,需要手动去刷新数据,使用this.$set或者this. $forceupdate的方式,但是这些方式vue3都已经淘汰了!!!淘汰了!!!!所以就是说回归到最原始的v-if对组件进行刷新。
项目展示图

问题就出在这里:点击修改后,提交数据,结果这个页面没有展示修改后的数据,reactive对象没有响应,但!再次点击修改,此时,页面的数据修改了。通过.log的形式可以看到,修改成功后,数组中的数据已经更新了(甚至我重新调用接口重新获取了数组),但是依旧没有更新。
解决办法
采用的是v-if来强制刷新盒子,通过定义个标识来判断盒子是否会被刷新
const refreshFlag = ref(true)
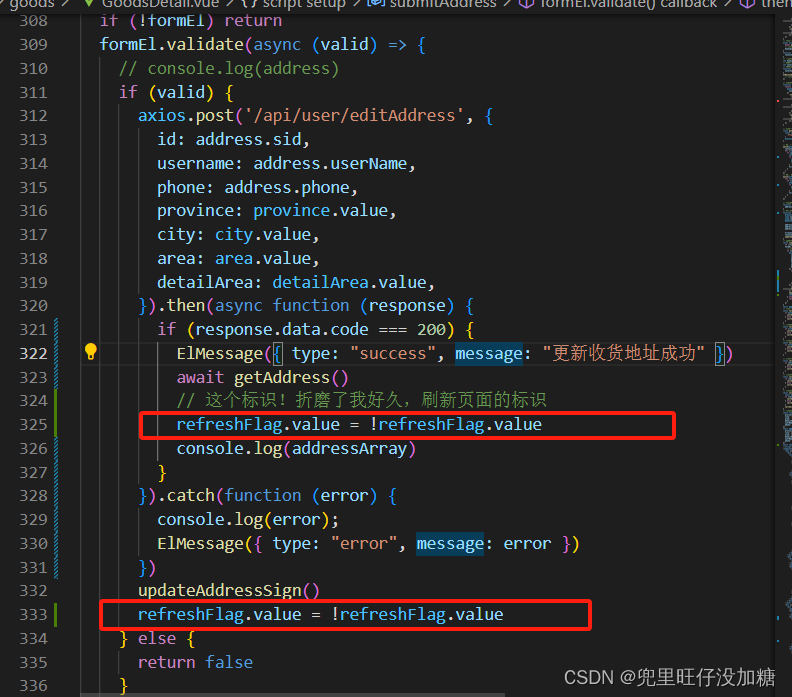
然后让盒子绑定这个标识v-if=“refreshFlag”。然后当提交好数据之后需要将这个标识更改为false,但是需要注意的是,更改为false之后需要改回为true,不然这个盒子就消失了,也就找不到了。

注意看,第一个标识的更改是在response中进行更改的,第二个标识是在axios异步请求发送结束之后更改的。这样就可以实现当整个函数结束之后对盒子的刷新,且盒子的刷新是极快的。但是这样也会有一点卡顿的现象(但是我真的找不到第二种解决办法了呜呜呜呜)
2023年11月10日更新
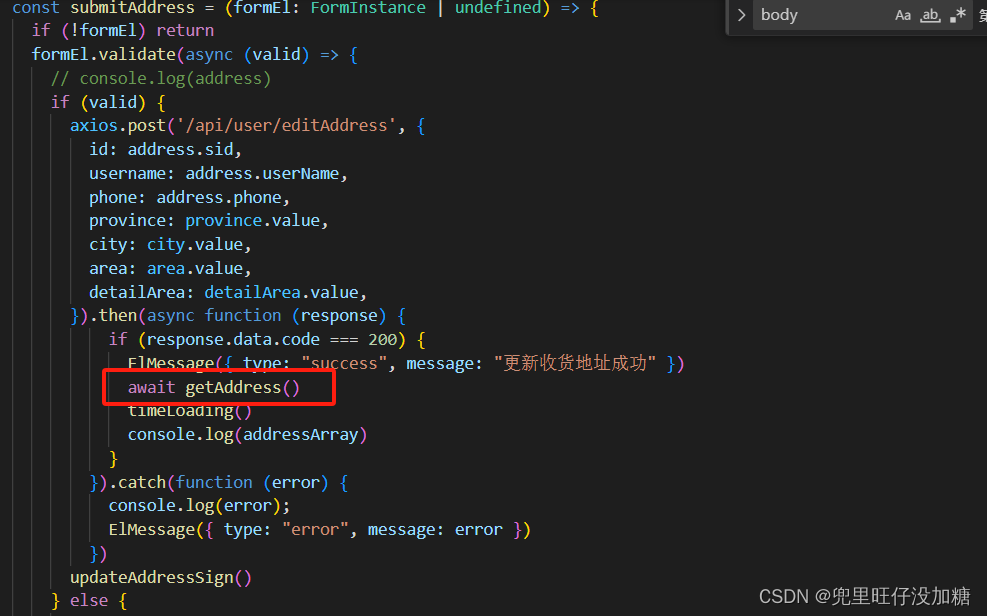
对上述的代码,可以优化Wie一个函数去使用,将上述图中的两个refershFlag值的变化存储到一个函数中去
function timeLoading(){
refreshSign.value = !refreshSign.value
// 设置一个定时器任务将显示的表示往后拉,可以达到消除闪烁的效果
setTimeout(() => {
refreshSign.value = !refreshSign.value
}, 1000);
}
然后将代码部分更换为这个函数即可,这样便于其他的方式都可以进行调用这个函数来达到loading加载动画的出现。






















 6646
6646

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








