前言
在使用SuperMap iClient3D for WebGL(下面简称WebGL)气泡的时候,你可能会发现,在场景缩放的同时气泡偏移了,不在气泡开始所在的位置了如下图所示,下面就教你气泡如何正确悬停。

第一种方法
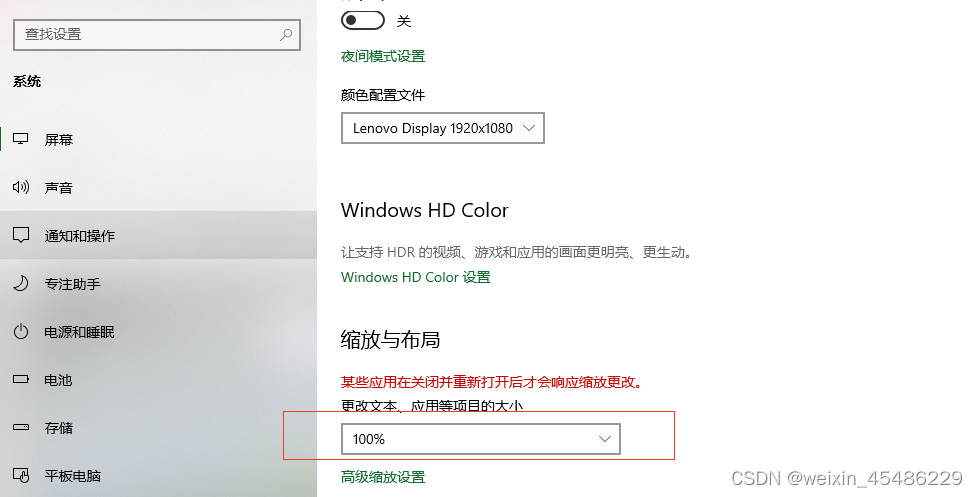
首先在电脑显示设置缩放于布局里面将电脑分辨率设为100%。

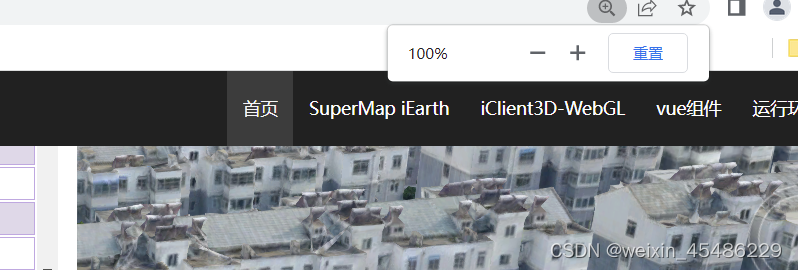
然后将浏览器的缩放比例设为100%(ctrl + 鼠标滑轮设置缩放比例)

然后再使用分层分户的示例dem,你会发现悬停位置不随场景缩放而改变了.但是这种方式略微有些麻烦而且在你手动修改浏览器窗口大小后也会出现气泡偏移的情况,那来看第二种方法:
第二种方法
将canvas的高度设为场景的高度。
将示例中的代码修改一行即可:
// 将上面一行代码修改为下面一行
// var canvasHeight = scene.canvas.height;
var canvasHeight = $('#cesiumContainer').height();
修改完后你会发现气泡悬停已然正确,并且不会随窗口大小改变而变动。






















 1677
1677











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








