所需语言
- Html:与浏览器沟通,起到框架作用 ,该语言需要用尖括号<>声明。
主要包含以下三类
<!--整体框架-->
<html>
<!--头部-->
<head>
</head>
<!--网页主体-->
<body>
</body>
</html>
- Css:层叠样式表 ,该语言语法为 属性:属性值;
- JavaScript:行为 ,该语言语法为 属性=“属性值”
打开.txt文件输入以下代码,另存为后缀为.html文件
<!doctype html>
<html>
<head>
<!---该网页代码编码格式-->
<meta charset="utf-8" />
<title>第一个网页哦</title>
</head>
<body>
内容-content
<!--div用来标记形状 style包含各种属性(属性名称:属性值;)这些属性值就是CSS------onclick为JavaScript-->
<div style="width:200px;height:200px; border:15px solid orange;">AAAA</div>
<div style="width:200px;height:200px;background:red" ;">BBBB</div>
<div onclick="this.style.width = '1200px'; this.style.height = '800px';" style="width: 200px; height: 100px; transition: 1s; background: url(https://cn.bing.com//th?id=OHR.SardineBurial_ZH-CN9563091726_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp) " ;"></div>
</body>
</html>
效果图

常见属性介绍与使用
复合属性:一个属性里面包含多个属性值
#id 代表指定到id
Background 背景
| 属性 | 举例 | 说明 |
|---|---|---|
| background- attachment: | fixed; | 背景是否滚动 |
| background - color: | red; | 背景颜色 |
| background Image: | url(bg.jpg); | 背景图 |
| background repeat: | no – repeat; | 背景图是否重复 |
| background image position: | centre top; | 背景图位置 |
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8" />
<title>常见样式</title>
<!--background后面 不重复特性,后跟像素时根据像素移动 no-repeat (230px(x轴,可为负数) 100px(y轴))
repeat-x 沿着x轴重复 repeat-y 沿着y轴重复-->
<!--复合属性:一个属性多个属性值 fixed 固定-->
<style>
#BOX {
width: 150px;
height: 150px;
background: blue url(th.jpg);
}
#BOX1 {
width: 1500px;
height: 150px;
background: blue url(icon.gif);
}
#BOX2 {
width: 1500px;
height: 150px;
background: blue url(icon.gif) no-repeat;
}
#BOX3 {
width: 1500px;
height: 150px;
background: yellow url(icon.gif) no-repeat 230px 100px;
}
#BOX4 {
width: 1500px;
height: 150px;
background: red url(icon.gif) repeat-y;
}
#BOX5 {
width: 1500px;
height: 150px;
background: pink url(icon.gif) no-repeat center center;
}
#body1 {
width: 2500px;
height: 2500px;
background: url(bg.jpg) center top no-repeat gray fixed;
}
</style>
</head>
<body id="body1">
<div id="BOX">BNFSBNN</div>
<div id="BOX1">BNFSBNN</div>
<div id="BOX2"></div>
<div id="BOX3"></div>
<div id="BOX4"></div>
<div id="BOX5"></div>
</body>
</html>
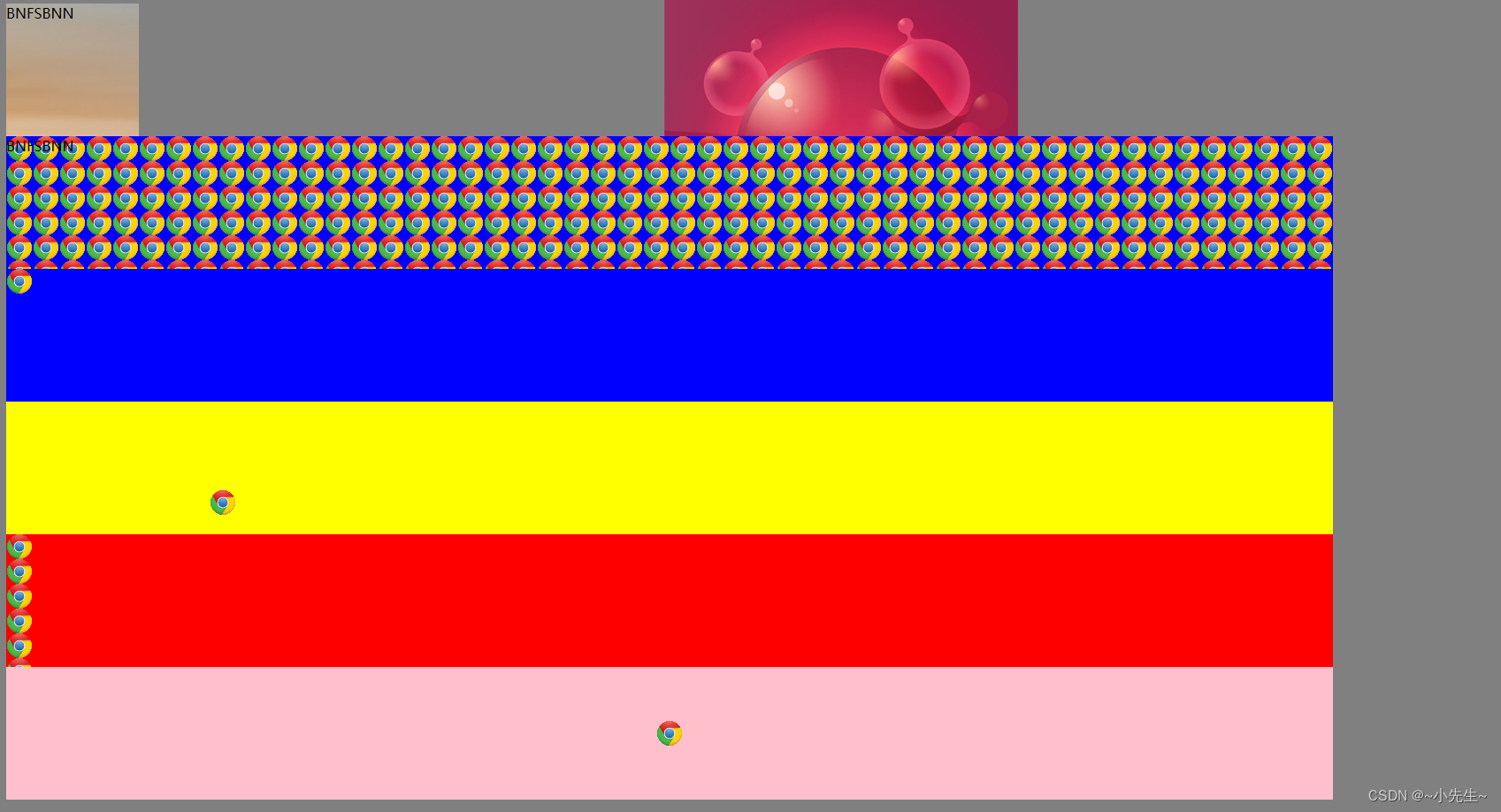
效果图

Border
| 属性名称 | 举例 |
|---|---|
| border-top-width: | 1 px; |
| border-bottom-width: : | 1 px; |
| border-right-width: | 1 px; |
| border-left-width: | 1 px; |
| border-top-style: | dotted ; |
| border-right-style: | dashed; |
| border-bottom-style: | solid; |
| border-left-style: | solid; |
| border-top-color: | green; |
| border-right-color: | green; |
| border-bottom-color: | green; |
| border-left-color: | green; |
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8" />
<title>常见样式border</title>
<!--solid实线 dashed虚线 dotted点线(IE6不兼容) -->
<style>
#box {
width: 180px;
height: 50px;
border: 10px solid red;
}
#box1 {
width: 180px;
height: 40px;
border: 10px dashed red;
}
#box2 {
width: 180px;
height: 40px;
border: 10px dotted red;
}
#box3 {
width: 180px;
height: 40px;
border-top: 100px dotted red;
border-right: 100px dotted pink;
border-bottom: 100px dotted green;
border-left: 100px dotted yellow;
}
#box4 {
width: 0px;
height: 0px;
border-top: 100px solid white;
border-right: 100px solid pink;
border-bottom: 100px solid green;
border-left: 100px solid yellow;
}
</style>
</head>
<body>
<div id="box">border展示</div>
<div id="box1">border展示</div>
<div id="box2">border展示</div>
<div id="box3">border展示</div>
<div id="box4"></div>
</body>
</html>
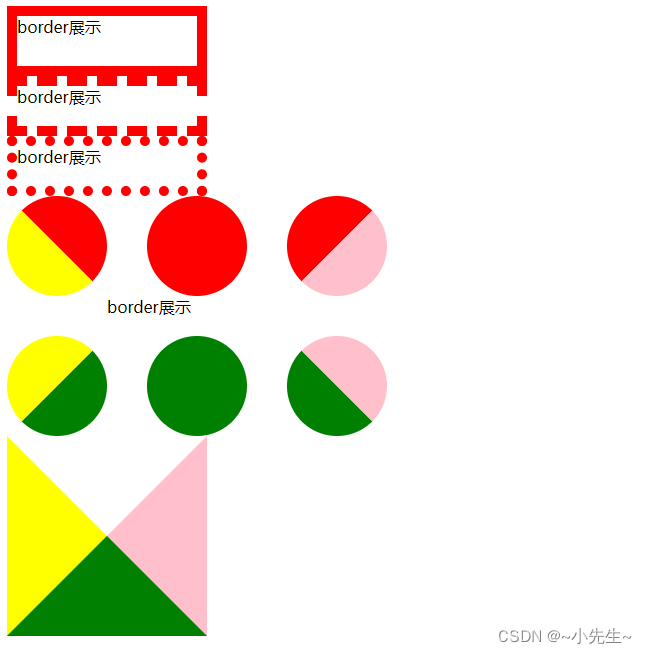
效果图

Padding 内边距
相当于厚度,或是
| 属性 | 举例 |
|---|---|
| Padding top: | 30px |
| Padding-right: | 30px |
| Padding-bottom: | 30px |
| Padding-left: | 30px |
或是 Padding: 内边距 =》 Padding: 30px
或是 Padding: top right bottom left =》 Padding: 20px 20px 20px 20px;
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<!--padding加在div外部大小上-->
<style>
#box {
width: 400px;
height: 300px;
border: 1px solid green;
padding-top: 20px;
}
#box1 {
width: 400px;
height: 300px;
border: 1px solid green;
padding: 20px 20px 20px 20px;
}
</style>
</head>
<body>
<div id="box">时的那份感觉啊高二啊是包含淖尔结果i哦给你i阿松高频你弄颁发
的博埃皮i就发噶破鞥啊然后拿圣伯纳不能覅送吧送吧i飞机杯司法及好哦i和你博纳哦视频编辑</div>
<div id="box1">昂i啊noir能够IP就懊恼够爱内容i你看农夫民工竟是那你减肥给i建瓯市JFK吉欧杰佛界jojoba口水口服感觉</div>
</body>
</html>
效果图

marigin 外边距
- 临近两个物体上下边距会叠压。
- 父子级包含的时候子级的marign-top会传递给父级;内边距替代外边距。
- 外边距复合 :marign:top right bottom left;
- auto 居中
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>margin</title>
<style>
#box {
width: 500px;
height: 300px;
background: blue;
margin-bottom: 20px;
}
#box1 {
width: 500px;
height: 300px;
background: yellow;
margin-top: 20px;
}
#box2 {
width: 50px;
height: 30px;
background: blue;
margin: 20px 20px 20px 20px;
}
#box3 {
width: 500px;
height: 300px;
background: blue;
}
#box4 {
width: 300px;
height: 100px;
background: yellow;
margin-top: 30px;
}
#box5 {
width: 500px;
height: 300px;
background: pink;
padding-top:100px;
}
#box6 {
width: 500px;
height: 300px;
background: pink;
margin-left: auto;
margin-right:auto;
}
</style>
</head>
<body>
<div id="box">
时的那份感觉啊高二啊是包含淖尔结果i哦给你i阿松高频你弄颁发
的博埃皮i就发噶破鞥啊然后拿圣伯纳不能覅送吧送吧i飞机杯司法及好哦i和你博纳哦视频编辑
</div>
<div id="box1">昂i啊noir能够IP就懊恼够爱内容i你看农夫民工竟是那你减肥给i建瓯市JFK吉欧杰佛界jojoba口水口服感觉</div>
<div id="box2"></div>
<div id="box3">
<div id="box4">型性格</div>
</div>
<div id="box5">
<div id="box4">型性格</div>
</div>
<div id="box6">处在最中间位置</div>
</body>
</html>
效果图

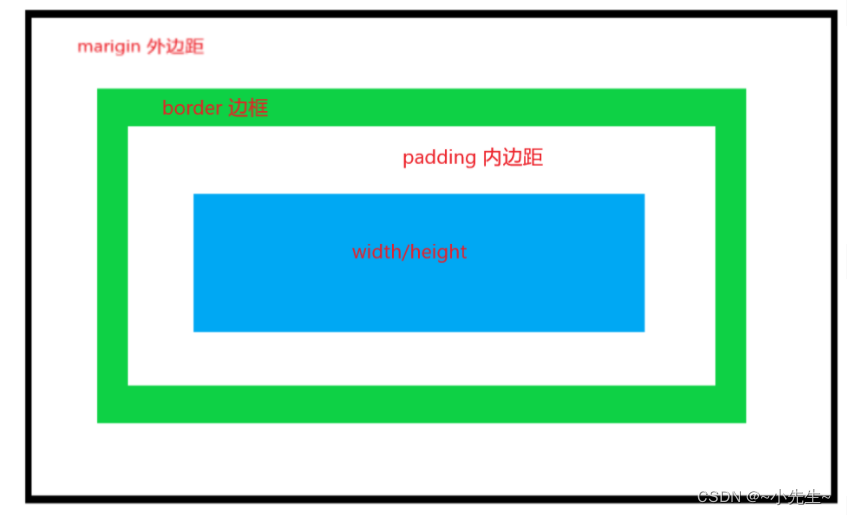
盒模型

- 盒子大小=border+padding+width/height
- 盒子宽度=左border+左padding+width+右padding+右border
- 盒子高度=上border+上padding+height+下padding+下border
文本设置
| 属性 | 说明 | 举例 |
|---|---|---|
| font-size | 文字大小,一般为偶数 | 16px; |
| font-family | 字体(中文默认宋体) | 宋体,Arial; |
| color | 文字颜色 (英文、rgb、十六进制) | #961939;或rgb(89,25,20);或 |
| line-height | 行高 | 30px; |
| color | 文字颜色 | #961939; |
| text-align | 文字对齐方式 | center; |
| text-indent | 首行缩进字数 | 2em;或-2em;(em代表一个字) |
| font-weight | 文字着重 | bold; |
| font-style | 文字倾斜 | normal ; |
| font-weight | 文字着重 | bold; |
| letter-spacing | 字母间距 | 2px; |
| word-spacing | 单词间距 | 5px;(以空格为解析单位) |
<head>
<meta charset="utf-8" />
<title></title>
<style>
#box {width:500px;height:300px;border:1px solid black;
margin:90px auto;
font-size:16px;
font-family:宋体,Arial;
color:#961939;
line-height:30px;
text-align:center;
text-indent:2em;
font-weight:bold;
font-style:normal ;
text-decoration:underline;
letter-spacing:2px;
word-spacing:5px;
}
</style>
</head>
<body>
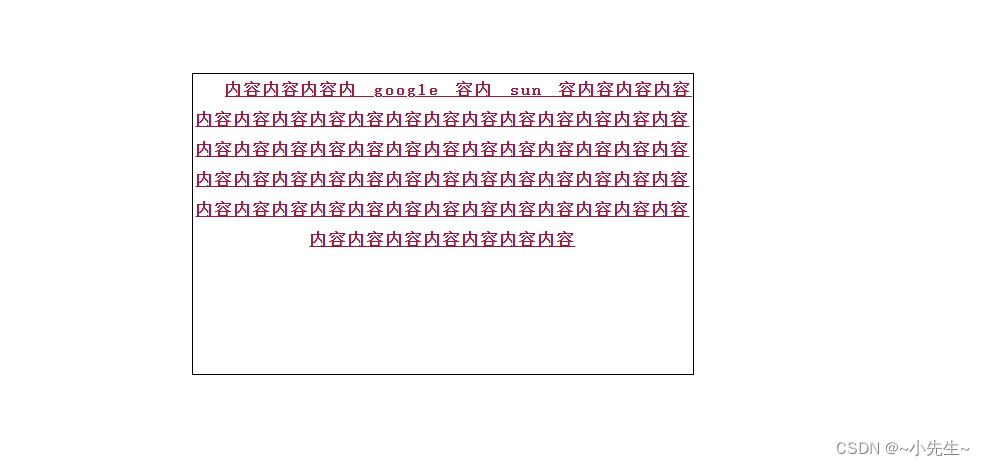
<div id="box">内容内容内容内 google 容内 sun 容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容</div>
</body>
</html>
效果图


























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








