前几天在 GitHub 参考一位阿里大佬的项目源码,大佬的写法令我眼花缭乱,代码写得简直太 6 了。
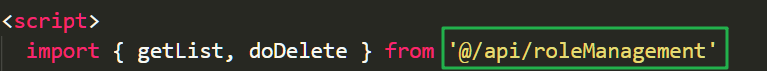
其中一种写法让我大呼牛逼~。来看看:

这个 @ 是个什么操作?我发现它的 @ 指向的是 src 目录,我傻傻的尝试了一下,果不其然,报错了……
在网上搜啊搜,它是通过改写 vue.config.js 文件实现的。但是网络上给出的答案有些老旧了。阿里大佬的写法(一部分源码):
const path = require('path')
const resolve = (dir) => path.







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 828
828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








