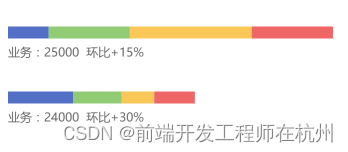
echars柱状图横向堆积,文字显示在柱状图下方
yAxis: [{
type: 'category',
show: true,
inverse: true,
axisTick: {
show: false
},
splitLine: {
show: false,
},
data: ['业务:25000 环比+15%', '业务:24000 环比+30%'],
axisLine: {
show: false,
lineStyle: {
color: '#999'
}
},
//关键代码在下方
axisLabel: {
inside: true, //刻度标签是否朝内,默认朝外。
textStyle: {
color: "#666",
verticalAlign: "top",
align: "left",
padding: [15, 0, 0, -8],
},
},
}],
实现效果如下图显示

























 2202
2202











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










