以供后面复习
一、前端工程化
1.简介
前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、
标准化。
- 模块化(js 的模块化、css 的模块化、资源的模块化)
- 组件化(复用现有的 UI 结构、样式、行为)
- 规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、 Git 分支管理)
- 自动化(自动化构建、自动部署、自动化测试)
2.解决方案
早期的前端工程化解决方案:
目前主流的前端工程化解决方案:
二、webpack的基本使用
1.简介
webpack 是前端项目工程化的具体解决方案;它提供了友好的前端模块化开发以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性能优化等强大的功能;让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前 Vue,React 等前端项目,基本上都是基于 webpack 进行工程化开发的。
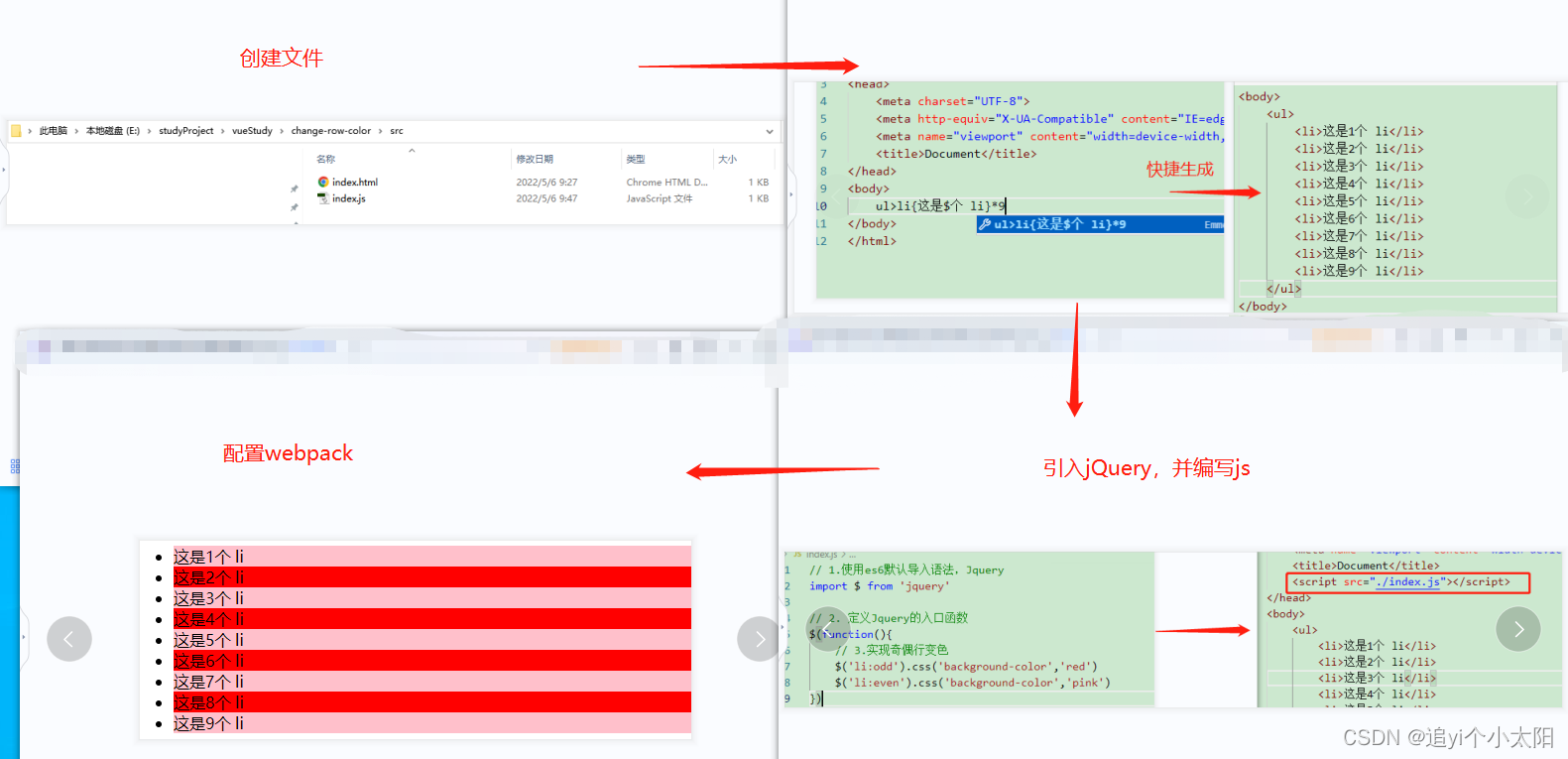
2.创建列表隔行变色项目
① 新建项目空白目录,并运行 npm init –y 命令,初始化包管理配置文件 package.json
② 新建 src 源代码目录
③ 新建 src -> index.html 首页和 src -> index.js 脚本文件
④ 初始化首页基本的结构
⑤ 运行 npm install jquery –S命令,安装 jQuery
⑥ 通过 ES6 模块化的方式导入 jQuery,实现列表隔行变色效果
(不能实现效果,需要配置webpack)
结合配置webpack,进行总结

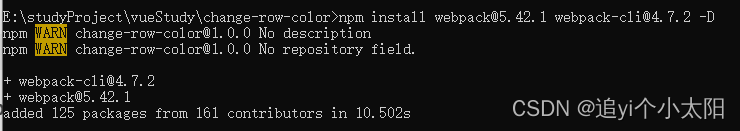
3.在项目中安装 webpack
在终端运行如下的命令,安装 webpack 相关的两个包:
npm install webpack@5.42.1 webpack-cli@4.7.2 -D

4.在项目中配置 webpack
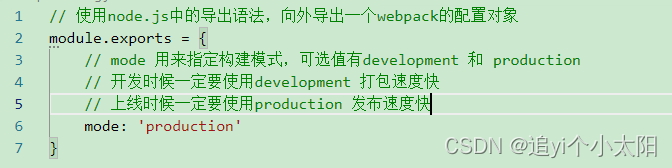
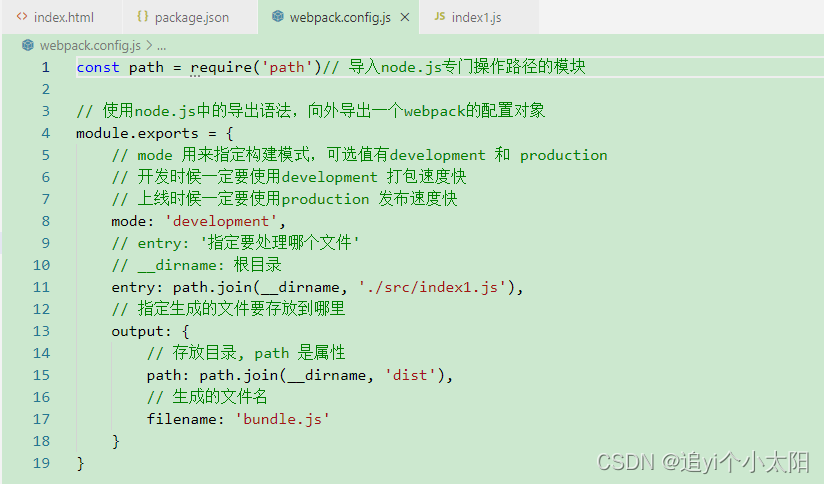
① 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置:

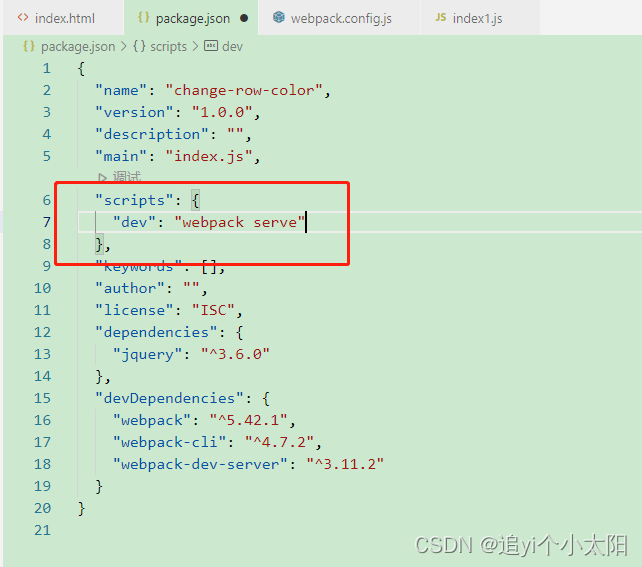
② 在 package.json 的 scripts 节点下,新增 dev 脚本如下:

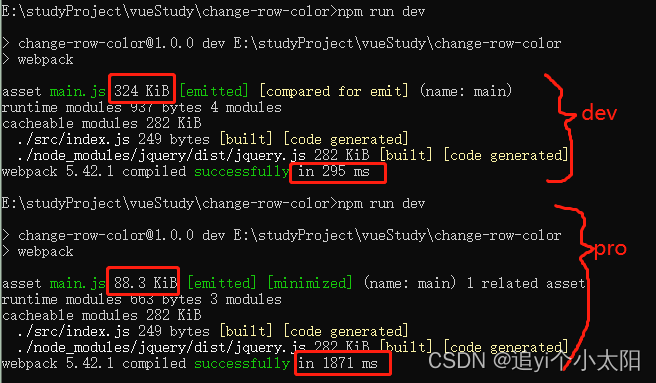
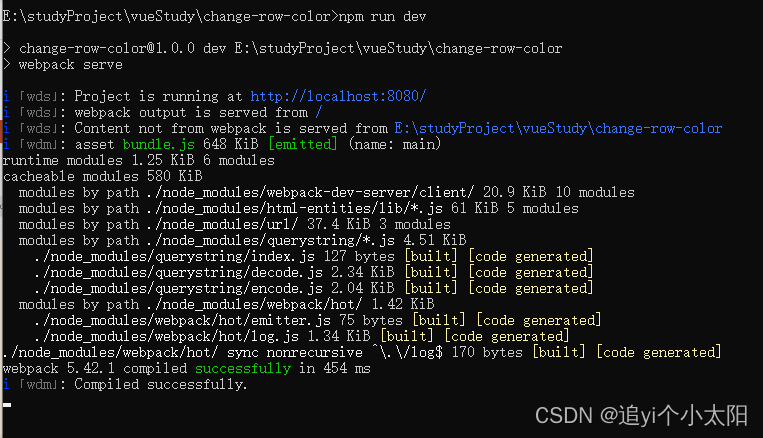
③ 在终端中运行 npm run dev 命令,启动 webpack 进行项目的打包构建
开发和上线环境下的打包速度,文件体积对比图:

4.1mode 的可选值
mode 节点的可选值有两个,分别是:
① development
开发环境不会对打包生成的文件进行代码压缩和性能优化- 打包
速度快,适合在开发阶段使用
② production
生产环境会对打包生成的文件进行代码压缩和性能优化- 打包
速度很慢,仅适合在项目发布阶段使用
4.2webpack.config.js 文件的作用
webpack.config.js 是 webpack 的配置文件。webpack 在真正开始打包构建之前,会先读取这个配置文件,
从而基于给定的配置,对项目进行打包。
注意:由于 webpack 是基于 node.js 开发出来的打包工具,因此在它的配置文件中,支持使用 node.js 相关
的语法和模块进行 webpack 的个性化配置。
4.3webpack 中的默认约定
在 webpack 4.x 和 5.x 的版本中,有如下的默认约定:
① 默认的打包入口文件为 src -> index.js
② 默认的输出文件路径为 dist -> main.js
注意:可以在 webpack.config.js 中修改打包的默认约定
4.4自定义打包的入口与出口
在 webpack.config.js 配置文件中,通过 entry 节点指定打包的入口。通过 output 节点指定打包的出口。
示例代码如下:

三、webpack 中的插件
1.webpack 插件的作用
通过安装和配置第三方的插件,可以拓展 webpack 的能力,从而让 webpack 用起来更方便。最常用的
webpack 插件有如下两个:
① webpack-dev-server
- 类似于 node.js 阶段用到的 nodemon 工具
每当修改了源代码,webpack 会自动进行项目的打包和构建
② html-webpack-plugin
- webpack 中的 HTML 插件(类似于一个模板引擎插件)
- 可以通过此插件自定制 index.html 页面的内容
2.webpack-dev-server
webpack-dev-server 可以让 webpack 监听项目源代码的变化,从而进行自动打包构建。
2.1安装 webpack-dev-server
运行如下的命令,即可在项目中安装此插件:
npm install webpack-dev-server@3.11.2 -D
2.2配置 webpack-dev-server
① 修改 package.json -> scripts 中的 dev 命令如下:

② 再次运行 npm run dev 命令,重新进行项目的打包

③ 在浏览器中访问 http://localhost:8080 地址,查看自动打包效果
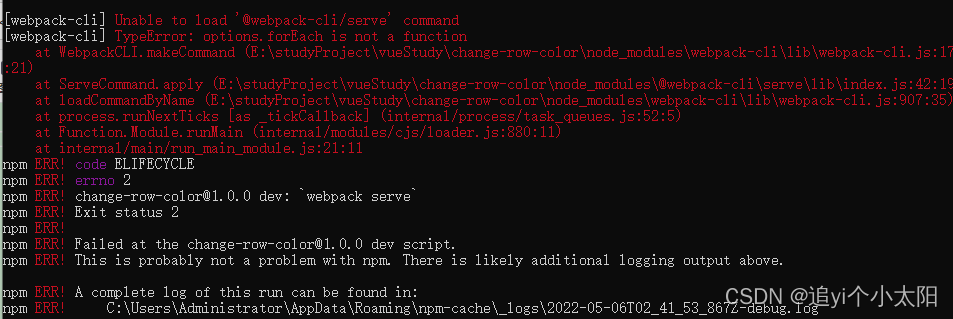
Unable to load ‘@webpack-cli/serve’ command运行失败错误图片

解决方案:
执行npm install webpack-cli --save-dev 再次运行 npm run dev
2.3打包生成的文件哪儿去了?
① 不配置 webpack-dev-server 的情况下,webpack 打包生成的文件,会存放到实际的物理磁盘上
- 严格遵守开发者在 webpack.config.js 中指定配置
- 根据
output 节点指定路径进行存放
② 配置了 webpack-dev-server 之后,打包生成的文件存放到了内存中
- 不再根据 output 节点指定的路径,存放到实际的物理磁盘上
提高了实时打包输出的性能,因为内存比物理磁盘速度快很多
2.4生成到内存中的文件该如何访问?
webpack-dev-server 生成到内存中的文件,默认放到了项目的根目录中,而且是虚拟的、不可见的。
- 可以直接用 / 表示项目根目录,后面跟上要访问的文件名称,即可访问内存中的文件
- 例如
/bundle.js就表示要访问 webpack-dev-server 生成到内存中的 bundle.js 文件

3.html-webpack-plugin
html-webpack-plugin 是 webpack 中的 HTML 插件,可以通过此插件自定制 index.html 页面的内容。
需求:通过 html-webpack-plugin 插件,将 src 目录下的 index.html 首页,复制到项目根目录中一份!
3.1安装 html-webpack-plugin
运行如下的命令,即可在项目中安装此插件:
npm install html-webpack-plugin@5.3.2 -D
3.2配置 html-webpack-plugin
// 1.导入html-webpack-plugin 插件,得到插件的构造函数
const HtmlPlugin = require('html-webpack-plugin')
// 2. new 构造函数, 创建插件的实例对象
const htmlPlugin = new HtmlPlugin({
// 指定要复制哪个页面
template: './src/index.html',
// 指定复制出来的文件名和存放路径
filename: './index.html'
})
module.exports = {
// 3.插件的数组, 将来webpack在运行时,会加载并调用这些插件
plugins: [htmlPlugin]
}
运行,访问http://localhost:8080/
3.3解惑 html-webpack-plugin
① 通过 HTML 插件复制到项目根目录中的 index.html 页面,也被放到了内存中
② HTML 插件在生成的 index.html 页面,自动注入了打包的 bundle.js 文件
4.devServer 节点
在 webpack.config.js 配置文件中,可以通过 devServer 节点对 webpack-dev-server 插件进行更多的配置,
示例代码如下:
module.exports = {
devServer: {
// 自动打开浏览器
open: true,
// 实时打包所使用的端口号
port: 80,
// 实时打包所使用的主机地址
host: '127.0.0.1'
}
}
注意:凡是修改了 webpack.config.js 配置文件,或修改了 package.json 配置文件,必须重启实时打包的服 务器,否则最新的配置文件无法生效!
四、webpack 中的 loader
1.概述
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块。其他非 .js 后缀名结尾的模块,
webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错!
loader 加载器的作用:协助 webpack 打包处理特定的文件模块。比如:
- css-loader 可以打包处理 .css 相关的文件
- less-loader 可以打包处理 .less 相关的文件
- babel-loader 可以打包处理 webpack 无法处理的高级 JS 语法
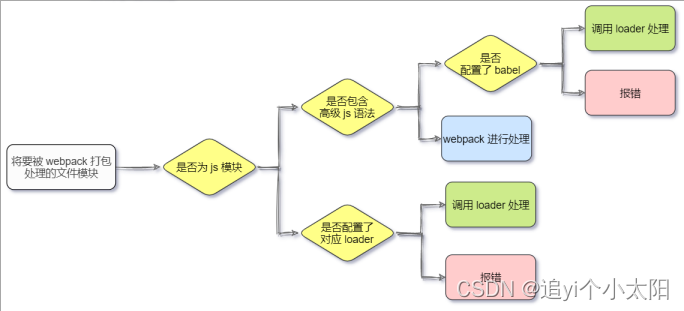
2.loader 的调用过程

3.打包处理 css 文件
① 运行 npm i style-loader@3.0.0 css-loader@5.2.6 -D 命令,安装处理 css 文件的 loader
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: {
rules:[
//定义了不同模块对应的loader
{test: /\.css$/, use: ['style-loader', 'css-loader']}
]
}
其中,test 表示匹配的文件类型, use 表示对应要调用的 loader
注意:
- use 数组中指定的 loader
顺序是固定的 - 多个 loader 的调用顺序是:
从后往前调用
loader调用过程详解
- webpack默认只能打包处理.js结尾的文件,处理不了其它后缀的文件
- 由于代码中包含了index.css这个文件,因此webpack默认处理不了
- 当webpack发现某个文件处理不了的时候,会查找webpack.config.js这个配置文件,看到module.rules数组中,是否配置了对应的loader加载器
- webpack把index.css这个文件,先转交最后一个loader进行处理(先转交css-loader)
- 当css-loader处理完毕之后,会把处理的结果,转交给下一个loader(转交给style-loader)
- 当style-loader处理完毕后,发现没有下一个loader,于是把处理结果,转交给webpack
- webpack把style-loader处理的结果,合并到/dist/bundle.js中,最终生成打包好的文件
4.打包处理 less 文件
① 运行 npm i less-loader@10.0.1 less@4.1.1 -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: {
rules:[
//定义了不同模块对应的loader
//{test: /\.css$/, use: ['style-loader', 'css-loader']},
// 处理 .less 文件的loader
{test: /\.less$/, use: ['style-loader', 'css-loader','less-loader']}
]
}
5.打包处理样式表中与 url 路径相关的文件
① 运行 npm i url-loader@4.1.1 file-loader@6.2.0 -D 命令
② 在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: {
rules:[
// 处理图片文件的loader
// 如果需要调用loader只有一个,则只转递一个,多个
{test: /\.jpg|png|gif$/, use: 'url-loader?limit=33223'}
]
}
其中 ? 之后的是 loader 的参数项:
- limit 用来指定
图片的大小,单位是字节(byte) - 只有
≤limit 大小的图片,才会被转为 base64 格式的图片
6.打包处理 js 文件中的高级语法
webpack 只能打包处理一部分高级的 JavaScript 语法。对于那些 webpack 无法处理的高级 js 语法,需要借
助于 babel-loader 进行打包处理。例如 webpack 无法处理下面的 JavaScript 代码:
// 定义装饰器函数
function info(target){
target.info='Person info.'
}
// 定义一个普通类
@info
class Person{}
console.log(Person.info)
6.1安装 babel-loader 相关的包
运行如下的命令安装对应的依赖包:
npm i babel-loader@8.2.2 @babel/core@7.14.6 @babel/plugin-proposal-decorators@7.14.5 -D
在 webpack.config.js 的 module -> rules 数组中,添加 loader 规则如下:
module: {
rules:[
// 使用babel-loader 处理高级的js语法
// 在配置babel-loader的时候,只需要把自己的代码进行转换即可,一定要排除node_modules目录中的js
// 因为第三方包中的js兼容性,不需要程序员关心
{test: /\.js$/, use: 'babel-loader', exclude: /node_modules/}
]
}
6.2配置 babel-loader
在项目根目录下,创建名为 babel.config.js 的配置文件,定义 Babel 的配置项如下:
module.exports = {
// 声明babel插件
plugins: [['@babel/plugin-proposal-decorators',{legacy: true}]]
}
详情请参考 Babel 的官网 https://babeljs.io/docs/en/babel-plugin-proposal-decorators
五、打包发布
1.为什么要打包发布
项目开发完成之后,需要使用webpack 对项目进行打包发布,主要原因有以下两点:①开发环境下,打包生成的文件存放于内存中,无法获取到最终打包生成的文件
②开发环境下,打包生成的文件不会进行代码压缩和性能优化
为了让项目能够在生产环境中高性能的运行,因此需要对项目进行打包发布。
2.配置 webpack 的打包发布
在package.json 文件的scripts节点下,新增build 命令如下:
"scripts": {
"dev": "webpack serve",// 开发环境中,运行dev命令
"build": "webpack --mode production"// 项目发布时,运行build命令
}
--model 是一个参数项,用来指定webpack 的运行模式。production 代表生产环境,会对打包生成的文件进行代码压缩和性能优化。
注意:通过–model 指定的参数项,会覆盖webpack.config.js 中的model 选项。
3.把 JavaScript 文件统一生成到 js 目录中
在webpack.config.js 配置文件的output节点中,进行如下的配置:
output: {
// 存放目录, path 是属性
path: path.join(__dirname, 'dist'),
// 生成的文件名
filename: 'js/bundle.js'
}
4. 把图片文件统一生成到 image 目录中
修改webpack.config.js 中的url-loader配置项,新增outputPath选项即可指定图片文件的输出路径:
module: {
rules:[
// 处理图片文件的loader
// 如果需要调用loader只有一个,则只转递一个,多个数组
// 在配置url-loader的时候,多个参数之间,使用&符号进行分隔
{test: /\.jpg|png|gif$/, use: 'url-loader?limit=470&outputPath=images'},
]
}
5.自动清理 dist 目录下的旧文件
为了在每次打包发布时自动清理掉dist 目录中的旧文件,可以安装并配置clean-webpack-plugin插件:
- 安装清理dist目录的webpack插件
npm install --save-dev clean-webpack-plugin
- 按需导入插件,得到插件的构造函数之后,创建插件的对象
// 左侧的{} 是结构赋值
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
- 把创建cleanPlugin 插件实例对象,挂载到plugins节点中
plugins: [htmlPlugin, new CleanWebpackPlugin()],
六、Source Map
1.生产环境遇到的问题
前端项目在投入生产环境之前,都需要对JavaScript 源代码进行压缩混淆,从而减小文件的体积,提高文件的加载效率。此时就不可避免的产生了另一个问题:

对压缩混淆之后的代码除错(debug)是一件极其困难的事情
2.什么是 Source Map
Source Map 就是一个信息文件,里面储存着位置信息。也就是说,Source Map 文件中存储着压缩混淆后的代码,所对应的转换前的位置。
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码,能够极大的方便后期的调试
3.webpack 开发环境下的 Source Map
在开发环境下,webpack 默认启用了Source Map 功能。当程序运行出错时,可以直接在控制台提示错误行的位置,并定位到具体的源代码:

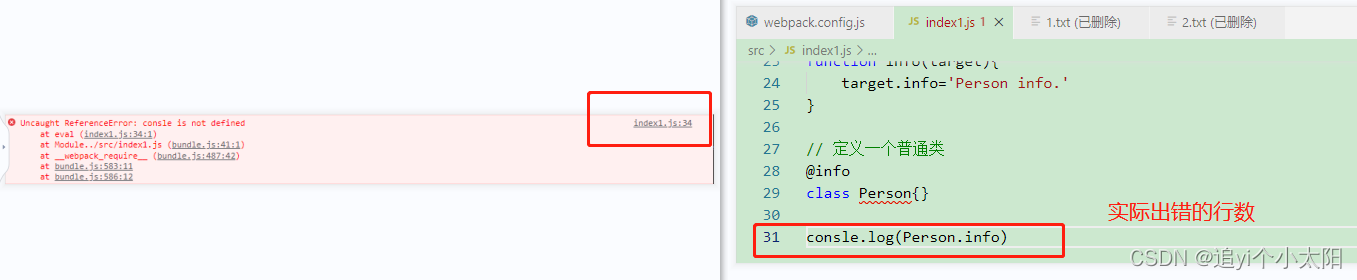
3.1默认 Source Map 的问题
开发环境下默认生成的Source Map,记录的是生成后的代码的位置。会导致运行时报错的行数与源代码的行数不一致的问题。示意图如下:

3.2解决默认 Source Map 的问题
开发环境下,推荐在webpack.config.js 中添加如下的配置,即可保证运行时报错的行数与源代码的行数保持一致:
module.exports = {
// 在开发调式阶段,建议都把devtool的值设置为eval-source-map
devtool: 'eval-source-map',
}
4.webpack 生产环境下的 Source Map
在生产环境下,如果省略了devtool 选项,则最终生成的文件中不包含Source Map。这能够防止原始代码通过Source Map 的形式暴露给别有所图之人。

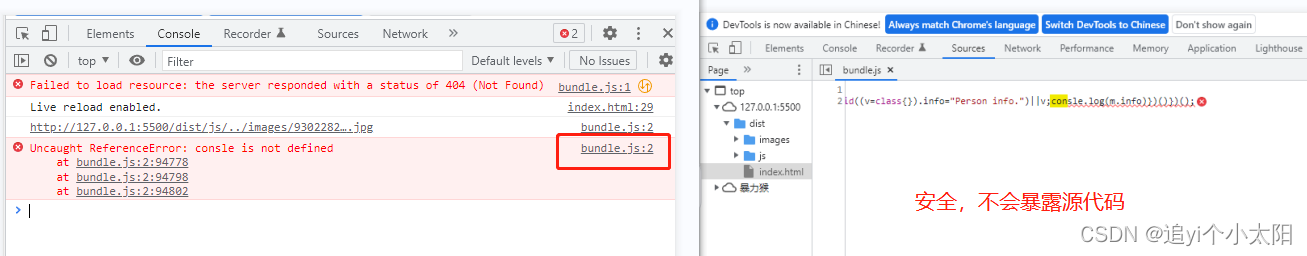
4.1只定位行数不暴露源码
在生产环境下,如果只想定位报错的具体行数,且不想暴露源码。此时可以将devtool的值设置为nosources-source-map。实际效果如图所示:

4.2定位行数且暴露源码
在生产环境下,如果想在定位报错行数的同时,展示具体报错的源码。此时可以将devtool的值设置为source-map。
5.Source Map 的最佳实践
① 开发环境下:
- 建议把 devtool 的值设置为
eval-source-map - 好处:可以精准定位到具体的错误行
② 生产环境下:
- 建议
关闭 Source Map或将 devtool 的值设置为nosources-source-map - 好处:防止源码泄露,提高网站的安全性
七、扩展
1.@的定义

// webpack.config.js 文件中定义
module.exports = {
resolve: {
alias:{
// 告诉webpack, @符号表示src这一层目录
'@': path.join(__dirname, './src/')
}
}
}
























 1264
1264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








