一、前端工程化
- 前端开发
1.1 小白眼中的前端开发
会写 HTML + CSS + JavaScript 就会前端开发
需要美化页面样式,就拽一个 bootstrap 过来
需要操作 DOM 或发起 Ajax 请求,再拽一个 jQuery 过来
需要快速实现网页布局效果,就拽一个 Layui 过来
1.2 实际的前端开发
模块化(js 的模块化、css 的模块化、资源的模块化,简单来说模块化就是对js的复用)
组件化(复用现有的 UI 结构、样式、行为,简单来说组件化就是对UI的复用)
规范化(目录结构的划分、编码规范化、接口规范化、文档规范化、 Git 分支管理)
自动化(自动化构建、自动部署、自动化测试)
2.什么是前端工程化
前端工程化指的是:在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化
企业中的 Vue 项目和 React 项目,都是基于工程化的方式进行开发的。
好处:前端开发自成体系,有一套标准的开发方案和流程。
3.前端工程化的解决方案
3.1 早期的前端工程化解决方案
⚫ grunt( https://www.gruntjs.net/ )
⚫ gulp( https://www.gulpjs.com.cn/ )
3.2 目前主流的前端工程化解决方案
⚫ webpack( https://www.webpackjs.com/ )——一般用于项目
⚫ parcel( https://zh.parceljs.org/ )——一般用于开发第三方包
二、webpack 的基本使用
在实际开发中不需要自己配置 webpack ,实际开发中会使命令行工具(俗称 CLI)一键生成带有 webpack 的项目;开箱即用,所有 webpack 配置项都是现成的;我们只需要知道 webpack 中的基本概念即可!
1. 什么是 webpack
概念:webpack 是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器端 JavaScript 的兼容性、性能优化等强大的功能。
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前 Vue,React 等前端项目,基本上都是基于 webpack 进行工程化开发的。
2. 案例:创建列表隔行变色项目
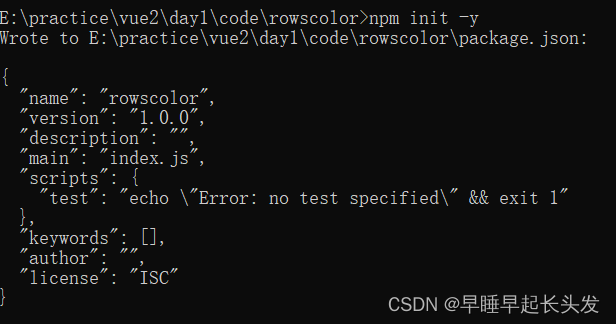
① 新建项目空白目录,并运行 npm init –y 命令,初始化包管理配置文件 package.json:
创建一个空白文件夹

进入新建文件夹,再地址栏输入cmd,回车

输入npm init –y 命令

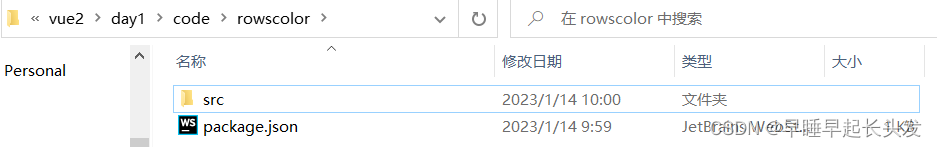
② 新建 src 源代码目录(程序员做项目开发,每一个所写的源代码文件都要放在src目录下):
在刚才新建的rowscolor文件夹中,新建一个src文件夹

③ 新建 src -> index.html 首页和 src -> index.js 脚本文件:

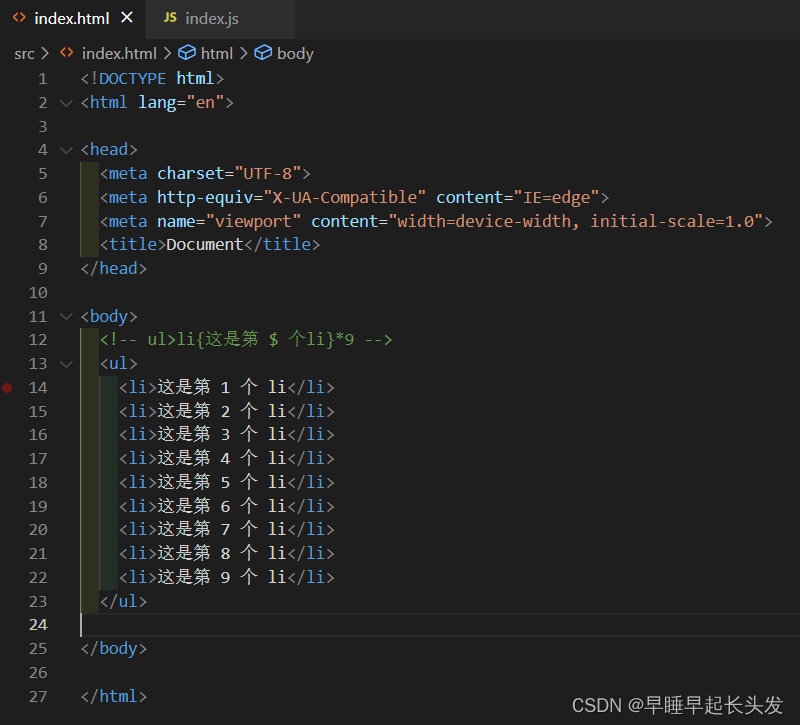
④ 初始化首页基本的结构:

⑤ 想实现隔行变色是在操作DOM——使用jQuery最方便,运行 npm install jquery --save 命令(简写:npm i jquery -S),安装 jQuery

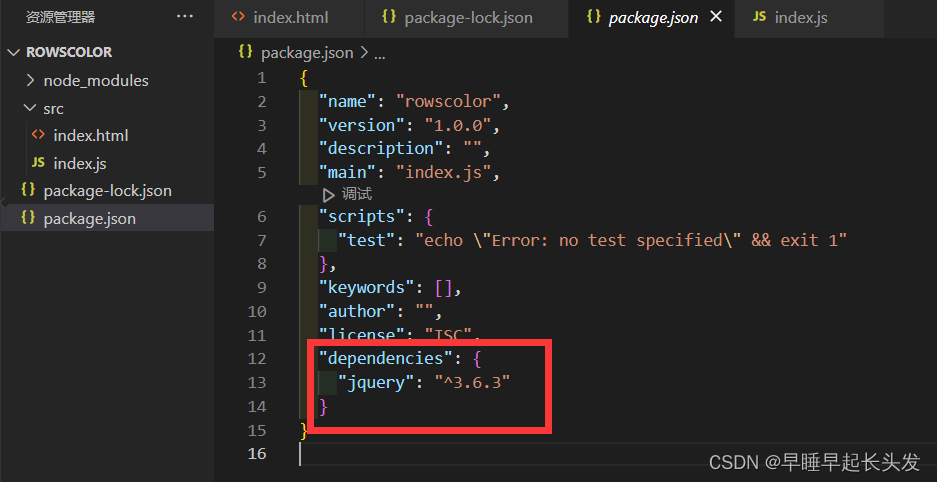
-S作用:将安装的包的名字和对应的版本号记录到package.json的dependencies节点下(不加-S结果相同,但是加上语句更明确)

dependencies节点:记录的是项目在开发阶段和部署上线都需要使用到的包
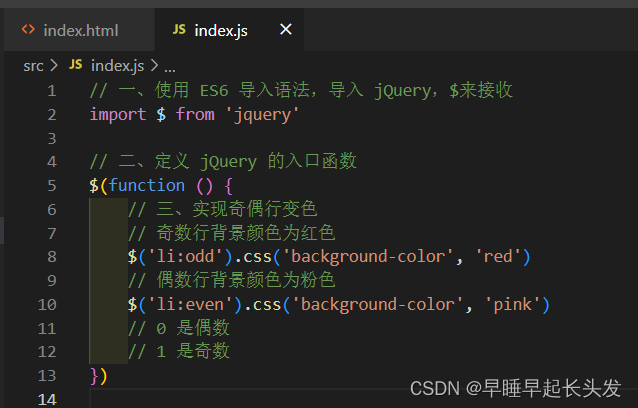
⑥ 通过 ES6 模块化的方式导入 jQuery,实现列表隔行变色效果:

注意:如果遇到Uncaught SyntaxError: Cannot use import statement outside a module语法错误,可能代码太高级了浏览器不识别(兼容性问题),则先根据本篇文章3.的内容在项目中安装webpack。
3. 在项目中安装 webpack
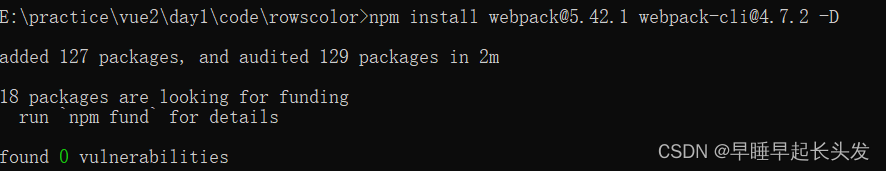
在终端运行如下的命令,安装 webpack 相关的两个包:
npm install webpack@5.42.1 webpack-cli@4.7.2 --save-dev
简写
npm i webpack@5.42.1 webpack-cli@4.7.2 -D

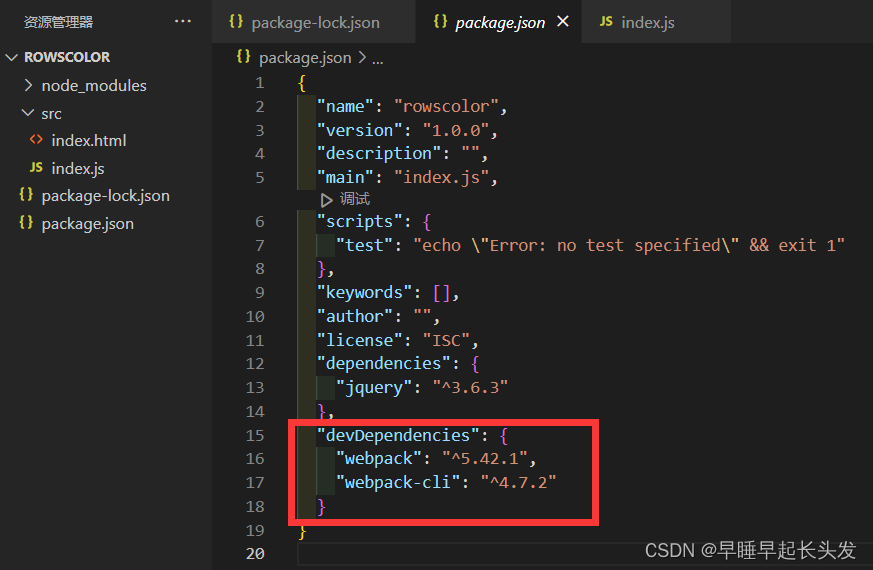
-D作用:将安装的包的名字和对应的版本号记录到package.json的devDependencies节点下。

devDependencies节点:存放只在开发阶段使用的包。
4. 在项目中配置 webpack
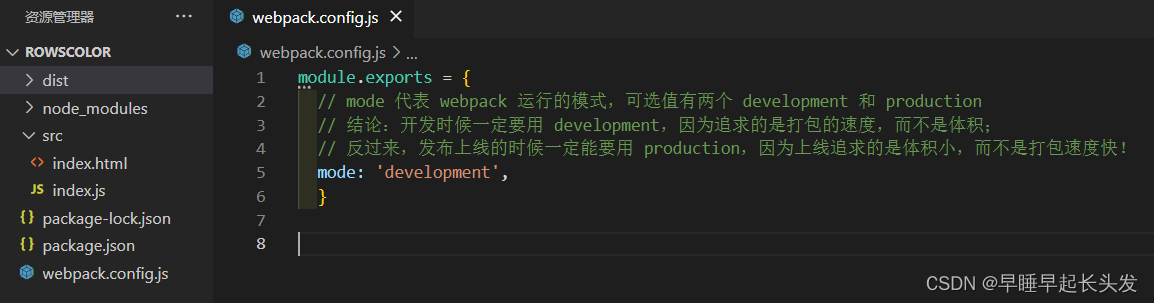
① 在项目根目录中,创建名为 webpack.config.js 的 webpack 配置文件,并初始化如下的基本配置:
// 使用 Node.js 中的导出语法,向外导出一个 webpack 的配置对象
module.exports = {
// mode 代表 webpack 运行的模式,可选值有两个 development 和 production
// 结论:开发时候一定要用 development,因为追求的是打包的速度,而不是体积;
// 反过来,发布上线的时候一定能要用 production,因为上线追求的是体积小,而不是打包速度快!
mode: 'development'
}

② 在 package.json 的 scripts 节点下,新增 dev 脚本如下:
"scripts": {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 100
100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








