前言
抄录、备忘
1 浅谈代码生成器
1.1 概述
在项目开发过程中,关注点更多是在业务功能的开发及保证业务流程的正确性上,对于重复性的代码编写占据了程
序员大量的时间和精力,而这些代码往往都是具有规律的。就如controller、service、serviceImpl、dao、
daoImpl、model、jsp的结构,用户、角色、权限等等模块都有类似的结构。针对这部分代码,就可以使用代码生
成器,让计算机自动帮我们生成代码,将我们的双手解脱出来,减小了手工的重复劳动。
传统的方式程序员进行模块开发步骤如下:
- 创建数据库表
- 根据表字段设计实体类
- 编写增删改查dao
- 根据业务写service层
- web层代码和前台页面
通常只需要知道了一个表的结构,增删改查的前后台页面的代码格式就是固定的,剩下的就是复杂的业务。而代码
生成工具的目标就是自动生成那部分固定格式的增删改查的代码
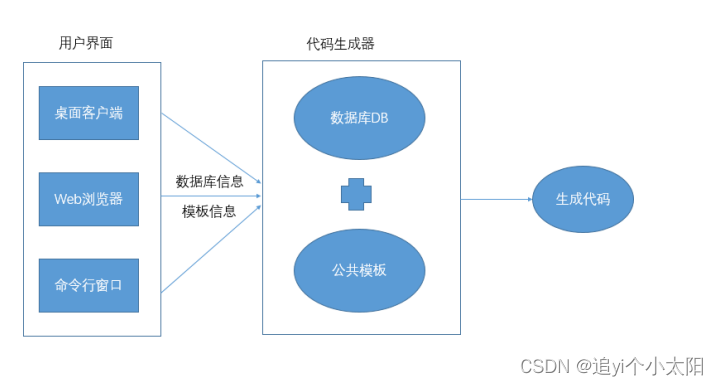
1.2 需求分析

再我们的代码生成器中就是根据公共的模板和数据库表中的信息自动的生成代码。
- 对于不借助代码生成工具的开发,程序员通常都是以一份已经写好的代码为基础进行代码Copy和修改,根据不同业务数据库表完善需求,可以将这份代码称之为公共的代码模板。
- 生成的代码和数据库表中信息息息相关,所以除了模板之外还需要数据库表信息作为数据填充模板内容
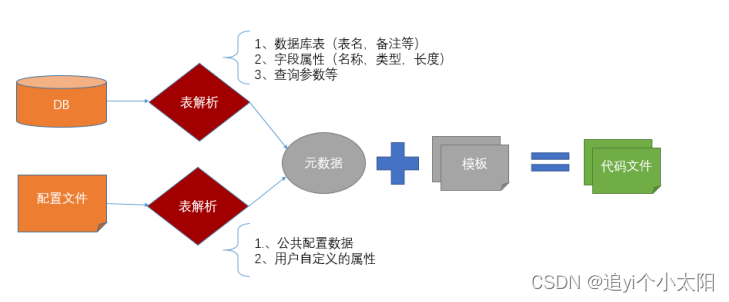
1.3 实现思路

代码生成器的实现有很多种,我们以从mysql数据库表结构生成对应代码为例来说明如何实现一个代码生成器。有
以下几个重点:
- 数据库和表解析,用于生成model及其他代码
通过数据库解析获取数据库中表的名称、表字段等属性:可以根据表名称确定实体类名称,根据字段确定实
体类中属性(如:tb_user表对应的实体类就是User) - 模板开发生成代码文件
模板中定义公共的基础代码和需要替换的占位符内容(如:${tableName}最终会根据数据库表替换为User),
根据解析好的数据库信息进行数据替换并生成代码文件 - 基础框架的模板代码抽取
通过思路分析不难发现,对于代码生成工具而言只需要搞定数据库解析和模板开发。那么代码自动生成也并没有那
么神秘和复杂。那接下来的课程和各位着重从这两个方面开始讲解直至完成属于自己的代码生成器。
2 深入FreeMarker
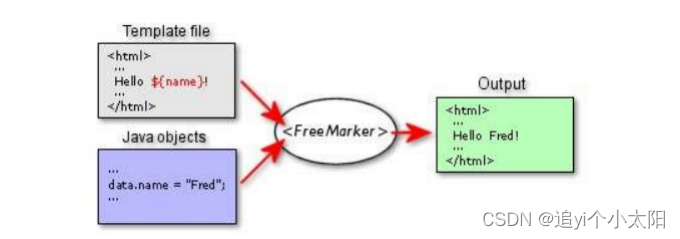
2.1 什么是FreeMarker
FreeMarker 是一款模板引擎:一种基于模板的、用来生成输出文本(任何来自于 HTML格式的文本用来自动生成源
代码)的通用工具。它是为 Java 程序员提供的一个开发包或者说是类库。它不是面向最终用户,而是为程序员提供
的可以嵌入他们开发产品的一款应用程序。
FreeMarker 的设计实际上是被用来生成 HTML 网页,尤其是通过基于实现了 MVC(ModelView Controller,模型视图-控制器)模式的 Servlet 应用程序。使用 MVC 模式的动态网页的构思使得你可以将前端设计者(编写 HTML)从
程序员中分离出来。所有人各司其职,发挥其擅长的一面。网页设计师可以改写页面的显示效果而不受程序员编译
代码的影响,因为应用程序的逻辑(Java 程序)和页面设计(FreeMarker 模板)已经分开了。页面模板代码不会受到复
杂的程序代码影响。这种分离的思想即便对一个程序员和页面设计师是同一个人的项目来说都是非常有用的,因为
分离使得代码保持简洁而且便于维护。
尽管 FreeMarker 也有编程能力,但它也不是像 PHP 那样的一种全面的编程语言。反而,Java 程序准备的数据来
显示(比如 SQL 查询),FreeMarker 仅仅使用模板生成文本页面来呈现已经准备好的数据

FreeMarker 不是 Web 应用框架。它是 Web 应用框架中的一个适用的组件,但是FreeMarker 引擎本身并不知道
HTTP 协议或 Servlet。它仅仅来生成文本。即便这样,它也非常适用于非 Web 应用环境的开发
2.2 Freemarker的应用场景
(1)动态页面
基于模板配置和表达式生成页面文件,可以像jsp一样被客户端访问
(2)页面静态化
对于系统中频繁使用数据库进行查询但是内容更新很小的应用,都可以用FreeMarker将网页静态化,这样就避免
了大量的数据库访问请求,从而提高网站的性能
(3)代码生成器
可以自动根据后台配置生成页面或者代码
freemarker的特征与亮点
- 强大的模板语言:有条件的块,迭代,赋值,字符串和算术运算和格式化,宏和函数,编码等更多的功能;
- 多用途且轻量:零依赖,输出任何格式,可以从任何地方加载模板(可插拔),配置选项丰富;
- 智能的国际化和本地化:对区域设置和日期/时间格式敏感。
- XML处理功能:将dom-s放入到XML数据模型并遍历它们,甚至处理他们的声明
- 通用的数据模型:通过可插拔适配器将java对象暴露于模板作为变量树。
2.3 Freemarker的基本使用
2.3.1 构造环境
创建maven工程codeutil,并引入响应坐标
<dependencies>
<!--freemarker核心包 -->
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.20</version>
</dependency>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
</dependencies>
2.3.2 入门案例
(1)创建模板template.ftl
欢迎您:${
username}
(2)使用freemarker完成操作
public class FreemarkTest01 {
@Test
public void testProcessTemplate() throws Exception {
//1.创建freeMarker配置实例
Configuration cfg = new Configuration();
//2.设置模板加载器:开始加载模板,并且把模板加载在缓存中
cfg.setTemplateLoader(new FileTemplateLoader(new File("templates")));
//3.创建数据模型
Map<String,Object> dataModel = new HashMap<>();
dataModel.put("username","张三");
//4.获取模板
Template template = cfg.getTemplate("temp01.ftl");
//
/**
* 5.处理模板内容(i.输出到文件)
* process:
* 参数一:数据模型(map集合)
* 参数二:Writer对象(文件,控制台)
*/
//i.输出到文件
//template.process(dataModel, new FileWriter(new
File("C:\\Users\\ThinkPad\\Desktop\\ihrm\\day12\\测试\\aa.text")));
//i.打印到控制台
template.process(dataModel, new PrintWriter(System.out));//在控制台输出内容
}
}
2.3.3 字符串模板
public class FreemarkTest02 {
private Configuration conf;
@Before
public void init() {
conf = new Configuration();
}
@Test
public void testProcessTemplateString() throws Exception {
String templateString = "欢迎您:${username}";
Map<String,Object> dataMap = new HashMap();
dataMap.put("username","张三");
StringWriter out = new StringWriter();
/**
* 自定义模板
* 1.模板名称
* 2.模板的正文内容
* 3.configuration对象
*/
Template template = new Template("templateString...",new
StringReader(templateString),conf);
//处理模板内容
template.process(dataMap, out);
System.out.println(out.toString());
}
}
2.4 Freemarker模板
2.4.1 概述
FreeMarker模板文件主要有5个部分组成:
- 数据模型:模板能用的所有数据
- 文本,直接输出的部分
- 注释,即<#–…–>格式不会输出
- 插值(Interpolation):即${…}或者#{…}格式的部分,将使用数据模型中的部分替代输出
- FTL指令:FreeMarker指令,和HTML标记类似,名字前加#予以区分,不会输出。
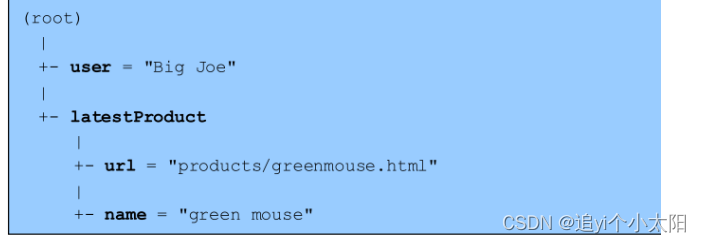
2.4.2 数据模型
FreeMarker(还有模板开发者)并不关心数据是如何计算的,FreeMarker 只是知道真实的数据是什么。模板能用
的所有数据被包装成 data-model 数据模型

2.4.3 模板的常用标签
在FreeMarker模板中可以包括下面几个特定部分:
- ${…}:称为interpolations,FreeMarker会在输出时用实际值进行替代。
${name}可以取得root中key为name的value。
${person.name}可以取得成员变量为person的name属性 - <#…>:FTL标记(FreeMarker模板语言标记):类似于HTML标记,为了与HTML标记区分
- <@>:宏,自定义标签
- 注释:包含在<#–和–>(而不是)之间
2.4.4 模板的常用指令
-
if指令
分支控制语句<#if condition> .... <#elseif condition2> ... <#elseif condition3> ... <#else> ... </#if> -
list、break指令
list指令时一个典型的迭代输出指令,用于迭代输出数据模型中的集合<#list sequence as item> ... </#list> 除此之外,迭代集合对象时,还包括两个特殊的循环变量: a、item_index:当前变量的索引值。 b、item_has_next:是否存在下一个对象 也可以使用<#break>指令跳出迭代 <#list ["星期一","星期二","星期三","星期四","星期五"] as x> ${ x_index +1}.${ x} <#if x_has_next>,</#if> <#if x = "星期








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








