身为一个初入HTML的菜鸟,在对position这一标签进行一定的学习后有了自己的一些感悟,特地总结一下。
position总共有static,fixed,relative, absolute这四个值。可以说在网页设计过程中position是一个非常重要的标签。
static这个属性值一般相当于默认值,没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
fixed这个属性值是相当于浏览器进行定位,是完全固定的,元素位置是通过"left", “top”, “right” 以及 “bottom” 属性进行规定。我们在进行网页浏览时,鼠标往下滑时,那些不动的界面都是通过fixed这一属性来确定的。
relative这个属性是生成相对定位的元素,通过top,bottom,left,right的设置相对于其正常(原先本身)位置进行定位。
absolute这个属性作用是生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
static和fixed是比较容易理解的,不进行实现,下面对于应用的absolute和relative进行简单的实现。
<style>
*{
padding: 0px;
margin: 0px;
}
#o{
width: 300px;
}
.a{
width: 100px;
height: 100px;
}
</style>
<div id="o">
<div class="a" style="background-color: red;"></div>
<div class="a" style="background-color: blue; position: ; right: 10px;top: 10px;"></div>
<div class="a" style="background-color: green;"></div>
</div>
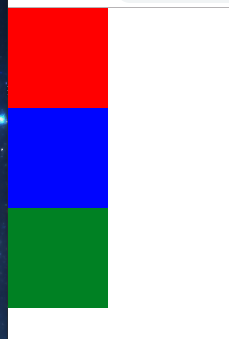
现在没有对该position标签进行赋值,得到结果如下:

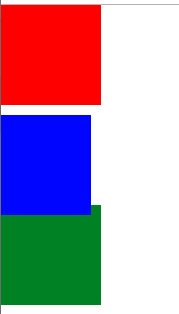
可是将position的值改为relative时,结果如下:

这说明了当值是positive时,元素位置是相对于原来位置实现的。
absolute:
<div id="o"style="position: ;">
<div class="a" style="background-color: red;"></div>
<div class="a" style="background-color: blue; position:absolute ; right: 10px;top: 10px;"></div>
<div class="a" style="background-color: green;"></div>
</div>
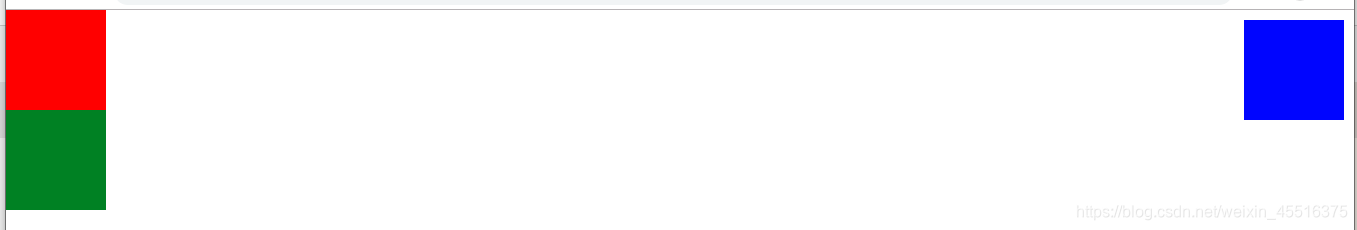
当该元素父标签值为默认值,而子标签值为absolute时:

它是相对于浏览器进行相应的更改
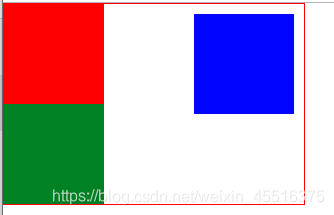
将父标签的值改为relative时:
由于更利于查看区别加上一行代码:
#o{
width: 300px;
border: 1px red solid;
}
结果如下:

很明显,该元素是相对于父标签进行改变的。




















 551
551











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








