昨晚接了个前台的项目相比之前多了几个依赖,向往常install之后一直报这个错webpack-dev-server

原因有两点:
这个项目已经构建好的项目,你只是从git、snv或者其他地方引入,别人能运行你不能运行
这是一个新构建的vue项目
第一种情况:可能由于host错误或者node_modules依赖有问题
首先检查config下的index.js的ip是否填写错误

如果无误将node_modules文件夹删除,使用npm install或cnpm install重新引入
如果你的网络不好可以重复以上步骤用cnpm多试几次,如果还不行看下面的情况
第二种情况:
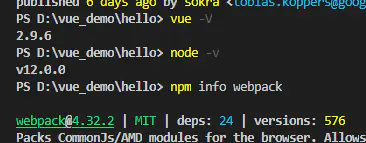
检查veu、nodejs、webpack版本是否有冲突
vue -V
node -v
npm info webpack

如果node有问题卸了重装(长痛不如短痛)
(我之前的博客里有(完整教程)
最后删掉“node_modules”文件夹,然后在cmd中cd到项目目录,依次运行命令:npm install和npm run build,最后运行npm run dev后项目成功运行。
代码千万行,注视第一行。格式不规范,报错两行泪!





















 4934
4934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








