文件目录

index.vue
<template>
<Card cardTitle="老刘前端"></Card>
<Card cardTitle="老刘后端"></Card>
</template>
<script>
import Card from "../../components/index/Card.vue"/* 引入封装页面 */
export default {
data() {
return {
}
},
components: {/* 引入封装页面 */
Card
},
}
</script>
<style scoped>
.app-nev{
text-align: center;
}
.app-nev .shousuo{
height: 50rpx;
width: 50rpx;
line-height: 50rpx;
}
</style>
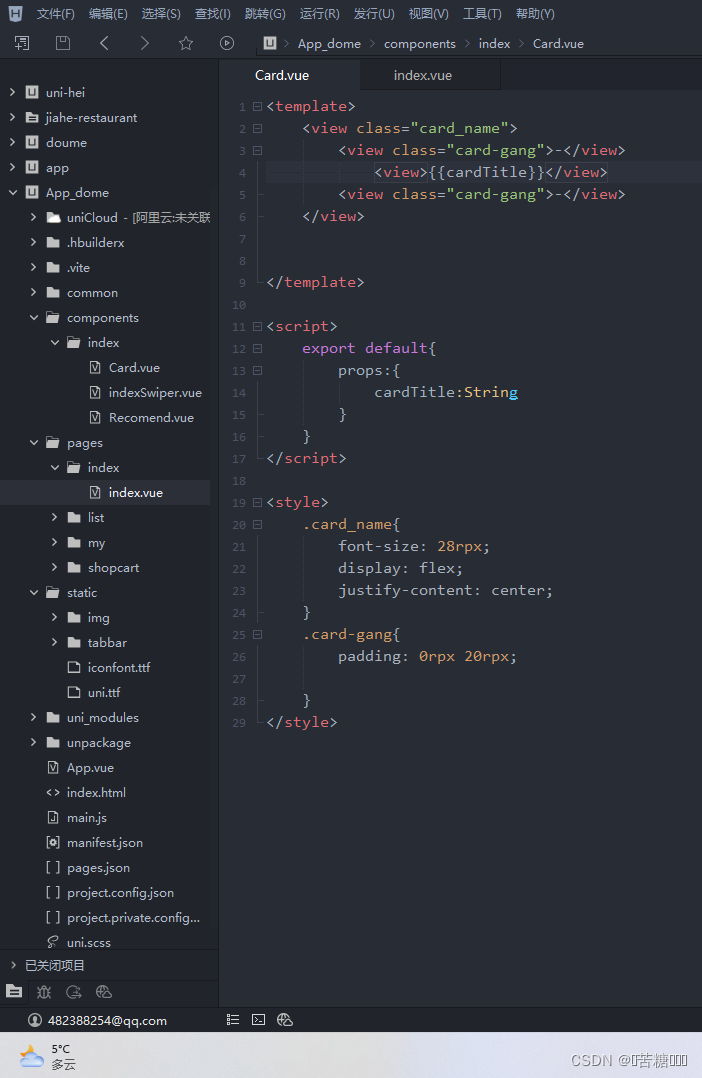
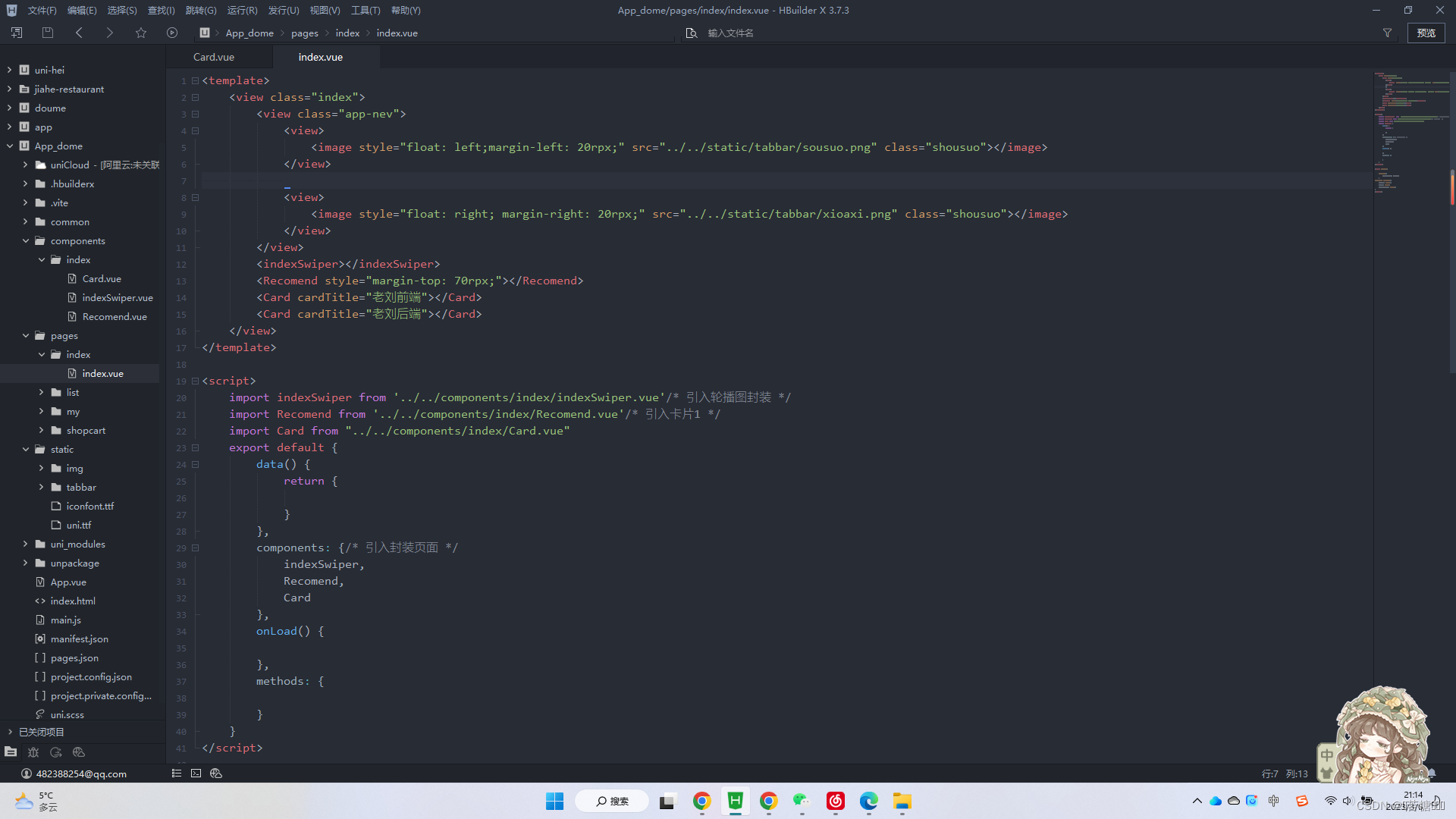
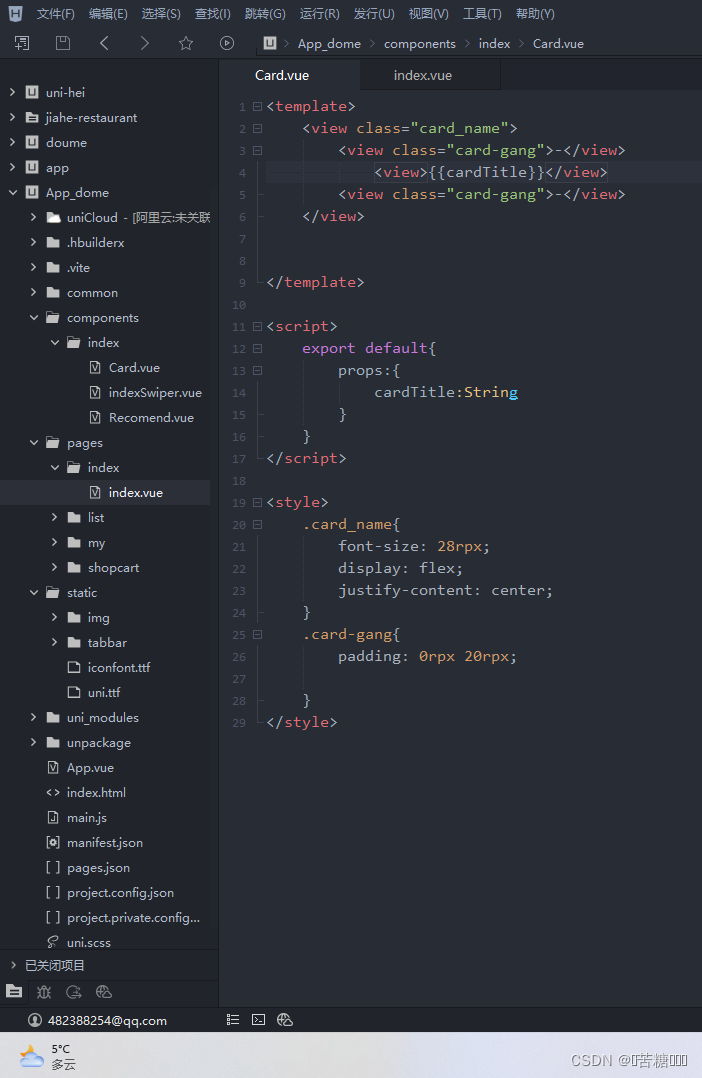
代码截图
index.vue

Card.vue























 1195
1195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








