完善登录功能_问题分析并创建过滤器
问题分析
- 前面我们已经完成了后台系统的员工登录功能开发,但是还存在一个问题:用户如果不登录,直接访问系统首页面,照样可以正常访问。
- 这种设计并不合理,我们希望看到的效果应该是,只有登录成功后才可以访问系统中的页面,如果没有登录则跳转到登录页面。
- 那么,具体应该怎么实现呢? 答案就是使用过滤器或者拦截器,在过滤器或者拦截器中判断用户是否已经完成登录,如果没有登录则跳转到登录页面。
问题解决
通过使用过滤器或者是拦截器,在拦截器或者是过滤器中判断用户是否已经完成了登陆,如果没有登陆则跳转到登陆页面;这里使用的是过滤器;(我也不知道为什么,估计是前端回显出了问题,我就是无法进行拦截,但是感觉代码也没啥问题,是根据教程对着敲的😭😭😭😭😭😭😭😭)
前端代码分析

过滤器后端代码初步编写
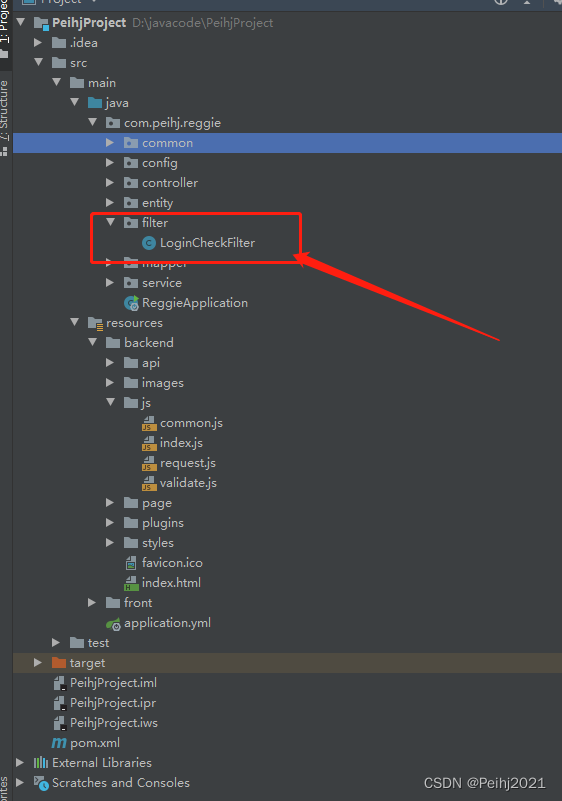
首先我们需要建立一个新的包去存放过滤器代码

然后创建自定义过滤器LoginCheckFilter,我们通过注解 @WebFilter(filterName = "loginCheckFilter",urlPatterns = "/*") 去获取客户端传入的所有所有路径。
其中我们不需要添加@Component注解,因为我们在启动类添加@ServletComponentScan注解后,会自动将带有@WebFilter的注解进行注入!
过滤器的urlPatterns的过滤路径规则:
1.全路径匹配: /abc/myServlet1.do
2.部分路径匹配: /abc/*
3.通配符匹配 :/*
4.后缀名匹配 :*.do (注意:前面不加/)
@WebFilter(filterName = "LoginCheckFilter",urlPatterns = "/*")
注意: filterName的首字母一定要小写!!!小写!!!小写!!!
如果对于过滤器还有不理解的小伙伴可以移步至:过滤器再理解
package com.itzq.reggie.filter;
import lombok.extern.slf4j.Slf4j;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebFilter(filterName = "loginCheckFilter",urlPatterns = "/*")
@Slf4j
public class LoginCheckFilter implements Filter {
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
//强转
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
log.info("拦截到请求:{}",request.getRequestURI());
filterChain.doFilter(request,response);
}
}
在启动类上加入注解@ServletComponentScan,因为加入这个注解会自动将带有@WebFilter的注解进行注入。
package com.peihj.reggie;
import lombok.extern.slf4j.Slf4j;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.autoconfigure.jdbc.DataSourceAutoConfiguration;
import org.springframework.boot.web.servlet.ServletComponentScan;
/*可以直接使用log*/
@Slf4j
@SpringBootApplication
@ServletComponentScan
//@SpringBootApplication(exclude = DataSourceAutoConfiguration.class) //排除掉数据库自动加载
public class ReggieApplication {
public static void main(String[] args) {
SpringApplication.run(ReggieApplication.class,args);
log.info("项目成功启动");
/*http://localhost:8080/backend/page/login/login.html*/
}
}
过滤器代码完善
过滤器处理逻辑:
- 获取本次请求的URI (通过request ,response )
- 判断本次请求是否需要处理 (提前定义一些不需要处理的请求,例如登录页面,退出页面等,这些请求没有处理的必要以及前端和后端的静态资源也必须放行,不然没有页面的展示效果)
- 如果不需要处理,则直接放行 (判断是否需要处理利用了PATH_MATCHER 去比较路径,但是我觉得这个比较没啥用)
- 判断登录状态,(request请求获取对象,判断对象是否为空,对象为空那么不肯定是没登录嘛)
- 如果已登录,则直接放行
- 如果未登录则返回未登录结果
package com.peihj.reggie.filter;
import com.alibaba.fastjson.JSON;
import com.peihj.reggie.common.BaseContext;
import com.peihj.reggie.common.R;
import lombok.extern.slf4j.Slf4j;
import org.springframework.util.AntPathMatcher;
import javax.servlet.*;
import javax.servlet.annotation.WebFilter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/*
* 检查用户是否完成了登录
* */
@WebFilter(filterName = "LoginCheckFilter",urlPatterns = "/*")
@Slf4j
public class LoginCheckFilter implements Filter {
// 路径匹配器
public static final AntPathMatcher PATH_MATCHER = new AntPathMatcher();
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) servletRequest;
HttpServletResponse response = (HttpServletResponse) servletResponse;
// 1、获取本次请求的URI
String requestURI = request.getRequestURI(); // /backend/index.html
log.info("拦截到请求{}",requestURI);
// 定义不需要处理的请求路径
String[] urls = new String[]{
"/employee/login",
"/employee/logout",
"/backend/**",
"/front/**"
};
// 2、判断本次请求是否需要处理
boolean check = check(urls, requestURI);
// 3、如果不需要处理,则直接放行
if (check){
log.info("本次请求{}不需要处理",requestURI);
filterChain.doFilter(request,response);
return;
}
// 4、判断登录状态,如果已经登录则直接放行
if (request.getSession().getAttribute("employee") != null){
log.info("用户已登录,用户的id为:{}",request.getSession().getAttribute("employee"));
Long empid = (Long) request.getSession().getAttribute("employee");
BaseContext.setCurrentId(empid); // 设置id
// long id = Thread.currentThread().getId();
// log.info("线程id为:{}",id);
filterChain.doFilter(request,response);
return;
}
log.info("用户未登录");
// 5、如果未登录则返回未登录结果,通过输出流向客户端页面响应数据,通过输出流向客户端页面响应数据
response.getWriter().write(JSON.toJSONString(R.error("NOTLOGIN")));
return;
// log.info("拦截到请求:{}",request.getRequestURI());
// filterChain.doFilter(request,response);
}
public boolean check(String[] urls,String requestURI){
for (String url : urls) {
boolean match = PATH_MATCHER.match(url, requestURI);
if (match){
log.info("uri:{}",url);
log.info("requesturi:{}",requestURI);
return true;
}
}
return false;
}
}
功能测试: 发起几个请求看看后台的输出,和能不能访问到资源里面的数据,和能不能跳转。
新增员工需求分析
需求分析: 新增员工,其实就是将我们新增页面录入的员工数据插入到employee表。
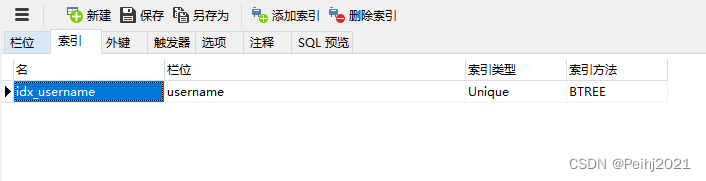
需要注意:employee表中对username字段加入了唯一约束,因为username是员工的登录账号,必须是唯一的,employee表中的status字段已经设置了默认值1,表示状态正常。


在开发代码之前,需要梳理一下整个程序的执行过程:
1、页面发送ajax请求,将新增员工页面中输入的数据以json的形式提交到服务端
2、服务端Controller接收页面提交的数据并调用Service将数据进行保存
3、Service调用Mapper操作数据库,保存数据


前端js代码对页面进行校验(validate)

代码开发和功能测试
在EmployeeController类中添加save方法用于将前端传来的json数据保存到数据库中

@PostMapping
public R<String> save(@RequestBody Employee employee){
log.info("新增员工的信息:{}",employee.toString());
return R.success("添加员工成功");
}
因为需要返回给前端而且通过字符串的形式所以返回值类型是R,接受前端返回的对象,以jsion的类型进行处理所以需要使用@RequestBody 注解。
启动项目,输入员工信息,再控制台打印看一下是否正常接收:

再save方法中新增业务逻辑代码,实现数据库的存储操作
1、接收来自客户端传入的对象信息
2、利用对象的set方法对初始密码进行加密
3、对数据库之前设定的4个常用数据类型进行数据注入。
4、保存数据对象
@PostMapping
public R<String> save(HttpServletRequest request, @RequestBody Employee employee){
log.info("新增员工的信息:{}",employee.toString());
//设置初始密码,需要进行md5加密
employee.setPassword(DigestUtils.md5DigestAsHex("123456".getBytes()));
employee.setCreateTime(LocalDateTime.now());
employee.setUpdateTime(LocalDateTime.now());
//强转为long类型
Long empID = (Long)request.getSession().getAttribute("employee");
employee.setCreateUser(empID);
employee.setUpdateUser(empID);
employeeService.save(employee);
return R.success("添加员工成功");
}
重启项目,查看employee表中的内容:


再次查看employee表中数据库内容,发现新增加了我们添加的员工信息

再次添加相同的username(员工账号)

出现异常,因为在上面已经说过username(员工账号)的索引类型为unique,所以不能添加数据库中已存在的username

新增员工_编写全局异常处理器
前面的程序还存在一个问题,就是当我们在新增员工时输入的账号已经存在,由于employee表中对该字段加入了唯一约束,此时程序会抛出异常:
java.sql. SQLIntegrityConstraintViolationException: Duplicate entry 'zhangsan’for key 'idx_username
此时需要我们的程序进行异常捕获,通常有两种处理方式:
1、在Controller方法中加入try、catch进行异常捕获
2、使用异常处理器进行全局异常捕获(推荐使用第二种方式)
在common包下,建立GlobalExceptionHandler类,并添加exceptionHandler方法用来捕获异常,并返回结果:
这个异常处理器是针对sql的bug专门写的,首先代码判断有没有关键字:Duplicate entry,因为之前终端的报错我们也看了,是有这个关键字的,如果存在那么证明发生了SQLIntegrityConstraintViolationException,如果不存在那么属于未知错误咯。继续存在的逻辑,我们通过空格分开,并取出第二个位置的元素也就是人名传给前端接口,然后前端可以再界面上显示用户已存在,这样用户的体验也会更好点。

package com.peihj.reggie.common;
import lombok.extern.slf4j.Slf4j;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.ControllerAdvice;
import org.springframework.web.bind.annotation.ExceptionHandler;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import java.sql.SQLIntegrityConstraintViolationException;
/*
* 全局异常处理
* */
@ControllerAdvice(annotations = {RestController.class, Controller.class})
@ResponseBody // 将结果通过jsion形式输出
@Slf4j
public class GlobalExceptionHandler {
/*
* 异常处理方法
* */
@ExceptionHandler(value = SQLIntegrityConstraintViolationException.class)
public R<String> exceptionHandler(SQLIntegrityConstraintViolationException ex){
log.error(ex.getMessage());
if (ex.getMessage().contains("Duplicate entry")){
String[] split = ex.getMessage().split(" ");
String msg = split[2] + "已存在";
return R.error(msg);
}
return R.error("未知错误");
}
}
重启项目,输入数据库已存在的username员工信息


员工信息分页查询_需求分析
在开发代码之前,需要梳理一下整个程序的执行过程:
1、页面发送ajax请求,将分页查询参数(page、pageSize、name)提交到服务端
2、服务端Controller接收页面提交的数据并调用Service查询数据
3、Service调用Mapper操作数据库,查询分页数据
4、Controller将查询到的分页数据响应给页面
5、页面接收到分页数据并通过ElementUI的Table组件展示到页面上
MP插件详细了解:MP
配置MP分页插件

package com.peihj.reggie.config;
import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;
import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* 配置MP的分页插件
*/
@Configuration
public class MybatisPlusConfig {
@Bean
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor mybatisPlusInterceptor = new MybatisPlusInterceptor();
mybatisPlusInterceptor.addInnerInterceptor(new PaginationInnerInterceptor());
return mybatisPlusInterceptor;
}
}
分析前端代码
点击员工管理,前端页面发送的请求

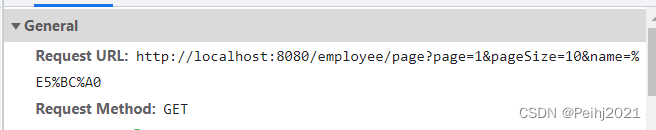
在搜索框中输入员工姓名,前端页面发送的请求

分页代码编写
在Employee的Controller类中,编写page方法
@GetMapping("/page")
public R<Page> page(int page,int pageSize,int name){
log.info("page = {}, pageSize = {}, name = {}",page,pageSize,name);
return null;
}
点击员工管理,控制台输出的数据

在搜索框中添加数据,点击搜索,控制台输出的数据

完善分页代码编写
代码上面注解很详细
@GetMapping("/page")
public R<Page> page(int page,int pageSize,String name){
log.info("page = {}, pageSize = {}, name = {}",page,pageSize,name);
//构造分页构造器
Page pageInfo = new Page(page, pageSize);
//构造条件构造器
LambdaQueryWrapper<Employee> queryWrapper = new LambdaQueryWrapper<>();
//添加过滤条件
queryWrapper.like(StringUtils.isNotEmpty(name),Employee::getName,name);
//添加排序添加
queryWrapper.orderByDesc(Employee::getUpdateTime);
//执行查询
employeeService.page(pageInfo,queryWrapper);
return R.success(pageInfo);
}
为什么后端传给页面的status数据为Integer类型,到页面展示效果的时候显示的是已禁用或者正常?

查看到前端list.html页面中的逻辑代码

由以上前端代码所表示的逻辑可知,当status为1时表示正常,为0时表示已禁用
启用、禁用员工账号_需求分析
需求分析
1、在员工管理列表页面,可以对某个员工账号进行启用或者禁用操作。账号禁用的员工不能登录系统,启用后的员工可以正常登录。
2、需要注意,只有管理员(admin用户)可以对其他普通用户进行启用、禁用操作,所以普通用户登录系统后启用、禁用按钮不显示。
3、管理员admin登录系统可以对所有员工账号进行启用、禁用操作。
4、如果某个员工账号状态为正常,则按钮显示为“禁用”,如果员工账号状态为已禁用,则按钮显示为“启用”
页面中是怎样做到只有管理员(admin)才能看到启用,禁用按钮?

从userInfo中取出username,并赋值给user模型数据

判断模型数据user的值是否等于admin,若等于则显示按钮

启用、禁用员工账号_分析页面ajax请求发送过程
在开发代码之前,需要梳理一下整个程序的执行过程:
1、页面发送ajax请求,将参数(id、status)提交到服务端
2、服务端Controller接收页面提交的数据并调用Service更新数据
3、Service调用Mapper操作数据库
点击禁用或启用按钮会调用以下方法,该方法会调用enable0rDisableEmployee方法,该方法封装到一个js文件当中,来发送ajax请求

enable0rDisableEmployee方法:

启用、禁用员工账号_代码开发和功能测试
启用、禁用员工账号,本质上就是一个更新操作,也就是对status状态字段进行操作在Controller中创建update方法,此方法是一个通用的修改员工信息的方法:
@PutMapping
public R<String> update(@RequestBody Employee employee){
log.info(employee.toString());
return null;
}
启动项目,控制台上输出日志信息

完善update方法的代码逻辑:
@PutMapping
public R<String> update(HttpServletRequest request, @RequestBody Employee employee){
log.info(employee.toString());
Long empID = (Long)request.getSession().getAttribute("employee");
employee.setUpdateTime(LocalDateTime.now());
employee.setUpdateUser(empID);
employeeService.updateById(employee);
return R.success("员工修改信息成功");
}
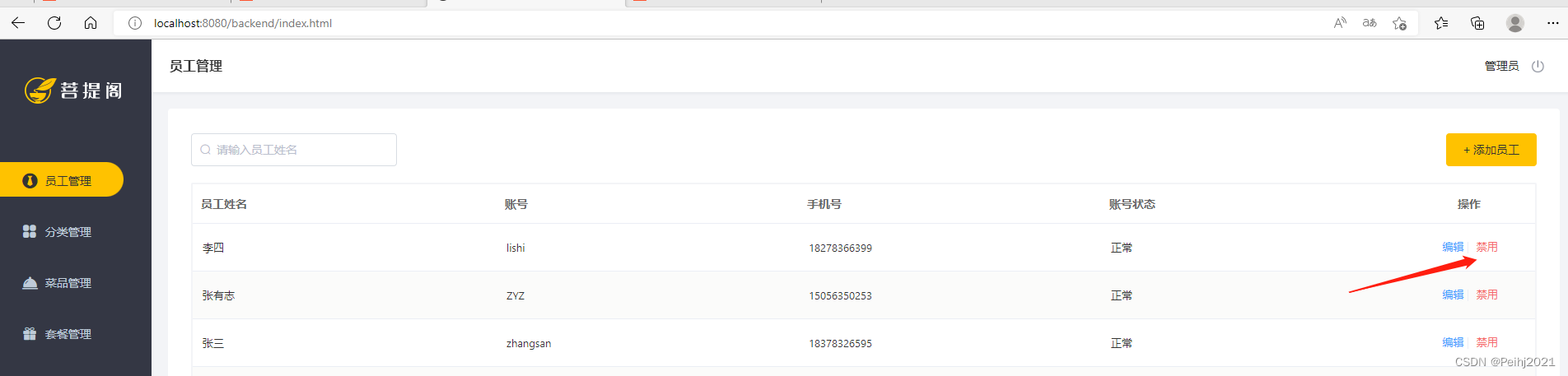
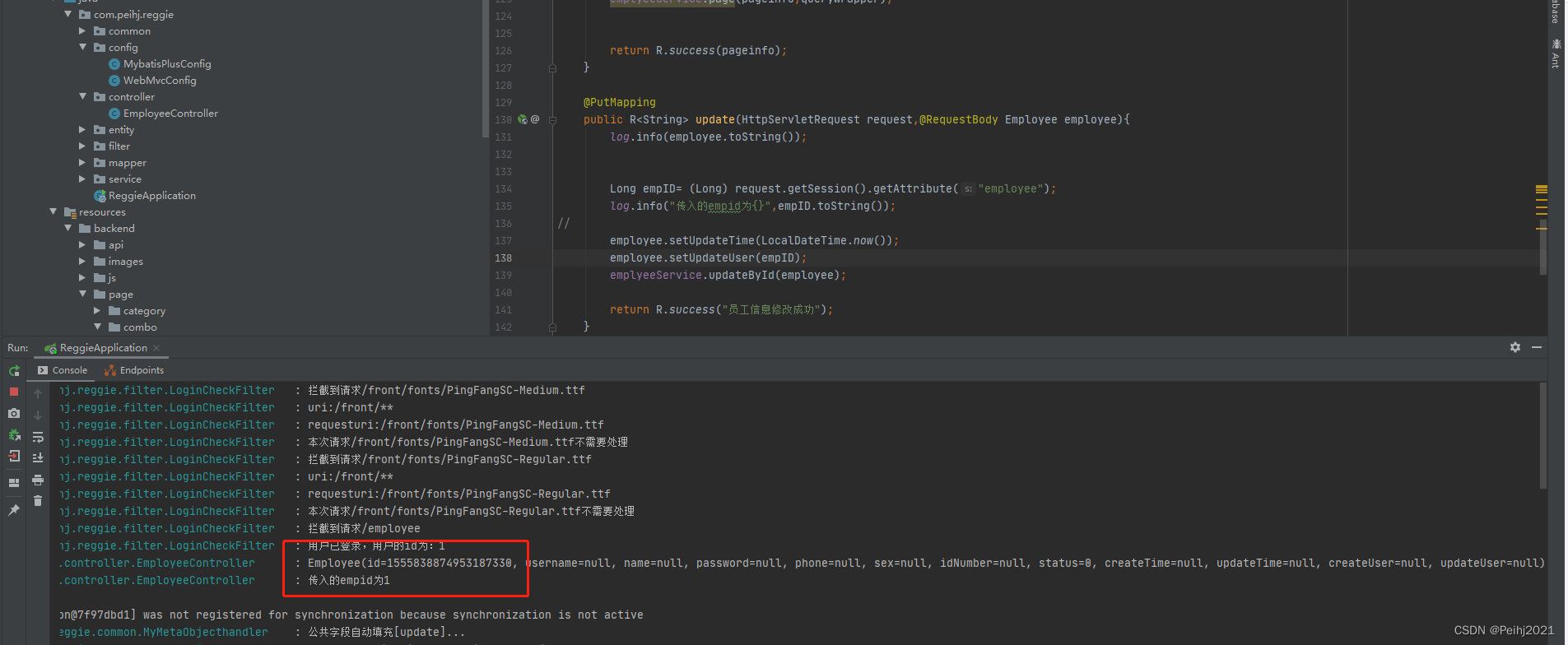
我们启动项目测试一下

进入界面我们点击禁用后观察一下我们的控制台的输出情况


再对状态进行更改的可能会出现如下情况: 测试过程中没有报错,但是功能并没有实现,查看数据库中的数据也没有变化。观察控制台输出的SQL,SQL执行的结果是更新的数据行数为0,这种情况是因为id的值,和数据库中对应记录的id值并不相同
问题的原因:
即js对long型数据进行处理时丢失精度,导致提交的id和数据库中的id不一致。
如何解决这个问题?
我们可以在服务端给页面响应json数据时进行处理,将long型数据统一转为String字符串
启用、禁用员工账号_代码修复配置状态转换器
配置状态转换器具体实现步骤:
1、提供对象转换器Jackson0bjectMapper,基于Jackson进行Java对象到json数据的转换。
2、在WebMcConfig配置类中扩展Spring mvc的消息转换器,在此消息转换器中使用提供的对象转换器进行Java对象到json数据的转换。
配置对象映射器JacksonObjectMapper ,继承ObjectMapper
package com.peihj.reggie.common;
import com.fasterxml.jackson.databind.DeserializationFeature;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.fasterxml.jackson.databind.module.SimpleModule;
import com.fasterxml.jackson.databind.ser.std.ToStringSerializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateDeserializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalDateTimeDeserializer;
import com.fasterxml.jackson.datatype.jsr310.deser.LocalTimeDeserializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateSerializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalDateTimeSerializer;
import com.fasterxml.jackson.datatype.jsr310.ser.LocalTimeSerializer;
import java.math.BigInteger;
import java.time.LocalDate;
import java.time.LocalDateTime;
import java.time.LocalTime;
import java.time.format.DateTimeFormatter;
import static com.fasterxml.jackson.databind.DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES;
/**
* 对象映射器:基于jackson将Java对象转为json,或者将json转为Java对象
* 将JSON解析为Java对象的过程称为 [从JSON反序列化Java对象]
* 从Java对象生成JSON的过程称为 [序列化Java对象到JSON]
*/
public class JacksonObjectMapper extends ObjectMapper {
public static final String DEFAULT_DATE_FORMAT = "yyyy-MM-dd";
public static final String DEFAULT_DATE_TIME_FORMAT = "yyyy-MM-dd HH:mm:ss";
public static final String DEFAULT_TIME_FORMAT = "HH:mm:ss";
public JacksonObjectMapper() {
super();
//收到未知属性时不报异常
this.configure(FAIL_ON_UNKNOWN_PROPERTIES, false);
//反序列化时,属性不存在的兼容处理
this.getDeserializationConfig().withoutFeatures(DeserializationFeature.FAIL_ON_UNKNOWN_PROPERTIES);
SimpleModule simpleModule = new SimpleModule()
.addDeserializer(LocalDateTime.class, new LocalDateTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addDeserializer(LocalDate.class, new LocalDateDeserializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addDeserializer(LocalTime.class, new LocalTimeDeserializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)))
.addSerializer(BigInteger.class, ToStringSerializer.instance)
.addSerializer(Long.class, ToStringSerializer.instance)
.addSerializer(LocalDateTime.class, new LocalDateTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_TIME_FORMAT)))
.addSerializer(LocalDate.class, new LocalDateSerializer(DateTimeFormatter.ofPattern(DEFAULT_DATE_FORMAT)))
.addSerializer(LocalTime.class, new LocalTimeSerializer(DateTimeFormatter.ofPattern(DEFAULT_TIME_FORMAT)));
//注册功能模块 例如,可以添加自定义序列化器和反序列化器
this.registerModule(simpleModule);
}
}
扩展mvc框架的消息转换器(配置类再config文件夹下)

1、创建消息转换器对象。
2、设置对象转化器,底层使用jackson将java对象转为json。
3、将上面的消息转换器对象追加到mvc框架的转换器集合当中(index设置为0,表示设置在第一个位置,避免被其它转换器接收,从而达不到想要的功能,优先级最高。
/**
* 扩展mvc框架的消息转换器
* @param converters
*/
@Override
protected void extendMessageConverters(List<HttpMessageConverter<?>> converters) {
//创建消息转换器对象
MappingJackson2HttpMessageConverter messageConverter = new MappingJackson2HttpMessageConverter();
//设置对象转化器,底层使用jackson将java对象转为json
messageConverter.setObjectMapper(new JacksonObjectMapper());
//将上面的消息转换器对象追加到mvc框架的转换器集合当中(index设置为0,表示设置在第一个位置,避免被其它转换器接收,从而达不到想要的功能)
converters.add(0,messageConverter);
}
启用、禁用员工账号_再次测试
测试成功–界面与数据库都更新好了
编辑员工信息_需求分析和梳理程序执行流程
在员工管理列表页面点击编辑按钮,跳转到编辑页面,在编辑页面回显员工信息并进行修改,最后点击保存按钮完成编辑操作;
代码开发流程:
1、点击编辑按钮时,页面跳转到add.html,并在url中携带参数[员工id]
2、在add.html页面获取url中的参数[员工id]
3、发送ajax请求,请求服务端,同时提交员工id参数
4、服务端接收请求,根据员工id查询员工信息,将员工信息以json形式响应给页面
5、页面接收服务端响应的json数据,通过VUE的数据绑定进行员工信息回显
6、点击保存按钮,发送ajax请求,将页面中的员工信息以json方式提交给服务端
7、服务端接收员工信息,并进行处理,完成后给页面响应
8、页面接收到服务端响应信息后进行相应处理
编辑员工信息_页面效果分析和代码开发页面分析
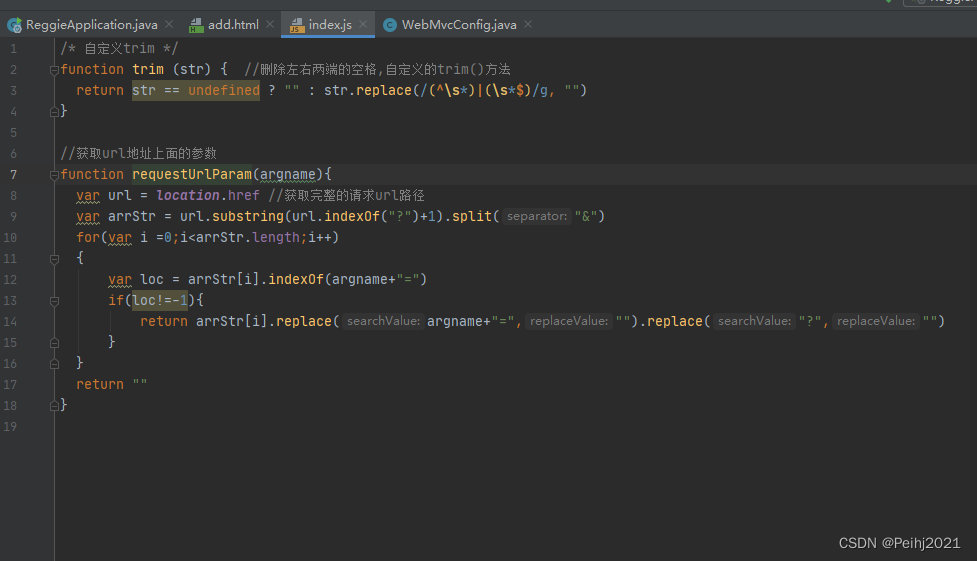
调用requestUrlParam方法获取id的值

requestUrlParam方法的具体实现

取出浏览器中id值,前端调用queryEmployeeById方法,向服务器发送ajax请求,查询包含该id的所有信息,若code为1,则表示在数据库中查询到该id所包含的员工信息,反之则为null

代码开发
在EmployeeController类中添加方法getById
@GetMapping("/{id}")
public R<Employee> getById(@PathVariable Long id){
log.info("根据id查询员工信息。。。");
Employee employee = employeeService.getById(id);
if (employee != null){
return R.success(employee);
}
return R.error("没有查询到该员工信息");
}
修改回显数据后,点击保存,会发送一个update的请求给后端,前面我们已经写了这个update的controller,所以只需要在前端跳转发请求就行;这样就实现了方法的复用,减少了代码量;
功能测试: 自己测试编辑,看能不能数据回显,可不可以修改成功,修改后数据库的数据有没有跟着变化;
参考
https://blog.csdn.net/With_Her/article/details/82627620
https://blog.csdn.net/eadzsdad/article/details/124209429
https://blog.csdn.net/weixin_53142722/article/details/124356412?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522165968621016781432979539%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id=165968621016781432979539&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2alltop_positive~default-1-124356412-null-null.142v39new_blog_pos_by_title,185v2control&utm_term=%E7%91%9E%E5%90%89%E5%A4%96%E5%8D%96%E9%A1%B9%E7%9B%AE%E9%BB%91%E9%A9%AC&spm=1018.2226.3001.4187

























 669
669











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










