截图

错误
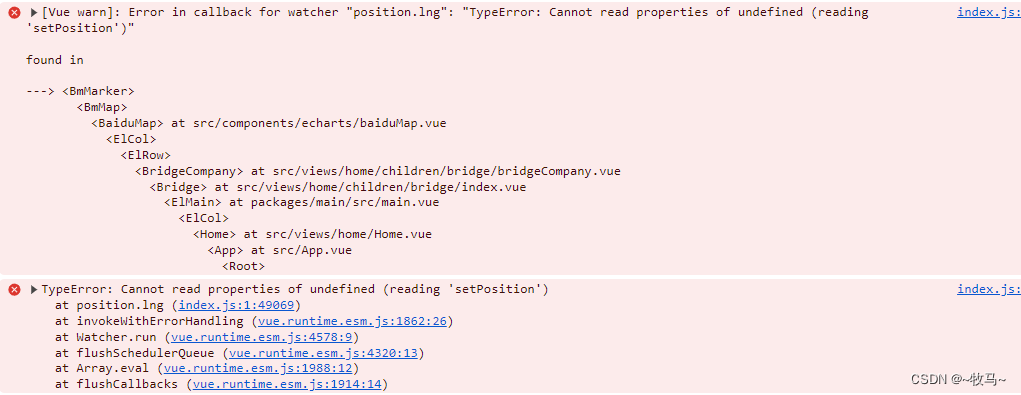
Error in callback for watcher “position.lng”: “TypeError: Cannot read properties of undefined (reading ‘setPosition’)”
解释
回调观察程序“content”时出错:“TypeError:无法读取未定义的属性(读取’setContent’)”
排查分析
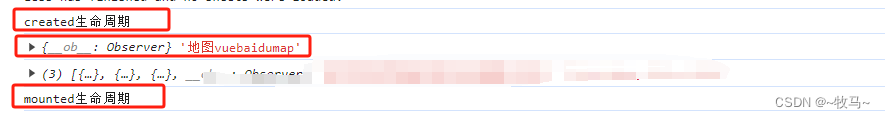
一眼就看出,不对,值在父组件初始化过程中就已赋值,but实际中还是报错,猜测:页面在生命周期加载中哪可能出错,结果排查发现是vuebaidumap(子组件)的加载比父组件(引入vuebaidumap页面)还早,问题就出现在这里。虽然不影响使用,但看见控制报
红心里贼不舒服。下面是解决方法:

vuebaidumap的初始化加载在mounted生命周期前,created生命周期后
方案
- 延迟子组件事件的触发























 991
991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








