Outcome
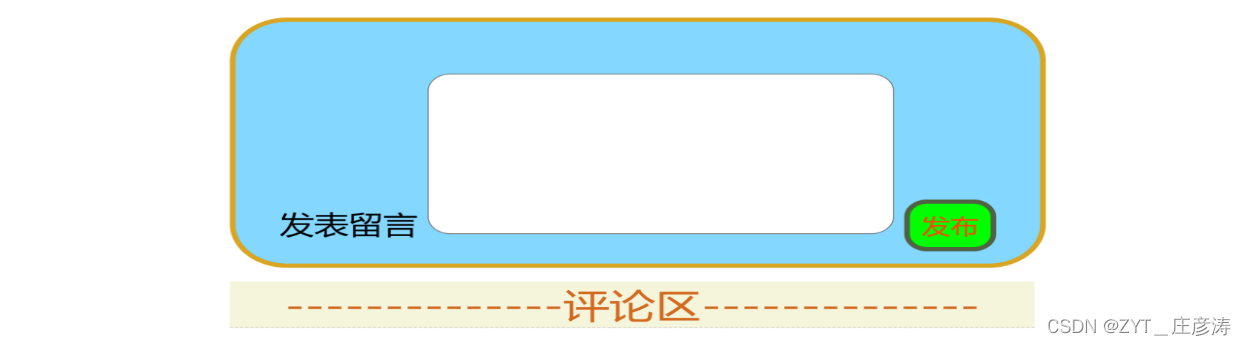
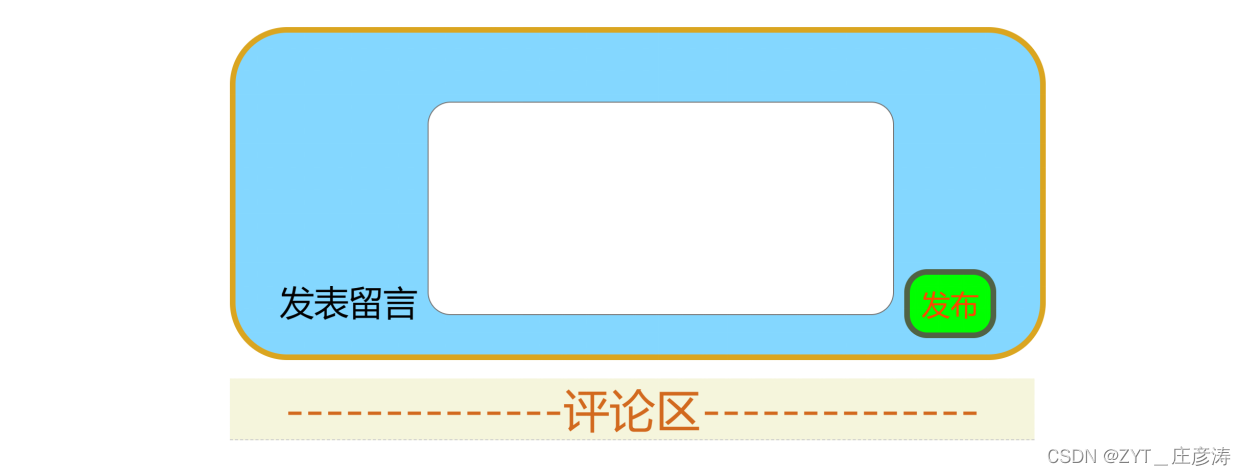
初始颜色是天空深蓝色。

鼠标移入框内颜色变成#84d7ff。

鼠标在白色文本框内点击颜色变成yellow。

在白色文本框内输入文字 很好看!

在下方评论区 出现相应文字

在白色文本框内继续输入文字 很有趣!

在下方评论区 出现相应文字

点击下方评论区相应评论删除键,很有趣! 已删除

点击下方评论区相应评论删除键,很好看! 已删除

手机视图

Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=0.5">
<title>留言板</title>
<style>
.box{
text-align:center;
width: 660px;
height: 200px;
background-color: deepskyblue;
padding: 20px;
border: 5px solid goldenrod;
margin-top: 80px;
line-height:126px;
margin-left: 7%;
padding-top:60px;
font-size:30px;
border-radius: 50px;
}
.txt{
text-align:center;
width: 400px;
height: 180px;
font-size:30px;
resize:none;
outline:none;
border-radius: 20px;
}
.btn{
width: 80px;
height: 60px;
font-size:25px;
color: orangered;
background-color: lime;
border-radius: 20px;
padding: 5px;
border: 5px solid #506244;
}
dt{
border-bottom: 1px dashed #ccc;
margin-left: 7%;
width:700px;
font-size:40px;
background-color: beige;
color: chocolate;
}
</style>
<script src="jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="box">
<span>发表留言</span>
<textarea name="" class="txt" cols="30" rows="10"></textarea>
<button class="btn">发布</button>
</div>
<dl align="center" ></dl>
<script>
$(".btn").on("click", function() {
var dt = $("<dt></dt>");
dt.html($(".txt").val() + "<a href='javascript:;'> 删除</a>");
$("dl").prepend(dt);
dt.slideDown();
$(".txt").val("");
});
$("dl").on("click", "a", function() {
$(this).parent().slideUp(function() {
$(this).remove();
});
});
var dt = $("<dt>--------------评论区--------------</dt>");
$("dl").append(dt);
$("dl").prepend(dt);
$("div").mouseenter(function() {
$(this).css("background", "#84d7ff");
});
$("div").on("click", function() {
$(this).css("background", "yellow");
});
</script>
</body>
</html>目录


























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










