微信小程序
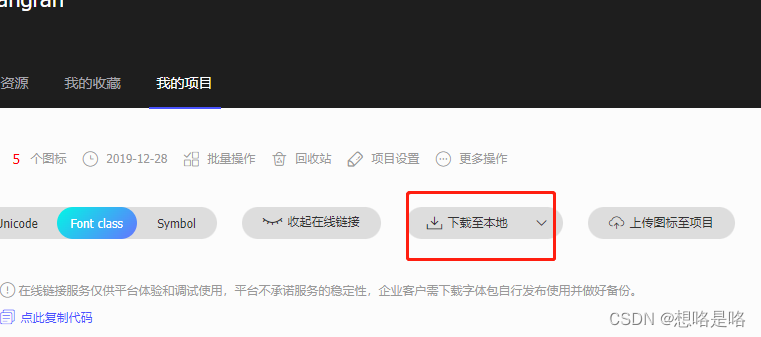
1.将项目下载到本地

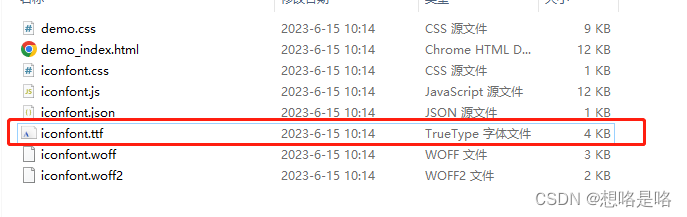
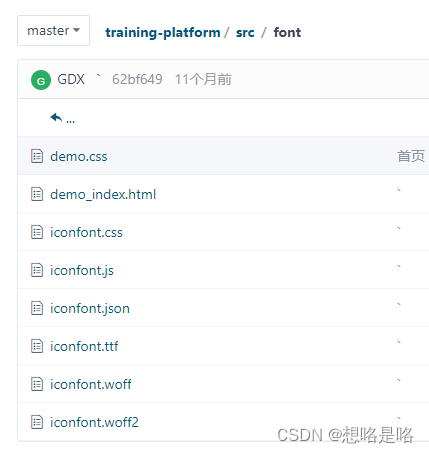
2.解压你会的到一个文件夹

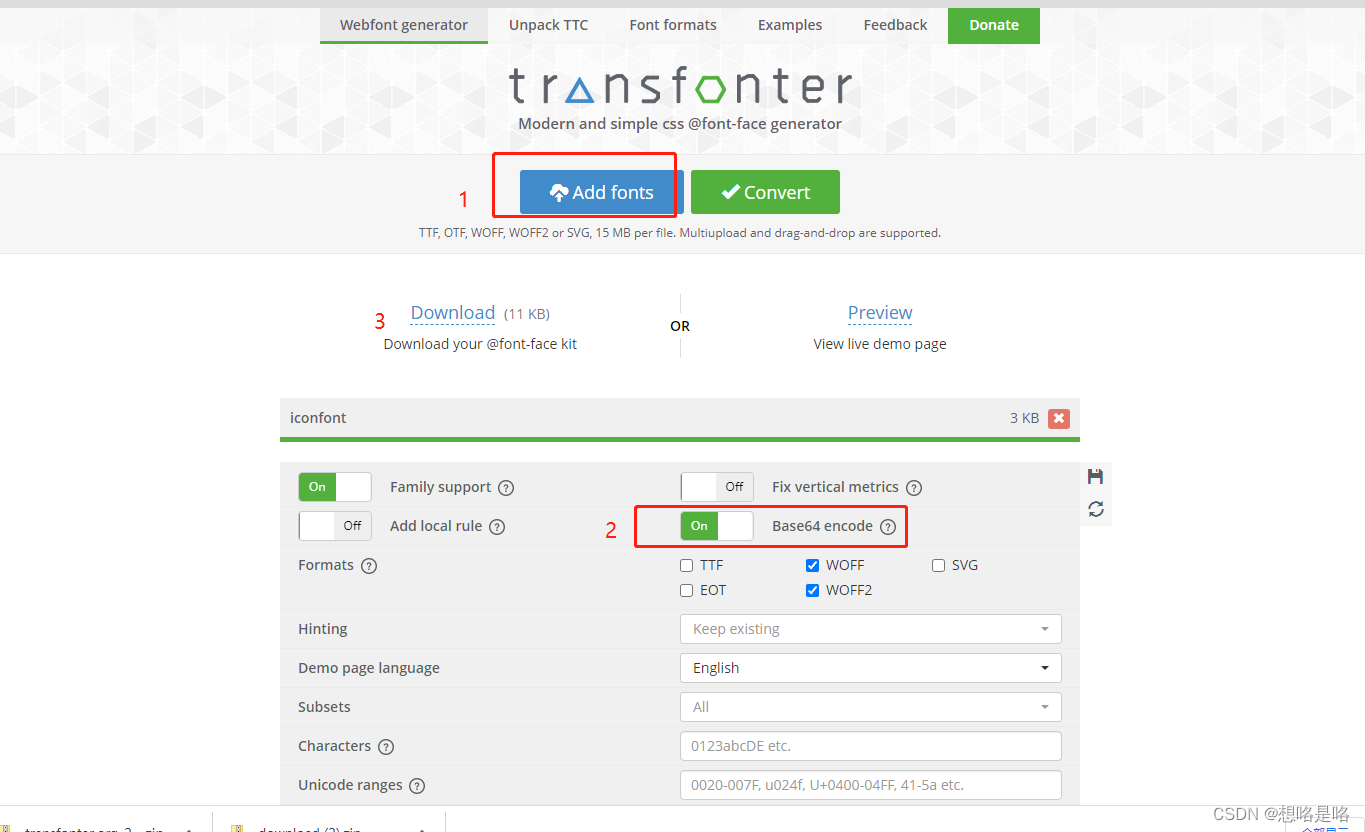
3.将其中的ttf文件转成base64格式(通过此网站转)

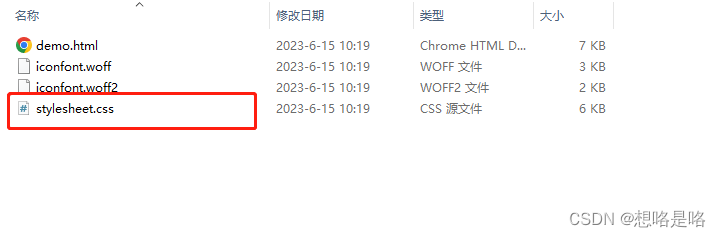
4.下载后解压压缩包你会得到一个文件

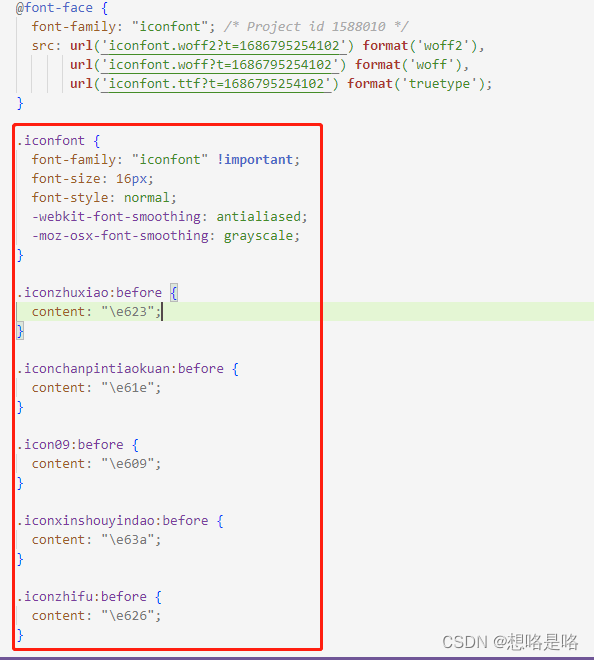
5.然后将步骤4的css文件改为wxss文件,将步骤2中的css文件中的

拷贝到wxss文件中 (记得将px改为rpx)
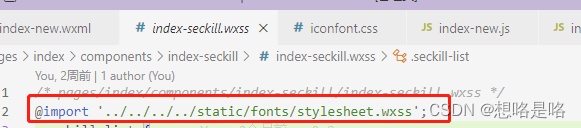
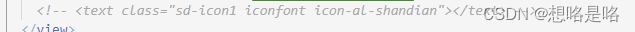
6.在你需要使用的地方引用(wxss文件中引用 wxml中使用)


vue项目
1.同微信小程序步骤1,下载到本地
然后直接解压将文件夹放入项目中

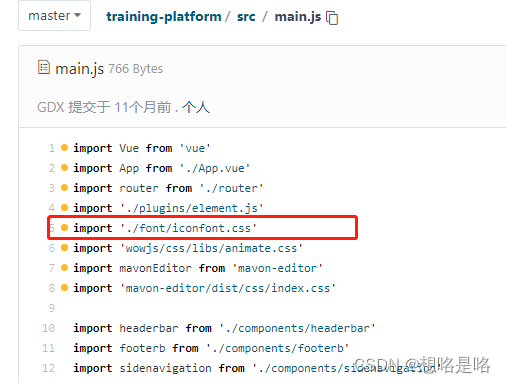
2.main.js中引用

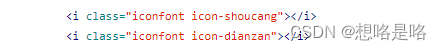
3.使用























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








