vue插件跳转![]() https://blog.csdn.net/weixin_45536315/article/details/131980664
https://blog.csdn.net/weixin_45536315/article/details/131980664
html
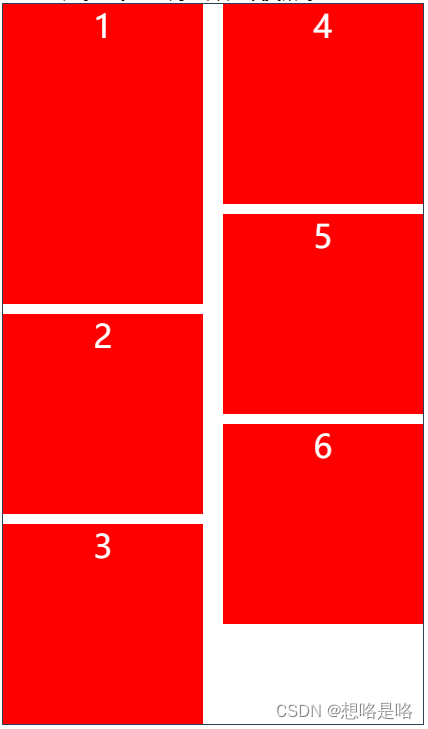
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>css
.box {
width: 420px;
border: 1px solid #2c3e50;
column-count: 2; // 分隔列数
column-gap: 20px; // 设置列与列之间的间隔大小;
break-inside: avoid; // 避免在元素内部进行分页(分断)
writing-mode: vertical-lr; // 指定排列方式(从上到下、从左到右、从右到左)
}
.box div {
width: 200px;
height: 200px;
background-color: red;
margin-bottom: 10px;
break-inside: avoid; // 避免在元素内部进行分页(分断)
color: #ffffff;
text-align: center;
font-size: 32px;
}
.box div:nth-child(1) {
height: 300px;
}运行






















 1924
1924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








